一頁式網頁是什麼?
一頁式網頁(One Page Website),又稱單頁網站,是一種將所有內容都呈現於同一個頁面上的網站設計方式。使用者在瀏覽一頁式網頁時,不必透過點擊連結切換頁面,而是可以直接在同一頁面中滾動瀏覽所有內容。

一頁式網頁的優缺點
在如今競爭激烈的網路環境中,建立一個吸引目光且有效的一頁式網頁,對企業推廣行銷活動上有很大的方便性和策略上的應用。一頁式網頁讓行銷活動可以快速上線和直接與訪客進行溝通,成為行銷活動中許多企業必備的選擇。然而,一頁式網頁也存在著一些既有的限制,因此企業在製作一頁式網頁時應謹慎評估其利弊。
| 一頁式網頁 | 優點 | 缺點 |
|---|---|---|
| 評估重點 | 上線速度快、一致的品牌形象、易於訪客瀏覽 | 內容組織不佳、不利於長期發展、不利於 SEO |
一頁式網頁的優點
快速製作上線
一頁式網頁的設計和製作通常相對簡單,因此可以更快速地完成上線。對於需要快速推出產品或活動的企業來說,這可以為他們提供時間優勢,搶先占領市場或檔期活動。
一致的品牌形象
由於一頁式網頁的設計風格統一,可以更好地展現品牌形象和風格。這有助於增強用戶對品牌的印象和辨識度,提升品牌的整體形象。
易於訪客瀏覽
一頁式網頁通常採用滾動方式瀏覽,訪客可以輕鬆滑動頁面以尋找所需訊息,相較於多頁網站的複雜導航結構更加直觀,這樣可以提高用戶體驗,降低用戶在網站上找不到資訊的挫敗感。
一頁式網頁的缺點
內容組織不佳
由於所有訊息都顯示在一個頁面上,如果內容組織不佳,可能會使用戶感到混亂,難以找到所需資訊。這可能會影響用戶的瀏覽體驗,降低網站的可用性。
不利於長期發展
隨著行銷檔期的發展和內容的增加,一頁式網頁可能會變得過多內容,難以管理和維護。在這種情況下,轉換為多頁網站可能更為合適,以應對不斷增長的內容需求。
不利於 SEO
除了網站結構外,一頁式網頁也面臨著內容量不足的問題,這可能會影響 Google 搜索引擎對網站的收錄和排名。要提高SEO效果,可能需要採用多頁結構的網站。
一頁式網頁是一個極具彈性,且適合在多種情境下使用,但企業在選擇時應該根據活動需求來做出選擇,以達到行銷目標。
一頁式網頁的使用情境
一頁式網頁的使用情境相當多元,以下整理不同情境,透過一頁式網頁製作的行銷目標、行銷策略、優化指標和設計要點,幫助你快速掌握每個情境的使用關鍵。
| 情境 | 行銷目的 | 行銷策略 | 優化指標 | 設計要點 |
|---|---|---|---|---|
| 行銷頁 | 快速吸引潛在客戶,刺激購買欲望 | 聚焦突出產品核心價值,運用優惠促銷等手段刺激銷售 | 提高網頁瀏覽量、降低跳出率、增加轉換率 | 簡潔明了的產品介紹、吸睛的視覺元素、清晰的行動號召 |
