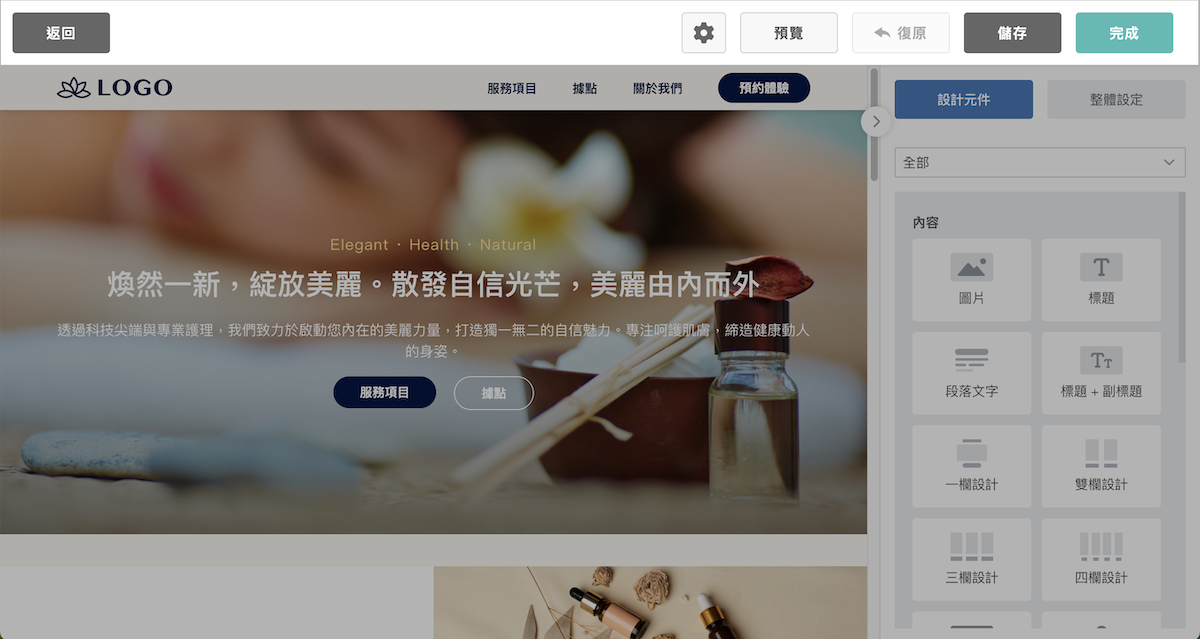
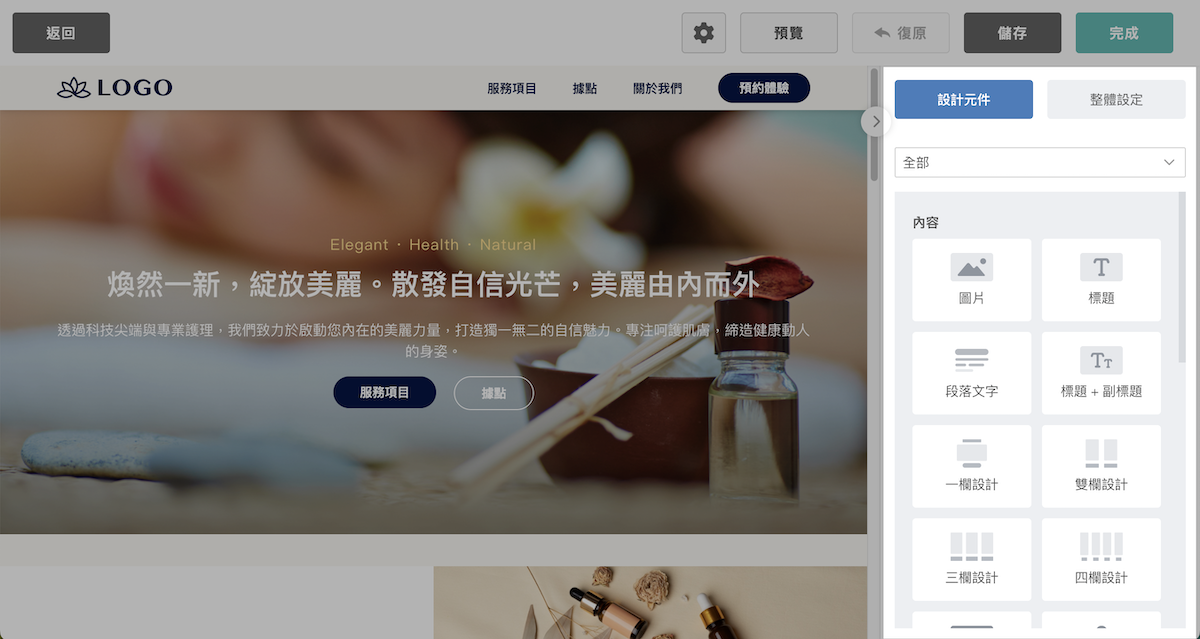
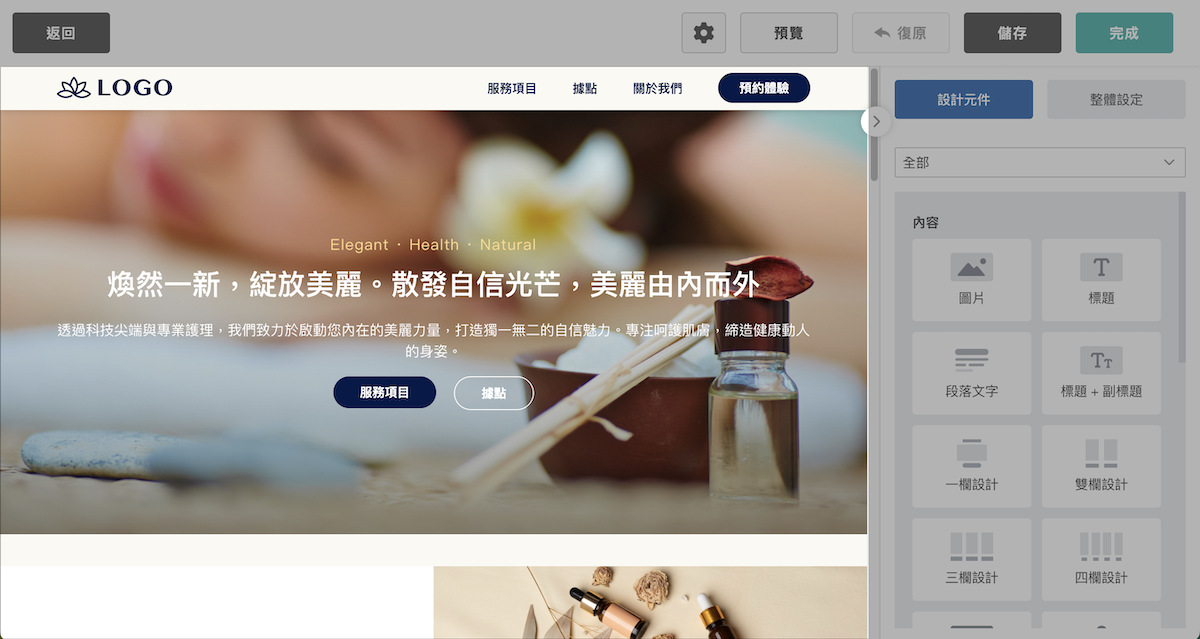
進入「網頁」的內容編輯器:
上方功能包含返回、頁面儲存及預覽,透過點擊齒輪可以完全清空設計

右側元件選單可以拖拉所有的網頁設計元件與修改整體設定

中間畫面為網頁預覽呈現畫面

網頁設計元件有不同的細部設定,且每個元件的預設寬度不同,進入元件設定後可以再進行調整。
每一個元件皆可設定區塊的錨點 ID,作為內部連結的一個標籤,可以讓用戶點擊後跳轉到同一頁面中的不同位置。
網頁編輯器有 RWD 響應式設計,讓網頁在各種設備或不同的螢幕尺寸下都能正常顯示和操作;部分元件為呈現設計效果,可單獨關閉 RWD 響應式設計。
一、內容
圖片
預設寬度為中。更換圖片可透過上傳圖檔或使用連結網址,可設定連結至外部網站或本頁中的錨點。
標題
預設寬度為中。頁面或某區塊的主題文字,可設定連結至外部網站或本頁中的錨點。
段落文字
預設寬度為窄。頁面中或某區塊的文字敘述,可調整不同文字樣式及設定文字連結。
標題+副標題
預設寬度為中。頁面或某區塊的主題文字與補充資訊,可設定連結至外部網站或本頁中的錨點。
一欄設計
預設寬度為窄。包含標題+副標題、段落文字、圖片設計及一個按鈕。
