一般來說,我們在網站分析時常追蹤包括瀏覽頁面、購買、註冊等關鍵行為,也不會特別去注意「訂閱」這件事情。
然而,訂閱名單其實也是公司重要的資產,如果你的產品難以在短期內完成轉換,或是有較長的溝通週期,「訂閱人數」或許也是一個重要的指標。
這下事情有趣啦,先前在請工程師處理 Google analytics 追蹤時,一定沒有對「訂閱」行為進行特別處理,訂閱又不一定會導向一個新的頁面,一個手無縛雞之力的行銷人該如何是好?
感謝 tag manager,這件事情有機會做的
下面就依照 1. 設定觸發條件 -> 2. 設定代碼 的順序講解如何順利追蹤「表單訂閱」行為。
注意:開始之前,請先確認你的網站已經安裝 Google Tag Manager
直接追蹤「表單提交」



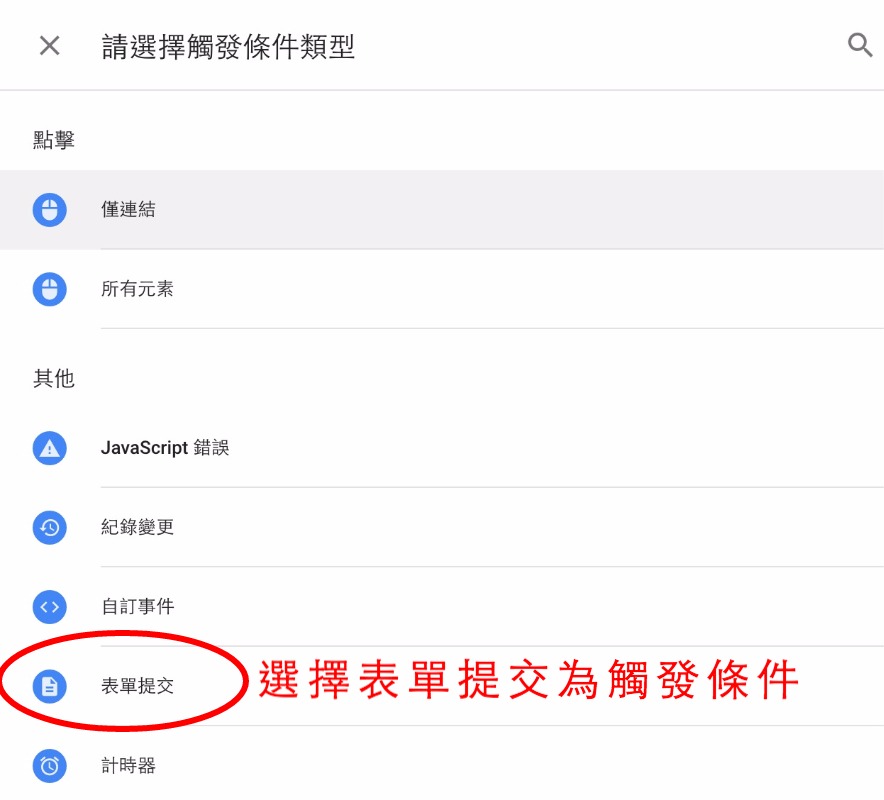