| 活動頁 | 有效傳達活動資訊、方便用戶完成報名 | 突出活動亮點,簡化報名流程,增加參與的吸引力 | 提高活動報名人數、增加出席率、促進後續互動 | 清晰明確的活動詳情,便捷的註冊表單,醒目的報名按鈕 |
| 產品頁 | 全面展示產品優勢︰引發消費者的購買意願 | 運用 FABE 框架詳細介紹產品特點及其帶來的獨特價值 | 提高產品瀏覽量、增加添加購物車/下單轉換率 | 吸睛的產品展示、條理清晰的功能介紹、引人下單的行動號召 |
| 招募頁 | 展現企業品牌形象,吸引優秀人才主動應徵 | 突出企業發展前景、福利待遇和工作環境,呼應目標求職者的需求 | 增加求職者瀏覽量、提高應聘率、吸引符合企業文化的優質人才 | 條列工作內容、企業文化展示、明確的應聘流程 |
| 著陸頁 | 引導目標用戶完成特定行為︰如註冊、下載、購買等 | 聚焦單一目標,強化訴求。簡化用戶流程,降低心理障礙 | 提高網頁瀏覽量、註冊/下載/購買等目標行為完成率 | 醒目的標題訴求、簡潔明瞭的內容、流暢的交互設計 |
行銷頁
透過詳細的產品介紹和優惠促銷,一頁式網頁能有效地吸引潛在客戶。所有重要的行銷資訊都集中在一個頁面上,使用者能夠快速了解產品的特點和優勢,進而產生購買意願。這種簡潔明了的呈現方式有助於提高轉換率。
活動頁
一頁式網頁非常適合用於活動頁面的設計。簡潔明瞭的活動資訊和報名入口,能夠幫助提高參與意願。訪客無需在不同頁面之間跳轉,即可獲取活動詳情並完成報名,這種流暢的互動體驗能吸引更多目標族群。
產品頁
一頁式網頁能有效突顯產品的特點和優勢。所有與產品相關的資訊,如功能說明、產品圖片、用戶評價等,都可以集中在同一個頁面上呈現。這種集中式的展示有助於提高用戶的興趣和購買欲望,從而帶動產品銷售。
招募頁
對於企業招聘而言,一頁式網頁也是一個不錯的選擇。清楚的職位資訊和申請表單,能吸引高品質的求職者主動瞭解並應徵。此外,一頁式設計也可以讓企業展現自身的品牌形象和文化,從而吸引更多認同企業理念的優秀人才。
著陸頁 Landing Page
一頁式網頁非常適合作為著陸頁使用。透過集中呈現引導使用者進行特定行動,如註冊、下載、購買等,能大幅提升轉換率。一頁式設計可以幫助使用者快速、直觀地了解著陸頁的核心訴求,從而更有意願完成目標行動。
一頁式網頁因其簡潔明了、聚焦性強的特點,在行銷、活動、產品、招聘以及著陸頁等場景下都有廣泛的應用價值。

一頁式網站製作工具比較推薦
