許多行銷專家會告訴你,電子報是 ROI 最高的行銷工具 。然而,在實務上,電子報對每一家公司的定位並不一致,因此實務上並不存在所謂最佳作法,更別說討論什麼電子報是成功,什麼電子報是失敗的。
因此,在大多數的情況下,我們很難找到真正值得分享的案例。
這一篇基於 Square 的電子報行銷人員 Chris Keene 的經驗分享,截錄其中與電子報行銷較為相關的內容,並提供實際的行動方向,希望對你有幫助。

Square 是否曾做過什麼改變,對用戶留存、電子報點擊率或客戶服務帶來巨大的影響?
考慮到每個人的忙碌程度,用戶有時候會需要一些提醒,因此我們採用了觸發式電子報。一開始,我們會在用完成註冊 10 分鐘,卻沒有啟動帳號的用戶寄送一封提醒信。
而目前,我們會在註冊後一、三、七天寄送提醒信。同時,在每封提醒信中,我們都分享一些在Square 上經營生意的技巧。在這個改變之後,我們提升了用戶對產品的理解,並在用戶啟動上獲得巨大的進步。
我們也在寄給賣家的帳戶相關訊息中整合了個人化資訊。我們發現除了姓名的特定訊息可以顯著的提升開信率和點擊率,並協助賣家理解這些工具對他們的價值。例如:Square Customer Engagement (Square 的 CRM 系統)可以幫賣家接觸到多少客戶。
在交易性電子報中供使用者選擇表情帶來了什麼影響?