以單一內容區塊呈現突出重點,如重要公告、單一主題的內容。可設定連結至外部網站或本頁中的錨點。 (補充:若不需要按鈕,請將按鈕的文字清除)
雙欄設計
預設寬度為中。包含標題+副標題、段落文字、圖片設計及一個按鈕。
並排顯示兩個內容區塊,適合兩個相關的內容呈現。
(補充:若不希望受 RWD 影響排版,請關閉「手機版呈現單欄」)
三欄設計
預設寬度為中。包含標題+副標題、段落文字、圖片設計及一個按鈕。
以三個內容區塊呈現,適合放上三個相關的內容。
四欄設計
預設寬度為中。包含標題+副標題、段落文字、圖片設計及一個按鈕。
以四個內容區塊呈現,展示最多內容,需留意設計是否影響閱讀的方便性。
Youtube
預設寬度為窄。Youtube 專屬元件,請取得 Youtube 影片的原始碼嵌入。可編輯頁面中影片的標題、說明文字和按鈕。
Google 地圖
預設寬度為寬。Google 地圖專屬元件,請取得 Google 地圖的原始碼嵌入,呈現地圖資訊與商家資訊。可編輯頁面中 Google 地圖的標題、說明文字、新增按鈕,可設定連結至外部網站或本頁中的錨點。
二、特殊排版
Z 左右圖文
預設寬度為寬。將兩張圖、兩個文字區塊以 Z 字方式呈現。區塊包含圖片、標題、文字內容與按鈕,可調整圖文佔比。
表格
預設寬度為中。以表格呈現大量資訊,欄位最多設定 10 欄。適合呈現活動流程、價目表。 (補充:若不希望受 RWD 影響排版,請關閉「手機版呈現單欄」)
橫幅 1