下列整理 Metics Media 的 BEST Website Builder 影片重點,與你介紹幾款好用且容易上手的一頁式網站設計平台,包含 GoDaddy、Squarespace、Wix、Webflow、Shopify 和 WordPress,讓你更深入的了解不同平台的差異,既使是新手也能輕鬆找到適合的工具,並建立自己的一頁式網頁。
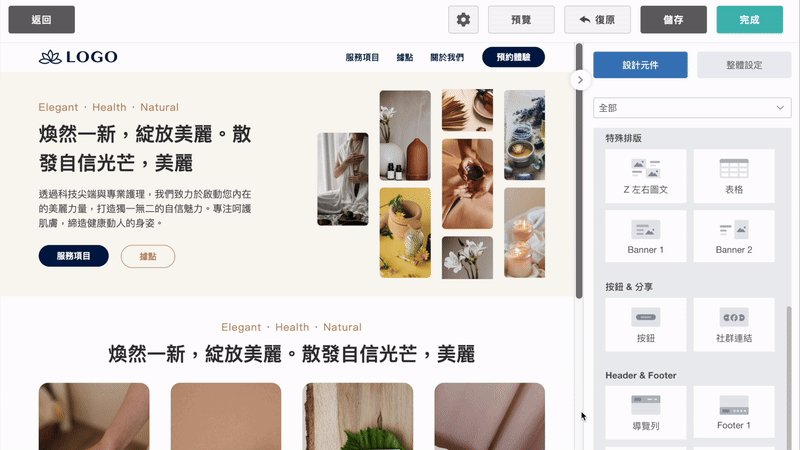
除了上述知名平台外,電子豹有為行銷人員打造一款專業的「一頁式網頁製作工具」。電子豹提供完整的 No-Code 拖放式設計工具,讓使用者無需程式技術也能快速製作專業網頁,並結合「表單功能」輕鬆搜集到潛在客戶名單資料。
平台特色:
- 免費製作:無需支付外包費用,零製作成本
- 簡單操作:豐富的元件庫和直覺式拖放功能,新手也能輕鬆上手
- 數據優化:內建網站數據追蹤和 GA4 串接功能
- 響應式設計:完美支援各種裝置瀏覽
- 整合行銷:支援 Email 自動化、簡訊等多元行銷工具
適用對象:
適合預算有限、需要快速架設網站的個人工作者或小型企業,特別是想要整合行銷工具、打造完整轉換漏斗的使用者。
| 平台 | 特色 | 適用對象 | 備註 |
|---|---|---|---|
| 電子豹 | 客戶名單搜集、操作簡單、零成本 | 沒有設計預算、No-code 設計介面,快速好上手 | 結合 Email 行銷自動化、簡訊功能 |
| GoDaddy | 整體整合度高、操作簡單 | 需要簡單網站、預算有限的用戶 | 客制化功能較為受限;支援多種付款方式 |
| Squarespace | 設計風格簡潔、靈活度中等 | 適合建立部落格、追求乾淨設計感的用戶 | 提供免費 SSL 證書;多種行動端設計選項 |
| Wix | 800 種以上的版型、拖放式操作 | 各類型網站需求都適合、客製化程度高 | 免費網站搭建工具;專屬 App Market 提供擴充功能 |
| Webflow | 設計自由度高但技術門檻高 | 設計師、開發者、追求全自主設計 | 學習難度略高;提供免費試用版 |
| Shopify | 電商平台、簡易快速設定 | 純粹想經營線上商店的用戶 | 專業的線上支付解決方案;強大的商店管理工具 |
| WordPress | 廣泛使用、高自主權 | 對技術有興趣的使用者、想建立部落格、追求高客製化 | 技術基礎要求;提供大量免費和付費主題和外掛 |
值得一提的是,電子豹網頁設計工具針對不同使用情境提供了完整的解決方案:
行銷漏斗建置:
- 透過內建表單功能有效搜集潛在客戶資料
- 自動整合 Email 名單,啟動自動化追蹤機制
- 支援多種使用情境,如:活動報名、新品試用、預約服務等
串接行銷工具:
- Email、簡訊、一頁式網頁完美整合