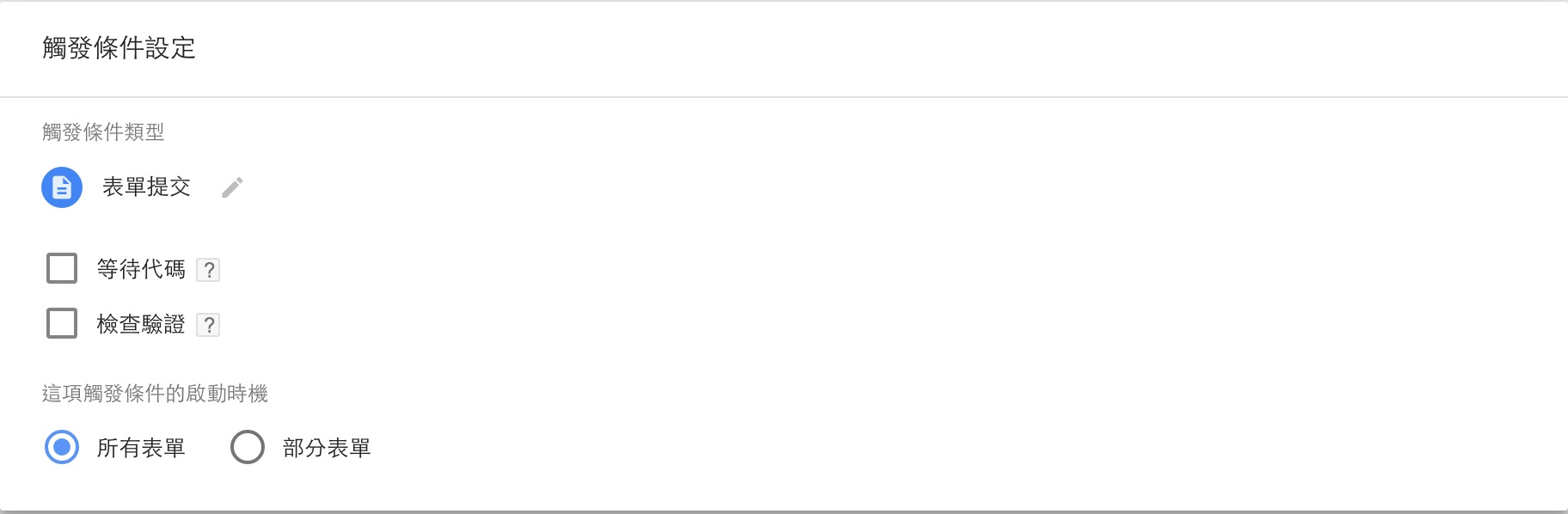
這個情況是最理想的,首先,在觸發條件類型中,選擇「表單提交」
如果網站上只有一種表單,那麼在啟動時機選則選擇「所有表單」即可
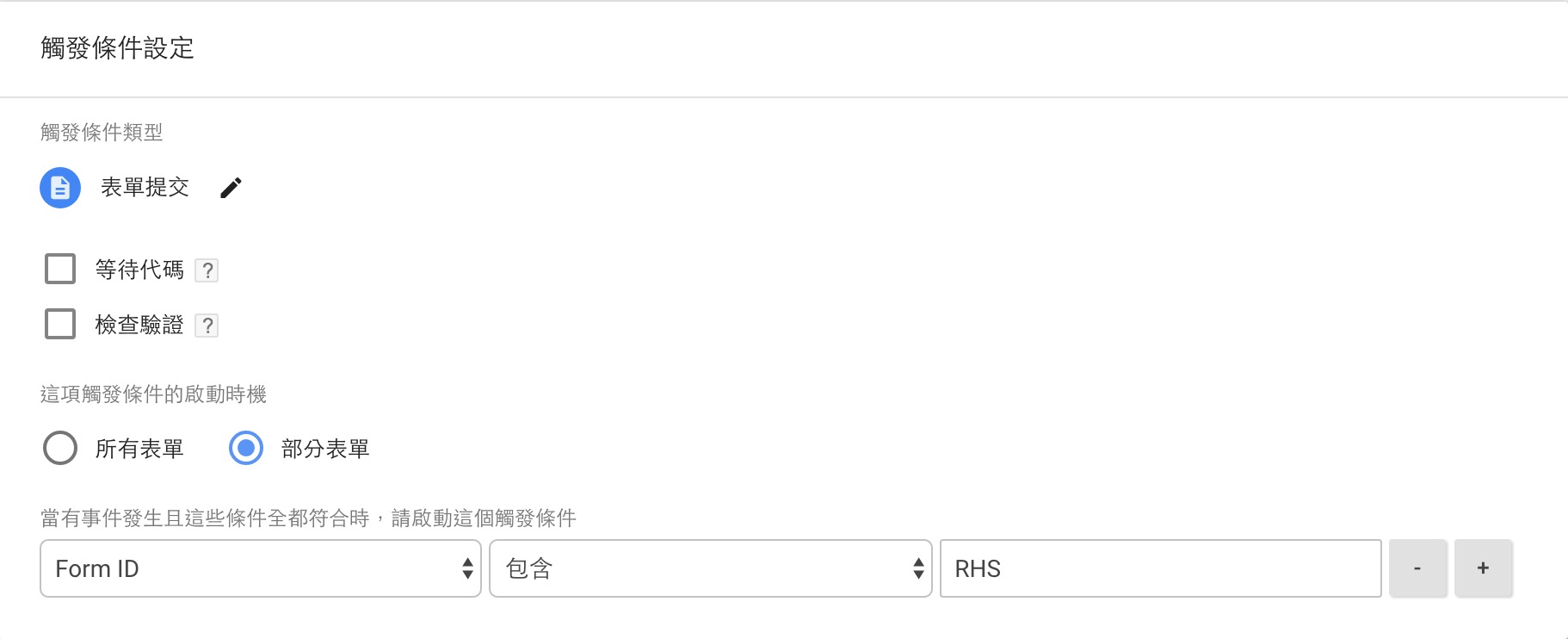
當然,大部分的情況都不是這麼單純,因為你的網站上可能現在已經有,或是未來可能會有複數表單。
為了避免無法分辨不同表單的事件,我們需要選擇「部分表單」並設定相應的內容,通常是 Form ID 或 Form Class,就可以成功抓到「訂閱完成」的行為。如下圖:
如何查詢 form id 或 form class?檢查教學:
- 請懂 html 的人幫你一下
- 手動檢查,順序為:


在表單上點擊右鍵→檢查→找到 form id
咦,怎麼好像很簡單?
