行銷網頁是電子豹提供企業行銷人員,快速製作一頁式網頁的服務。這篇文章將會用最簡單直接的方式,說明新增行銷網頁的操作流程:
一、新增頁面
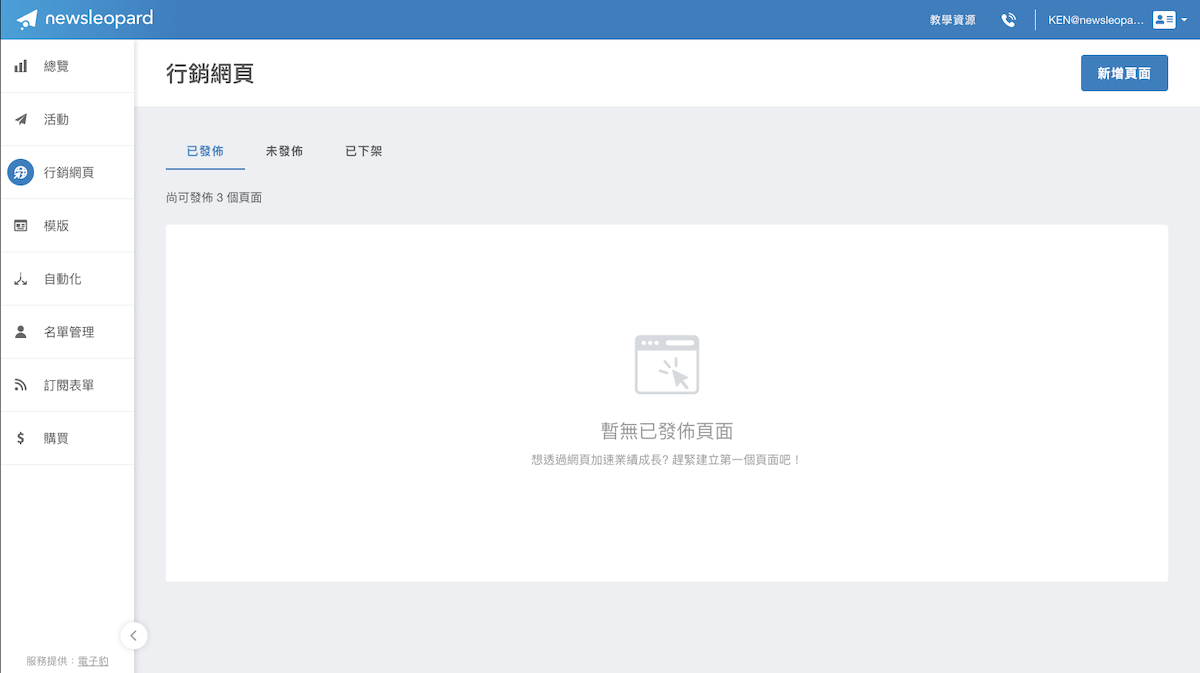
從電子豹後台左側功能頁,選擇行銷網頁後,可透過右上方新增頁面。

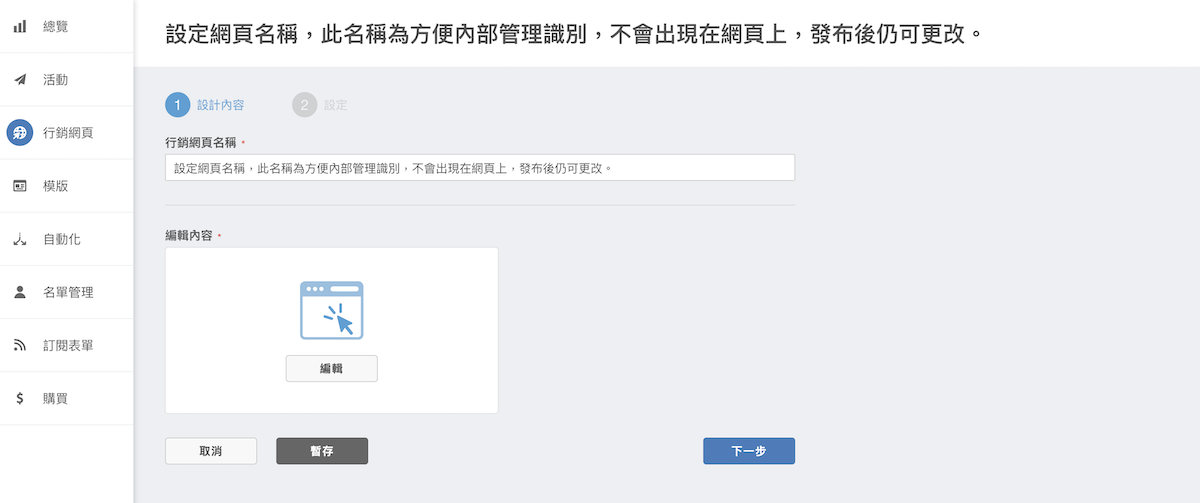
新增頁面後,可設定網頁名稱,此名稱為方便內部管理識別,不會出現在網頁上,發布後仍可更改。接著點擊編輯內容進入行銷網頁編輯器,進行內容設計。

二、內容設計
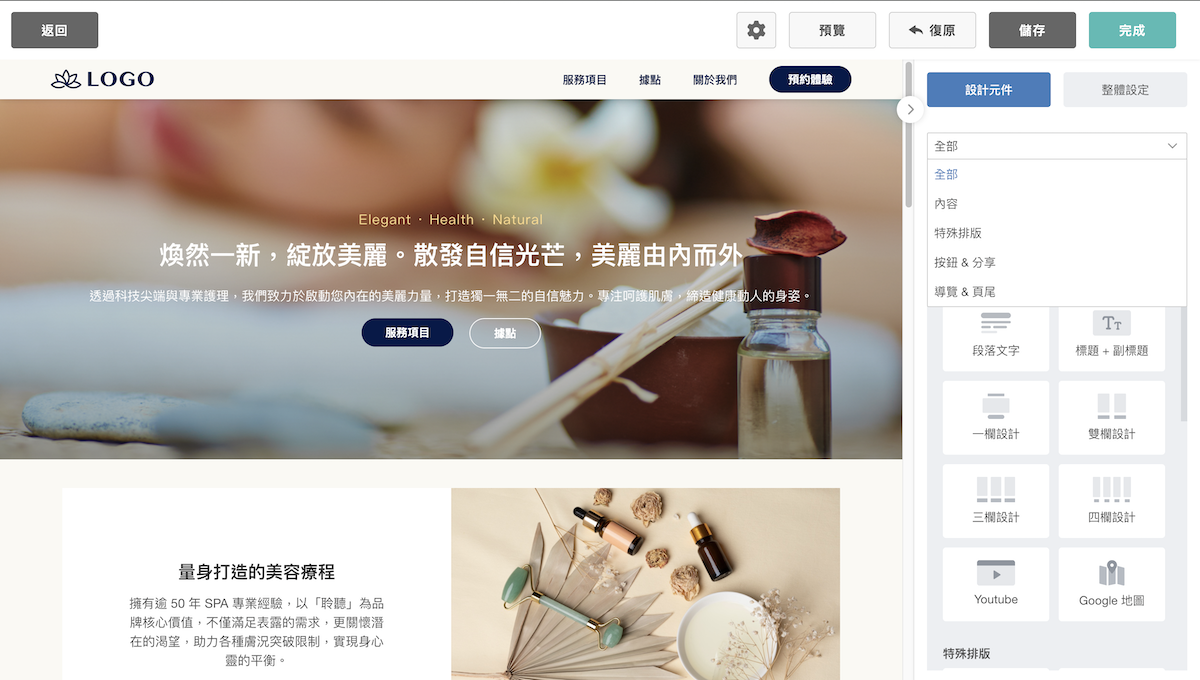
進入行銷網頁編輯器後,系統帶入部分設計元件,可根據行銷需求,編輯、新增或刪除預先套用的設計元件,並透過預覽切換電腦版或手機版最終呈現。