- 建立完整的轉換漏斗
- 支援自動觸發歡迎信、系列信件發送
- 提供個人化優惠通知功能
一頁式網頁製作
如果你正準備製作一頁式網頁︎,透過以下步驟︎可以幫助你製作出一個具有行銷成效、視覺吸引力︎,以及良好瀏覽體驗的一頁式網頁。
Step 1:確定網站目的
明確的網站目的有助於你在後續的設計和內容製作過程中,更加迅速和有針對性。確定你要透過網頁傳達什麼訊息︎以及想要引導用戶完成什麼行動。
Step 2:規劃內容架構及撰寫網頁內容
確定你需要在網站上呈現的內容類型和結構︎,這也將決定你的網站外觀。
可以考慮採用常見的一頁式網頁結構︎,如︎:產品介紹︎、特色︎、優勢︎、服務、聯絡等區塊︎。撰寫簡潔明瞭、引人入勝的文案,並使用相關關鍵字。
亦可採用 FABE 框架:特色、優勢、好處、證據,有效傳達產品或服務價值。
Step 3:設計視覺風格
選擇適合行銷活動的視覺風格︎,並確保與品牌形象一致。可以運用品牌相關色彩︎、活動主視覺圖片︎、報名表單等常見的一頁式網頁設計元素。
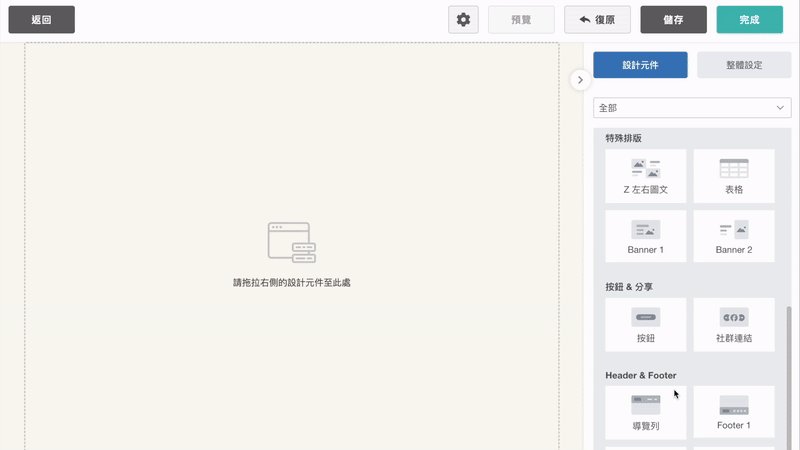
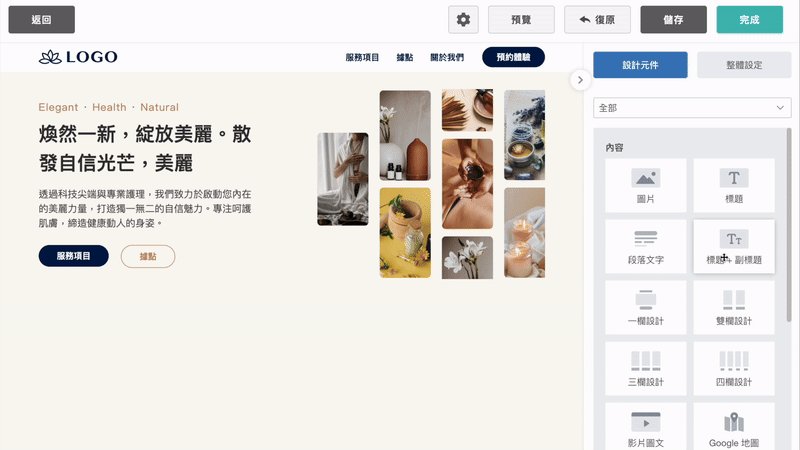
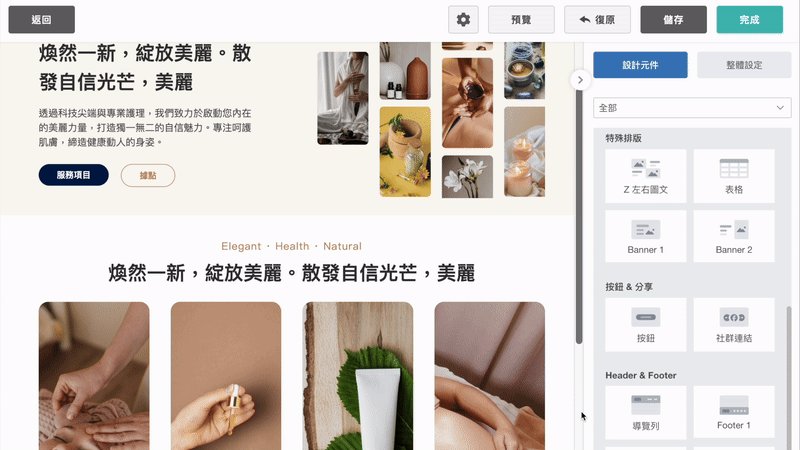
Step 4:選擇製作工具
你可以選擇使用 HTML︎、CSS 和 JavaScript 來製作一頁式網頁︎,也可以使用無需程式碼的拖放式網頁設計工具︎,如︎:Wix︎、Squarespace 或 Webflow 等。這些工具提供現成的模版和元件區塊︎,能大幅簡化行銷人員的製作流程。
Step 5:優化網頁效能
測試網頁的速度和性能︎,進行必要的優化︎,如:壓縮圖片︎、精簡程式碼等︎,並提高使用者瀏覽體驗。
Step 6:增加網頁曝光
盡可能將你的一頁式網頁放上社群媒體︎搜索引擎︎、投放付費廣告等行銷管道︎,吸引更多目標受眾瀏覽並完成轉換。也記得可以配合 SEO 優化,提高網頁在 Google 搜尋結果中的排名。

一頁式網頁的文案撰寫
一頁式網頁的文案設計至關重要,它決定了你的產品訊息如何傳達給使用者。以下是文案撰寫的策略:
使用 FABE 架構
在撰寫網頁內容時,可以參考 FABE 架構:功能(Features)、利益(Advantages)、優勢(Benefits)和證據(Evidence)。這樣可以有效地傳達你的產品或服務的價值。首先介紹產品的主要特點,接著說明這些特點能帶來哪些實際好處給使用者,最後提供一些證據來支持這些好處的說法。採用這種結構化的方式可以讓文案更加條理清晰。
了解目標客群的搜尋習慣