預設寬度為寬。背景圖片搭配文字呈現。可設定背景圖片,文字包含標題+副標題、段落文字、兩個按鈕,按鈕可設定連結至外部網站或本頁中的錨點。
橫幅 2
預設寬度為寬。左右圖文方式呈現,文字包含標題+副標題、段落文字、兩個按鈕,按鈕可設定連結至外部網站或本頁中的錨點。
三、按鈕與分享
按鈕
預設寬度為中。在頁面加入一個或兩個按鈕,可設定連結至外部網站或是本頁中的錨點。
(補充:若只需一個按鈕,請將另一個按鈕文字清除即可)
社群連結
預設寬度為中。在頁面新增社群連結。每一個 icon 可設定連結至對應網頁。
Email 語法範例:mailto:newsletter@domain.com
Phone 語法範例:tel:0912345678
四、Header & Menu
導覽列
預設寬度為寬。包含 logo、頁面項目連結與一個按鈕。可設定連結至外部網站或是本頁中的錨點。 預設滾動時導覽列會固定在頁面上方,此設定可關閉。
頁尾 1
預設寬度為寬。包含 logo 與商家資訊、下方為社群連結。可設定連結至外部網站或是本頁中的錨點。
頁尾 2
預設寬度為寬。包含 logo 與頁面連結,右側為社群連結。可設定連結至外部網站或是本頁中的錨點。
版權宣告
預設寬度為寬。包含頁面連結與版權宣告文字。可設定連結至外部網站或是本頁中的錨點。
訂閱服務確認
已發送 Email 驗證信給你,請點擊信件連結以完成訂閱程序。
訂閱失敗
暫時無法接受訂閱,請稍候重新嘗試