設計元件共有四大類,分別是導覽&頁尾、內容、按鈕&分享以及特殊排版,可透過右側設計元件切換分類,將元件拖移至畫面後,即可套用,點擊元件可進行細部設定。
預先帶入的元件包含導覽列、橫幅 1、標題、Z左右圖文、三欄設計、四欄設計、Google 地圖、頁尾 2、按鈕與版權宣告。詳細元件設計教學可參考:一頁式網頁編輯器說明

三、網頁設定
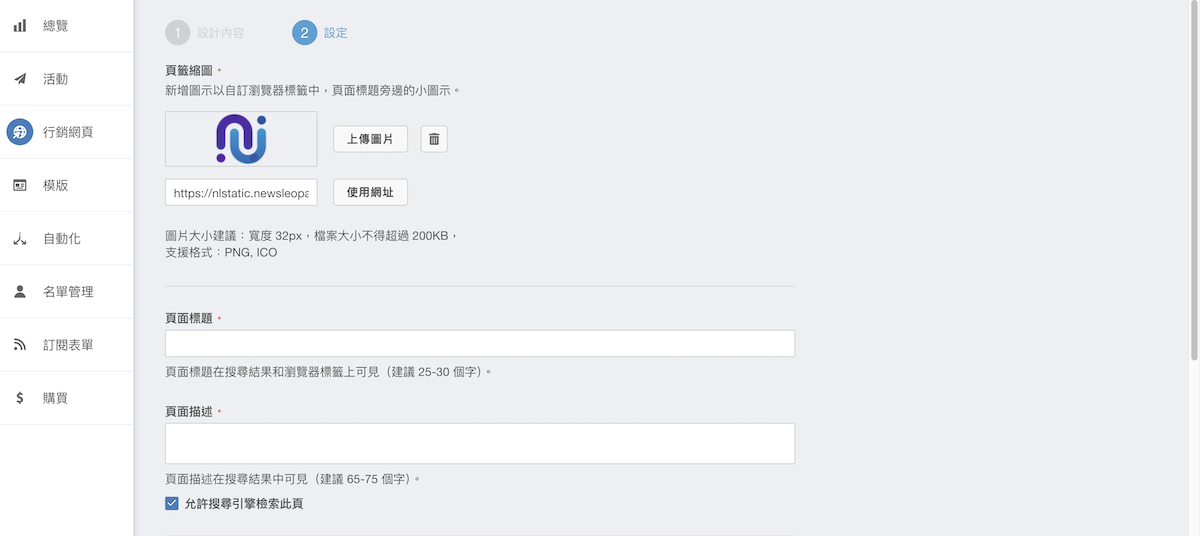
完成內容編輯後,點擊下一步進行網頁設定。電子豹行銷網頁提供的設定包含
- 頁籤縮圖:瀏覽器頁面標題旁邊的圖示,圖片寬度 32px,支援格式:PNG, ICO,建議使用品牌 logo。
- 頁面標題:搜尋結果與瀏覽器標籤顯示的文字,也就是網頁 title,建議為 25~30 個中文字。
- 頁面描述:搜尋結果中對於網頁的描述,也就是 Meta Description,建議為 65~75 個中文字。