為了讓潛在客戶能透過 Google 自然搜尋找到你的一頁式網頁,在內容中適度使用關鍵字非常重要。可以根據目標客群的搜尋習慣,選擇適合的關鍵字。不過要注意不能過度堆砌關鍵字,影響文章的可讀性。
行動呼籲文案
除了產品介紹之外,撰寫好的網頁標題和行銷文案同樣重要。這些關鍵位置的文字能有效引導使用者進一步採取行動,例如點擊按鈕、填寫表單或進行購買。要緊扣使用者需求,以簡潔有力的措辭誘導目標行為。
清楚表達
對於一頁式網頁而言,呈現精簡的文案至關重要。要幫助用戶迅速理解你的內容並抓住重點。過多冗長的段落和繁複的表達會分散使用者的注意力,降低轉換率。因此文案要力求簡潔明了,用淺顯易懂的語言傳達關鍵信息。
定期優化
一頁式網頁的文案撰寫並非一勞永逸。隨著使用者需求的變化和市場競爭的激烈,你需要定期檢視文案效果,並根據用戶反饋適時進行優化調整。持續提升文案質量有助於提高網頁的吸引力和轉換率。
一頁式網頁的文案撰寫需要遵循 FABE 框架、關鍵字優化、行動呼籲以及簡潔表達等原則。只有透過精心設計的網頁文案,才能讓一頁式網頁真正發揮其優勢,有效吸引目標客戶。

一頁式網頁的 SEO 最佳作法
即便是一頁式網頁,也必須注重搜尋引擎最佳化(SEO),以下是一些建議作法:
使用關鍵字
在網站標題、meta 描述及內文中適當使用相關關鍵字非常重要。可根據目標族群的搜尋習慣和行業特性,選擇合適的關鍵字,以提高網頁在搜尋結果中的曝光度。但要注意不可過度堆砌關鍵字,影響內容的自然性和可讀性。
建立外部連結
建立與業界具影響力網站的優質外部連結,有助於提升您網站在搜尋引擎眼中的公信力。可與產業內有公信力的網站進行友情連結合作。同時也要注意外部連結的相關性及可信度,避免給搜尋引擎負面印象。
圖片最佳化
在重要圖片的替代文字(alt)中使用相關關鍵字,有助於搜尋引擎更準確理解圖片內容。同時也要注意圖片的壓縮及載入速度,確保網頁整體效能。
提交網站地圖
將一頁式網頁的網站地圖提交給搜尋引擎,有助於提高網頁的索引速度。這樣可讓搜尋引擎更快抓取您網站的內容架構,加速收錄及排名。
一頁式網頁設計及視覺配色
一頁式網頁的視覺設計需要吸引眼球,以下是一些常見建議:
關鍵重點使用強烈色彩
在網頁設計中,可採用高度對比的色彩組合,例如:醒目的標題及鮮豔的行動按鈕。不僅可提升可讀性,也能增強可點擊性,引導使用者注意。
統一視覺風格
確保所有設計元素,如:字型、圖示、圖像等,保持一致的視覺風格,與品牌形象相呼應。有助於增強使用者對品牌的記憶與認知。
視差滾動及互動效果
適度使用視差滾動及各種微互動效果,能為一頁式網頁增添現代感及專業感。這些 UI 效果可吸引使用者注意,提升網頁體驗。但要注意不宜過度使用,影響整體協調性。