然而,有些網站的訂閱表單的設計上並不是用將填寫的表單寫在 <form> 內,這會導致 tag manager 的「填寫表單」無法追蹤到這類型表單的送出事件。
這個情況下,我們退而求其次,來追蹤那些有點擊「提交表單」的行為。
不能追蹤表單提交,就來追蹤點擊吧。
追蹤點擊

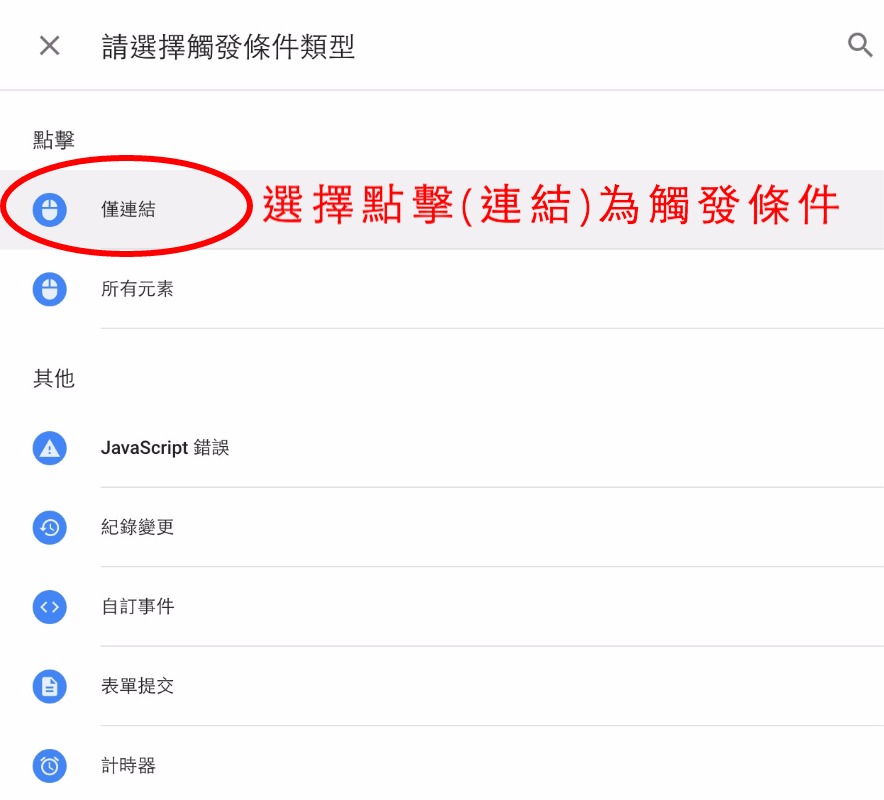
這次,我們要 將觸發條件改成「點擊連結」
並針對連結的 Text, ID 或 Class 進行比對。
到這裡大概 90% 的狀況都解決了,那剩下 10% 是什麼?