- 是否允許搜尋引擎檢索:若希望被搜尋引擎檢索,請勾選開啟。
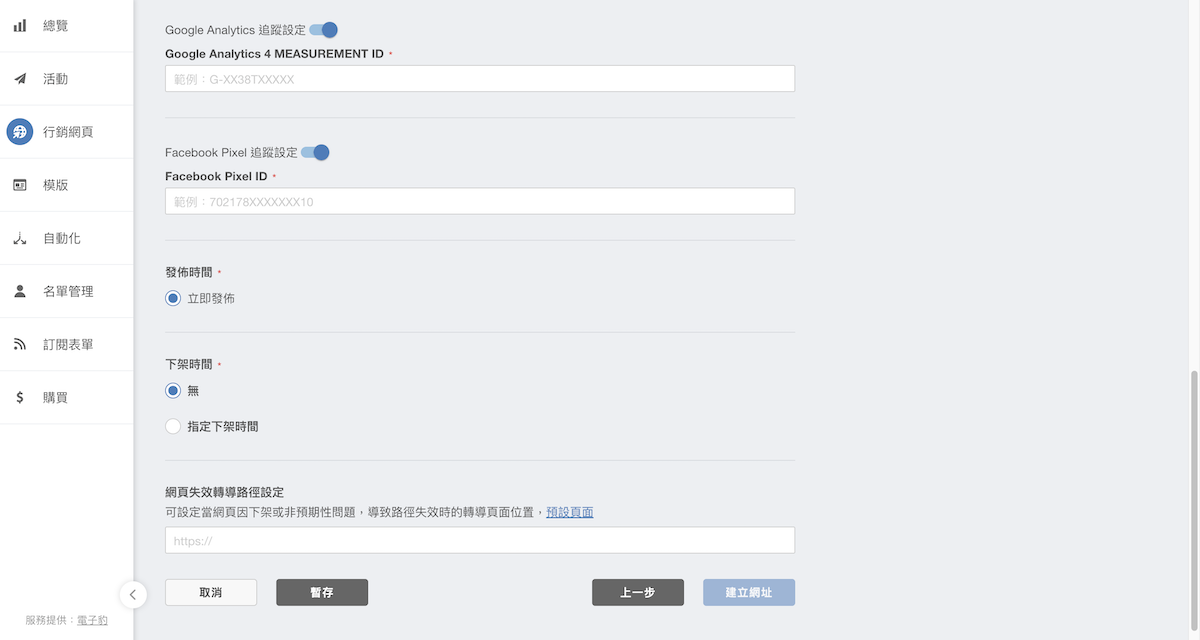
- 下架時間:可手動下架或是指定下架時間,下架後將導向頁面下架後轉址。
- 頁面下架後轉址:當網頁因下架或非預期性問題,原連結失效時要導向的網址。
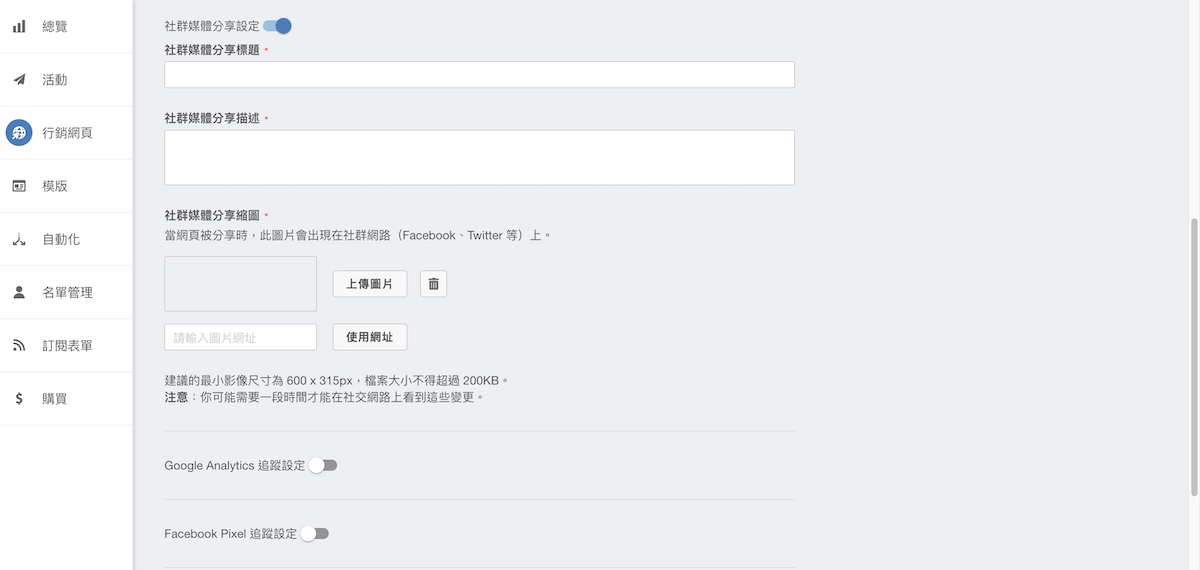
- 社群媒體設定:非預設開啟,可設定社群媒體分享標題、描述與縮圖。
- Google Analytics 追蹤設定:非預設開啟,需提供 Google Analytics 4 MEASUREMENT ID,電子豹將在該網頁中加入 Google 代碼。
- Facebook pixel 設定:非預設開啟,需提供 Facebook Pixel ID ,電子豹將在該網頁中加入基底程式碼。




四、建立網址
當網頁內容設計與相關設定完成,便可建立網址並發佈網頁。由於網頁發佈後網址便無法修改,請務必確認使用的子網域與頁面名稱符合企業品牌相關需求與規範。
- 子網域:建議使用方便識別或代表企業品牌之英文字詞,若已有其他企業使用該字詞,將無法使用該字詞為子網域。英文與數字組合 30字元
- 頁面名稱:建議使用符合該頁面內容或目標之英文字詞。英文與數字組合 60字元
範例:子網域使用 newsleopard,頁面名稱使用 2024campaignpage
發佈後網址則為 https://newsleopard.1page.tw/2024campaignpage
已發佈的頁面,除了網址無法修改以外,內容設計與網頁設定都可進行編輯,即時更新。

以上就是使用電子豹行銷網頁的設定流程。
X 暫時隱藏
訂閱服務確認
已發送 Email 驗證信給你,請點擊信件連結以完成訂閱程序。
訂閱失敗
暫時無法接受訂閱,請稍候重新嘗試