我們希望讓賣家能夠以簡單的方式收集消費者的意見。星數評等可以量化使用者滿意度,但我們更希望賣家能夠獲得高質量的回饋意見。我們看中了表情機制(笑臉 / 哭臉),這可以幫助賣家追蹤客戶的意見(例如,90% 的消費者在這星期中透過此機制表示對服務滿意),並獲得回饋的細節。在消費者選擇了一個表情後,他們就會被提示填寫對於服務體驗的回饋。
Square目前試著解決什麼問題?
我們目前正在審核每一封電子報,從中辨識出訊息和設計上是否存在著不一致。同時,我們正試著設計新的模板,並透過這個過程來整合我們的訊息,來確保品牌訊息傳遞的一致性。
範例
接下來我們來看看一些關於 Square 的電子報範例,並配合 Chris 的分享,來看看可以從中學到什麼。
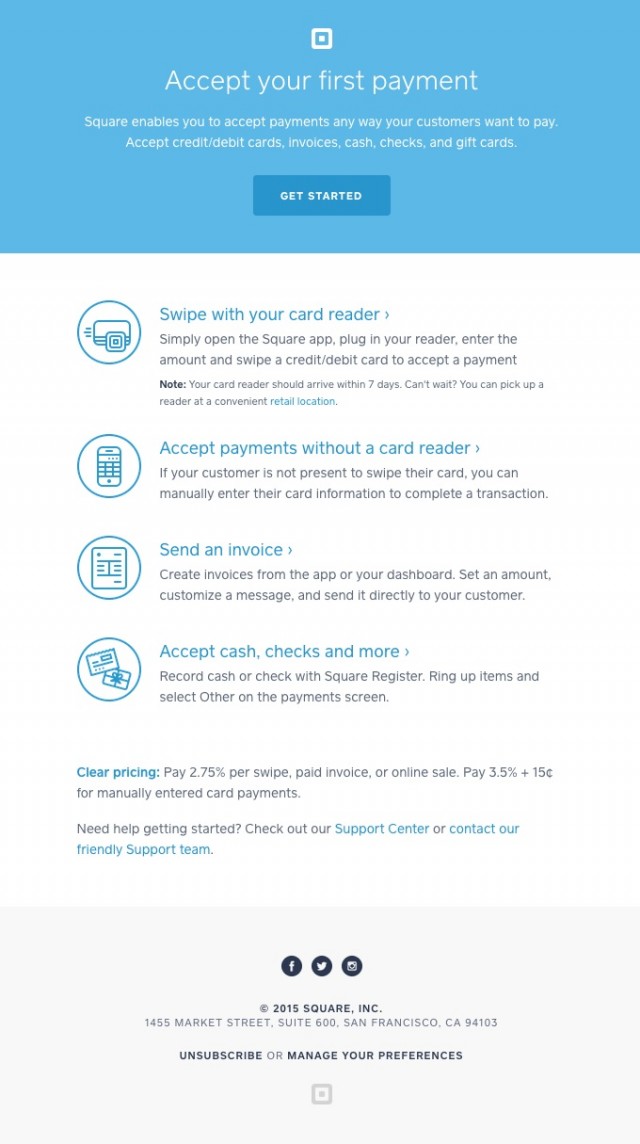
這是一封提醒用戶進行下一步的觸發式電子報,如果賣家在啟動帳號後三天內沒有選擇一種付款方式,Square 會寄出一封電子報來提示他們接下來該進行什麼動作。
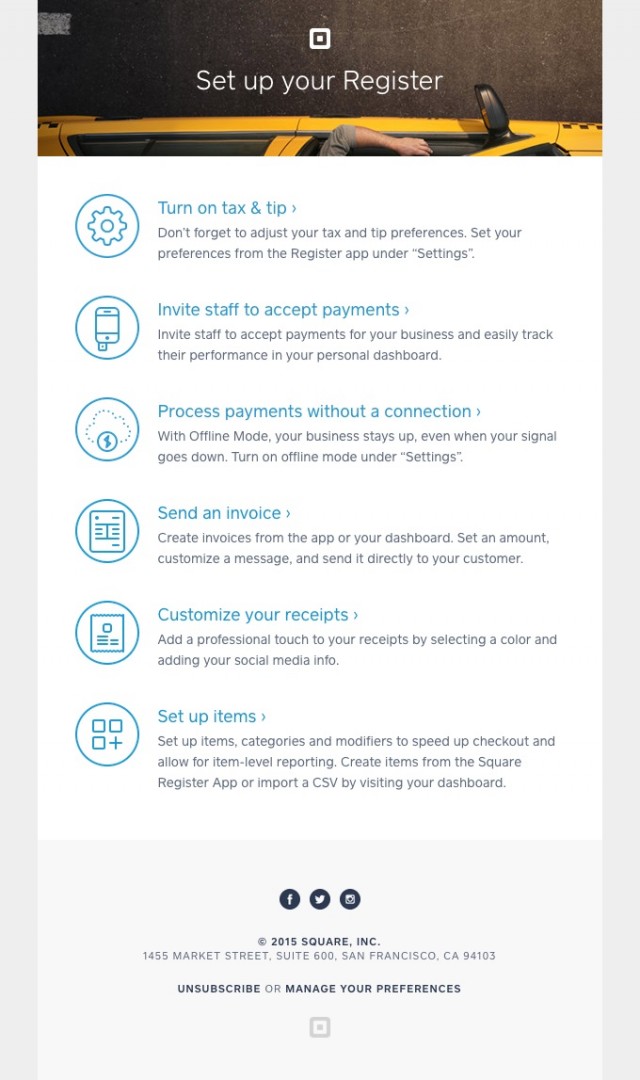
在這封 onboarding email 中,Square 採用了與上一封幾乎相同的設計。然而,這封電子報中的圖片、下一步行為都是針對計程車業所特別製作的。雖然沒有直接體現在文字上(例如姓名),但是實際上這種能夠真正幫助使用者的內容。