如果你是一個好奇心旺盛的行銷人,時不時會去用第三方服務來提升效率,那麼你很有機會遇到下面的狀況…
追蹤 iframe 內的訂閱表單
現在許多的 plugin 都將表單放在「iframe」這個傢伙裡面,而在 iframe 內的行為一般情況下是無法被順利紀錄的。(後面的技術背景這裡就不多提了)
例:小弟為了省事,是把設計好的訂閱表單放在 mailmunch 的模版中,讓其觸發 scrollbox 的效果。然而,由於這個 plugin 的內容是寫在一個 iframe 內,因此 tag manager 無法直接偵測到「完成訂閱」的行為。
這個過程會需要工程師配合修改 html,所以至少你要摸的到 html。
好在,有一個叫作 dataLayer(資料層)的傢伙,可以順利處理這類的問題,因此我們只要調整 iframe 內的訂閱表單的原始碼,就可以透過更新 dataLayer,來告訴 tag manager「有事發生了!」
以下是實作的過程:
- 在觸發事件的按鈕、或表單提交(通常是 onclick 或是 onsubmit)中加入 parent.push.dataLayer = { (‘event’: ‘ 這裡填入事件名稱’, …….}
- 將觸發條件設定為「自訂事件」,並將事件設定為和上方 event 相同的內容。


實際的程式碼如下:
parent.dataLayer.push({‘event’:’form-submission’});
接下來,我們要設定 tag manager 的觸發條件,來順利接收訂閱完成的訊息。
