根據 DMR 的調查,全球已經有超過十億人在使用 Gmail。根據 Datanyze 提供的資料,Gmail 在 email 信箱服務中的市佔率高達 7 成,是 email 界市佔率最高的服務。也因此,因為 Gmail 的限制,過去行銷人員在設計 電子報 (EDM) 時,都必須考慮到 Gmail 中許多違反網頁設計常理的限制,包括 css 必需 inline、不支援 media queries(媒體查詢)等。
這個狀況不只造成操作者的負擔,也間接提高了行銷人員使用電子報行銷的門檻。而 Google 官方發布了這樣的訊息:
“ 你將可以在 Gmail 和 Inbox 中使用 css 媒體查詢來確保你的訊息能夠如預期的顯示,不論是在電腦、手機、或平板上… ” 詳見官方公告全文
內文的重點為:意思是 Google 即將開放 Gmail 使用 CSS media queries (CSS媒體查詢),同時也開放 internal 的 css 寫法。對於有在操作電子報行銷的行銷人來說,這可是大消息啊。下面除了會討論這次這些更動帶來的影響外,也會為了剛加入的朋友,稍微講解一下什麼是 inline css 和 media queries,和他們在電子報行銷內可能造成的影響。
除此之外,筆者也發現過去 Gmail app 會把圖片橫向壓縮的問題也在這次更新中被解決了,下面會一併討論。
關於 inline CSS


過去,由於 Gmail 不支援 css inline 以外的寫法,因此行銷人員被迫要將寫好的 css 全部 inline 之後,才能將電子報寄出。由於 Inline CSS 是最難維護的 CSS 寫法,在一般的網頁設計中已經幾乎被視為一種困擾,也間接提高了沒寄過電子報的行銷人員的進入門檻。
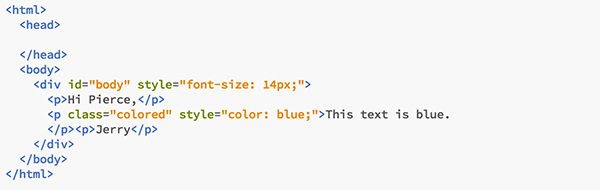
給不懂程式卻又想看更多的行銷人員,如果這段寫成 inline,程式碼如下:
由於每項屬性都必須被寫在元素上,因此會讓原始碼難以維護。前者可以方便且快速進行修改;而後者則要一個一個做細部設定,容易出錯且較難維護。
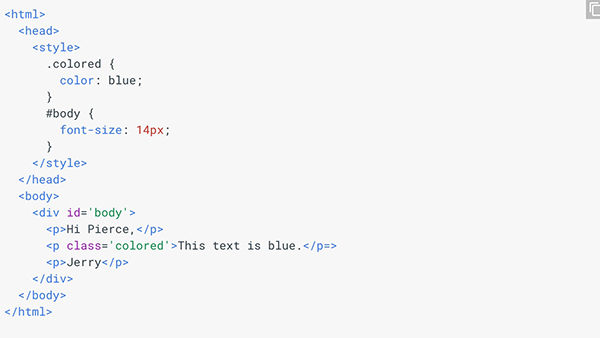
更新後可以用的寫法 (internal css)
從此之後電子報中將不需要再將 css inline了,將可以完全透過 internal css 來控制電子報的呈現。但是要注意,外聯式 (external css) 由於安全性的問題,仍然無法使用。
關於 media queries (媒體查詢)
媒體查詢是響應式設計的重要元素 – 能透過查詢裝置的狀態,並依據不同裝置的特性(包括顯示器類型、寬度、高度、方向,甚至是解析度)變更顯示的樣式。目前主流的響應式網頁都會利用媒體查詢來控制網頁在不同裝置上的表現。
由於過去 Gmail 不支援媒體查詢,因此行銷人員過去在製作響應式模板時都必須採用更複雜的語法,來達到類似的效果。
更新後:iOS email app、Gmail 兩個市佔率最高的 app 都將支援響應式設計。雖然 Yahoo、Outlook 兩款 email app 仍然不支援,但是考慮到他們的市佔率並不高,並不列入考慮因素。
是否要因應這次改版製作新的版型?
如果手上目前仍然沒有響應式,則建議可以利用媒體查詢來進行響應式設計。如果已經有一個堪用的響應式模板,則不必因為這次更新特別去做一個新模板。
圖片會自動隨裝置寬度縮放
曾經,Gmail app最令人詬病的就是圖片如果超過裝置寬度,就會因為被Gmail橫向壓縮而變形。參考連結:電子報中放圖片,這兩件事你做對了嗎?
總結
上面的內容可能有點複雜,因此這裡直接針對狀況提供相對的參考行動:
- 關於響應式設計:
- 如果已經有響應式版型,則沒有必要立即進行調整
- 如果沒有響應式版型,則可以利用媒體查詢進行設計,Yahoo、Outlook 的市佔率可以忽略
- 關於 CSS: 以後將不必再手動 inline
- 關於圖片: 以後 Gmail 中的圖片將不會無緣無故被壓縮,因此只需要注意桌機版 outlook 中是否能夠正常顯示。
- 目前測試,網頁版 Gmail、Android Gmail app 都已經實施了這項更新,但是 iOS Gmail app 目前還沒有,所以還請各位看官再稍後等一下。
2016.11.10 更新:目前測試 iOS Gmail app 已完成這次的更新
延伸閱讀:年末節慶行銷大戰開打,你 EDM 策略準備好了嗎?
延伸閱讀:Facebook粉絲團並非萬能,做好 CRM 是持續經營的根基
訂閱服務確認
已發送 Email 驗證信給你,請點擊信件連結以完成訂閱程序。
訂閱失敗
暫時無法接受訂閱,請稍候重新嘗試