透過以上 SEO 優化及視覺設計技巧,一頁式網頁不僅能為使用者提供良好瀏覽體驗,也能在搜尋引擎排名中佔據優勢,為企業帶來更多流量及轉換機會。

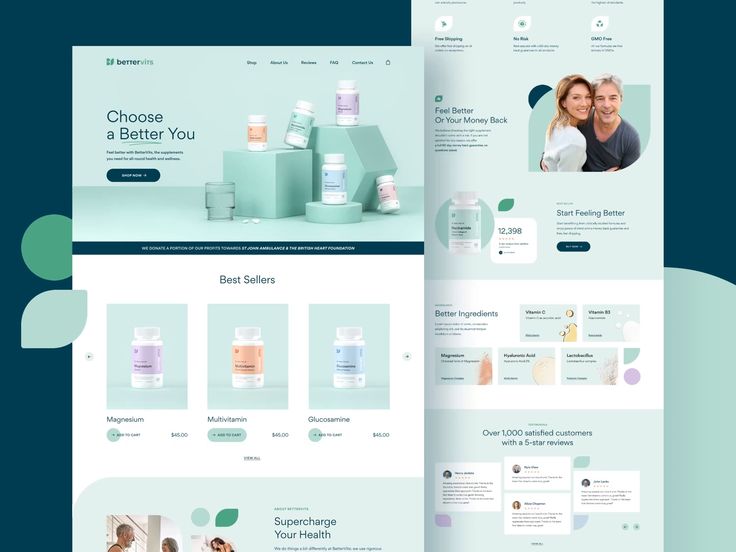
一頁式網頁參考範例
一頁式網頁在各個行業都有廣泛的應用︰以下是一些知名品牌的案例︰
- Apple: Apple 的一頁式網頁以簡約的設計和精美的圖片展示其產品︰並提供清晰的購買按鈕︰引導用戶行動。這種極簡的視覺風格呼應了 Apple 品牌的高端簡潔形象︰有效吸引目標消費者。
- Epic Games: Epic Games 的一頁式網頁採用了動感十足的視覺效果和互動元素︰如視差滾動和三維場景展示︎︎吸引用戶參與遊戲活動。這種沉浸式的設計符合遊戲玩家的審美偏好︎能增強用戶的參與度和黏性。
- Netflix: Netflix 的一頁式網頁以精選的劇集圖片和簡潔的文字介紹︎吸引用戶觀看其影視內容。這種突出核心產品的方式使用戶能快速瞭解Netflix的主要服務︎並產生觀看的意願。
除此之外︎,還有更多知名品牌,運用一頁式網頁達成不同目標︎。
- Airbnb: Airbnb 以一頁式網頁呈現其獨特的房源和旅行體驗︎引導用戶預訂行程。簡單明了的設計提升了用戶體驗。
- TED: TED 的一頁式網站採用滾動式設計︎突出其精選演講內容︎吸引用戶深度參與學習。生動的視覺化呈現提高了內容的吸引力。
- Spotify: Spotify 的一頁式登陸頁聚焦於免費試用及會員訂閱︎通過直白的訴求和簡潔的流程︎轉化更多用戶成為付費會員。
無論是科技︎、娛樂︎、旅遊,還是音樂等行業︎,個產業的知名品牌都能利用一頁式網頁的特點︎,提高自身行銷活動的曝光與效果。精心設計的一頁式網頁,不僅能營造良好的品牌形象︎,更能引導潛在客戶採取你所期望的行動。
簡單總結,一頁式網頁讓你可以透過最簡潔且有效的方式設計網站,具有製作成本低、瀏覽體驗佳、行銷效果好等優點。因此,如今國內外也有越來越多的拖放式網頁設計工具面世,為了就是幫助行人員,可以快速製作一頁式網頁,並為行銷活動發揮更好的作用。
電子豹網頁製作,快速製作 3 步驟
對於想要開始製作一頁式網頁的使用者,電子豹提供簡單的三步驟流程:
- 註冊帳號並建立網頁
- 使用拖放功能編輯內容和版型
- 預覽確認後即可發布上線
另外,電子豹還提供免費子網域設定和即時數據追蹤功能,讓使用者能夠完整掌握網頁成效,持續優化行銷策略。
立即開始,免費製作你的第一個網頁 ▶︎


訂閱服務確認
已發送 Email 驗證信給你,請點擊信件連結以完成訂閱程序。
訂閱失敗
暫時無法接受訂閱,請稍候重新嘗試