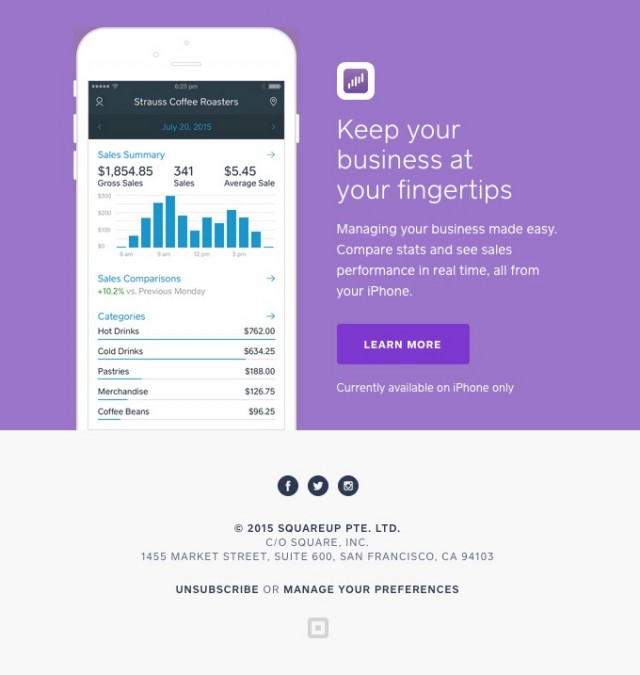
Square 會利用不同的顏色來代表相應的產品。同時,在 email 中採用 Simple motion graphics,這個例子展現了 Square 在設計上如何的訴求:在短時間內傳達產品的主要特色。
我們透過這個實驗來測試能將訊息縮短到什麼樣的地步,下面這封電子報只用了模板中的標題列。相較於其他電子報,這封電子報的長度明顯的縮短了。

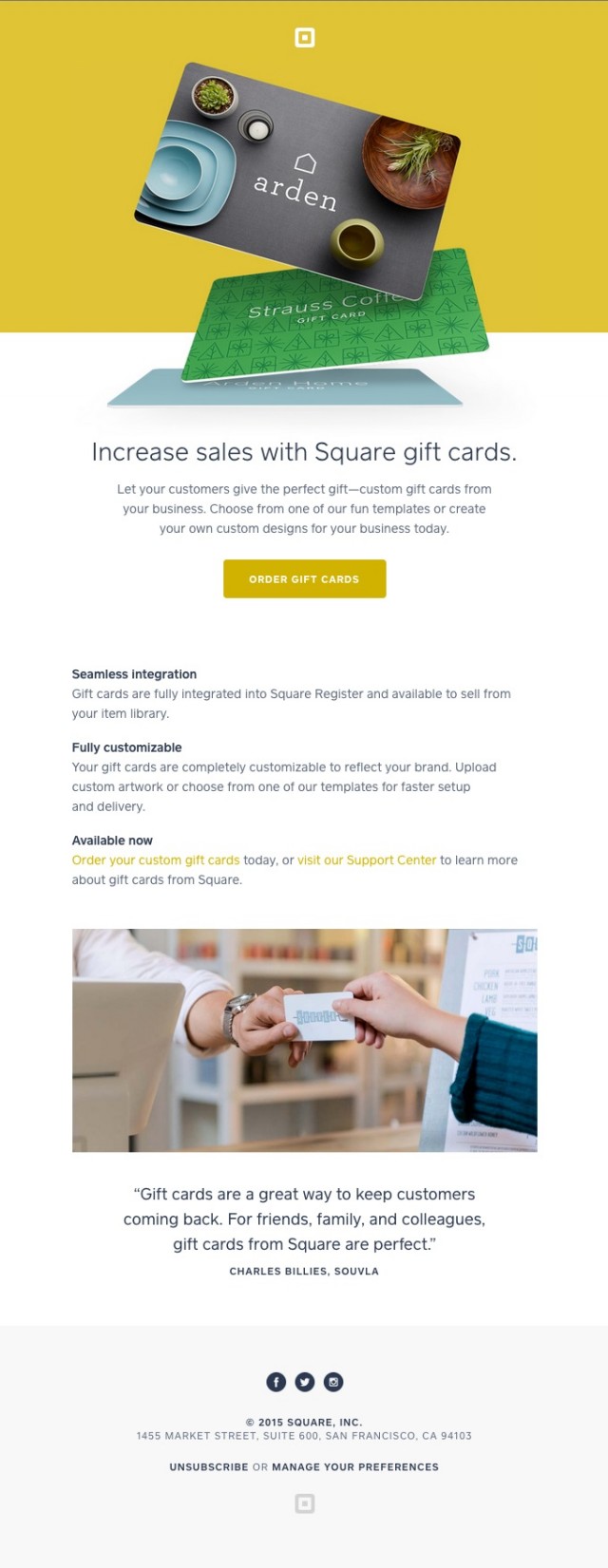
在這封電子報中,除了司機(依行業別)以外,Square 也根據商業類型和付款行為來預測賣家是否會對禮物卡感興趣,並將這封 onboarding email 在註冊期間過程中寄送給他們。

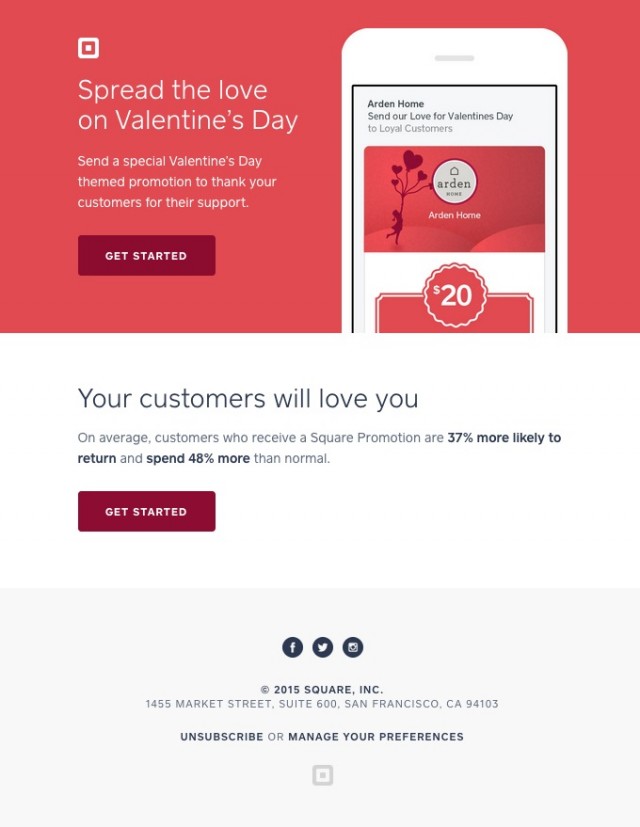
在進行季節性行銷時,Square 也會在行銷電子報中採用和一般性產品使用不同的配色。

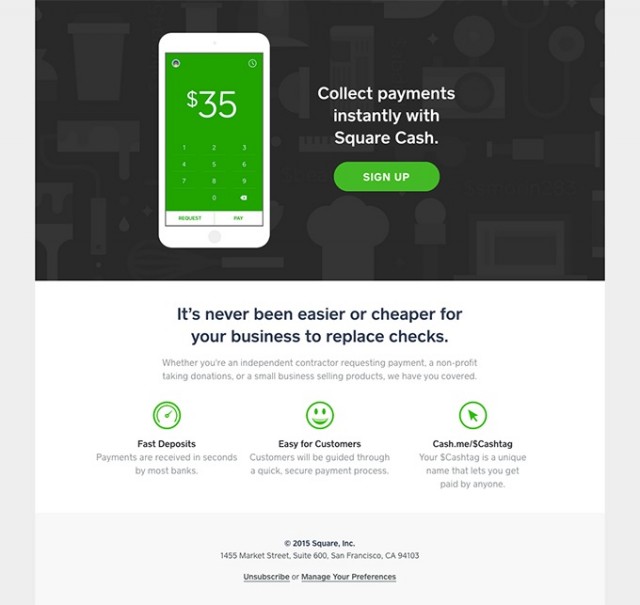
有一些 Square 的產品的設計風格會與網站上使用的有所不同,下面的例子是一個 supporting Square Cash for business 的特殊設計。