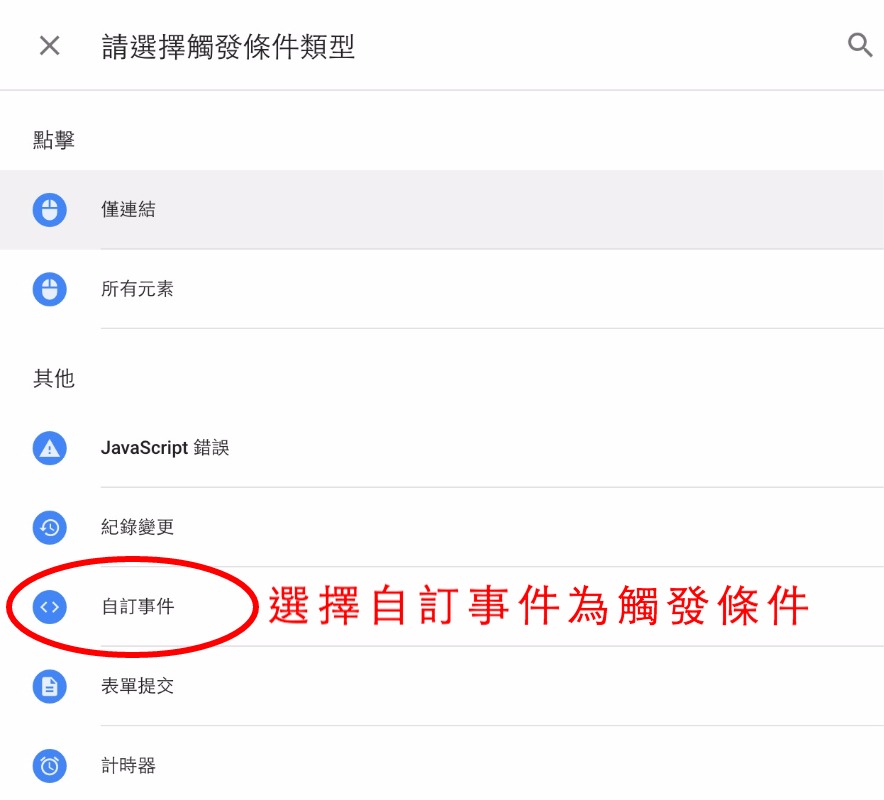
首先,新增一個「觸發條件」,並選擇「自訂事件」
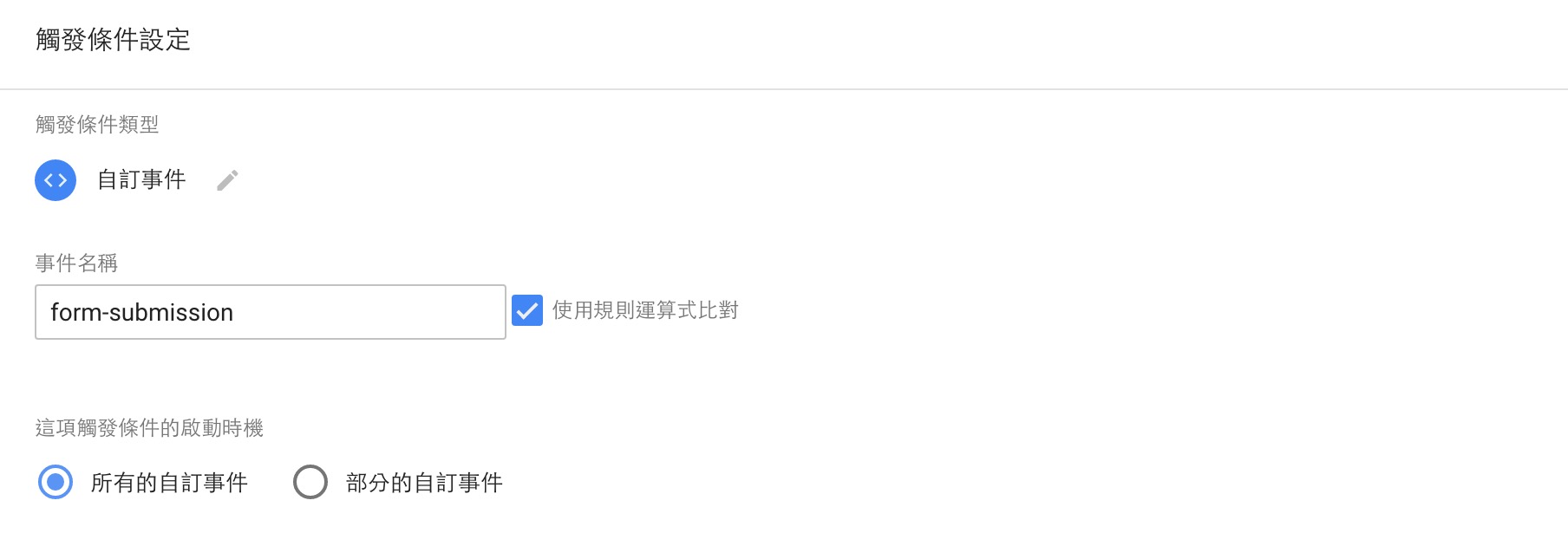
接著在「事件名稱」填寫你在 dataLayer 的 event 中訂義的事件名稱。由於上面自訂的事件是 form-submission,因此就在事件名稱中填寫 form-submission,來告訴 tag manager 要注意這個事件。
設定完之後,你的訂閱表單就會在訪客填完表單後,成功觸發對應的代碼了。
當然,光是設定觸發條件,tag manager 並不會把發生的事件告訴 GA。因此,我們需要加入代碼
設定代碼

這個部分比較簡單,只要設定你希望 GA 中顯示的事件叫什麼就可以了
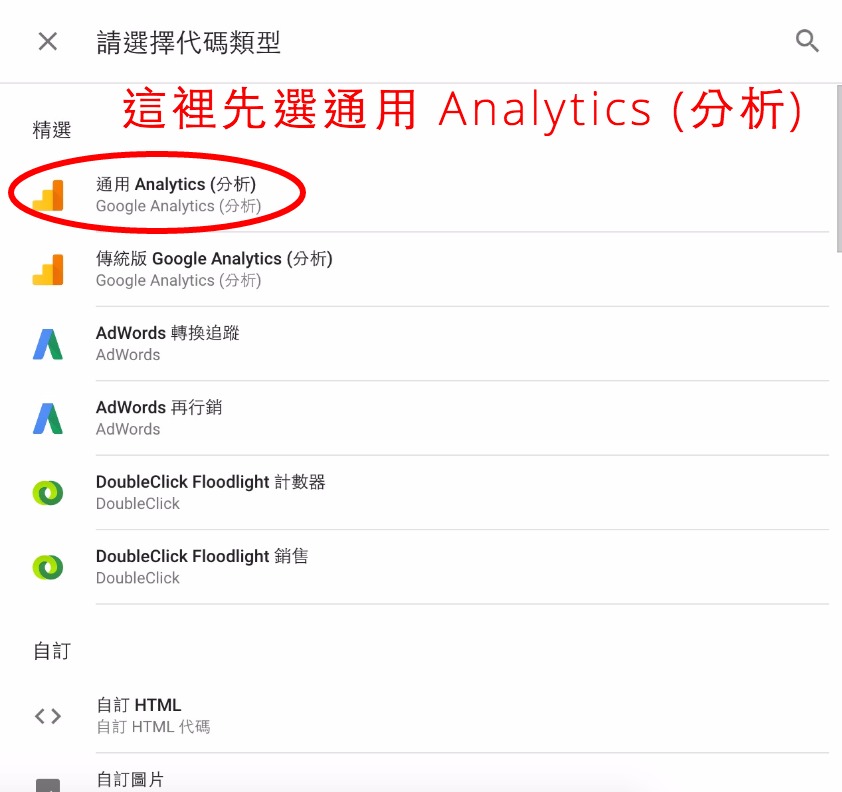
先在代碼中選擇「通用 Analytics (分析)」
接下來,填入像素號碼,並將追蹤目標設為「事件」,後面就依照填入相應的事件名稱,就大功告成啦
給直接 END 的讀者,觸發事件的三種設定方式,依序為:
- 用表單提交
- 用點擊連結
- 用自訂事件
想用低成本聯繫老顧客嗎?立即試用我們的服務
延伸閱讀:開信率好低?5種技巧助你提升電子報成效
延伸閱讀:電子報案例研究 – 服飾業如何利用 edm 抓住消費者注意力?
訂閱服務確認
已發送 Email 驗證信給你,請點擊信件連結以完成訂閱程序。
訂閱失敗
暫時無法接受訂閱,請稍候重新嘗試