如果這些案例對你來說太過囉嗦,下面也幫你做了筆記,包括從 Square 案例中觀察來的六個電子報技巧(我實在不想說 growth hack…)
- 版型:可以注意到,雖然每封電子報的內容有所不同,但是基本上都是用一組版型衍生出來的內容。一個好的版型可以多次被使用在多份電子報上,並幫你省下大量的時間。
- 觸發式電子報:找出些高價值的接觸點,並在用戶可能流失的情況下試著抓住他們。以 Square 的案例來說,就是針對註冊後卻沒有成功啟動帳號的用戶寄送電子報並嘗試互動。
- 個人化、依屬性區隔:根據重要的分類,提供對應的內容,讓使用流程更順暢,例如 Square 為計程車業特製內容。
- 設計:包括顏色、圖形設計,都可能對收件者行為造成影響。
- Less is more:我們都知道,手機使用者對於短訊息的偏好是存在的,試著將不必要的資訊刪除,保留對使用者最有價值的內容。在這個過程中,也可以幫助你釐清每一封電子報對於用戶的意義是什麼。
- 變異:適當的做出改變,並透過用戶的行為反饋來驗證是否可行。例如 Square 在電子報配色中所做的嘗試。這些嘗試不一定可以馬上獲得成效,但是可以透過這個過程更了解用戶。
訂閱服務確認
已發送 Email 驗證信給你,請點擊信件連結以完成訂閱程序。
訂閱失敗
暫時無法接受訂閱,請稍候重新嘗試