要如何設計一封電子報,才能帶給使用者良好的體驗呢?一般狀況下,使用者不會特別去注意到好的設計,但是會對錯誤的設計十分敏感。因此這次我們找出了幾個常在你身邊出現的案例,或許可以幫助你發現你平常沒注意到的細節。
電子報應該要有的元素
首先先幫大家複習一封電子報應該要有的元素:一般 EDM 最基礎的組成是信頭+ 內容 + 信尾,為了重複使用,標題和信尾中的元素最好有通用性,也可以讓收件者更容易辨識。
信頭
供收件者辨識寄件者身份,讓收件者一眼就看的出是誰寄的電子報。
標題、內容、按鈕
信件的主要大標題與內容,通常會包含 Call To Action 按鈕,引導收件者到購買頁面或是提供更多資訊的網頁。
信尾
在信尾提供的資訊通常會是相對次要,但卻有必要加入的內容。例如:取消訂閱、公司資訊、網站連結等、聯絡方式。
此外,其他選擇性內容,也適合放在信尾,如:收到電子報的原因、版權聲明、隱私權聲明。
1. 友善的文字大小
友善的定義是,在手機畫面上,使用者不需要手動將畫面放大,來配合閱讀的清晰度。雖然這聽起來不是大學問,卻可以決定使用者是否有願意,長期閱讀你的電子報。
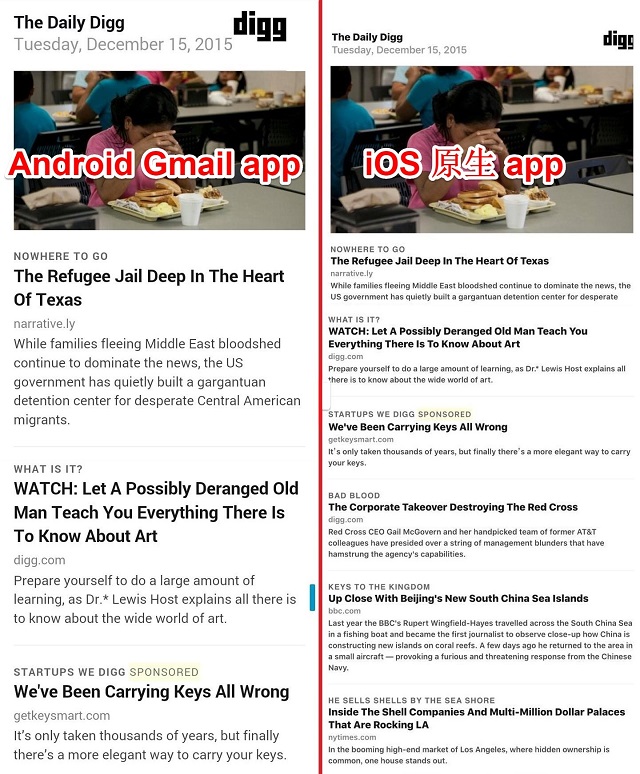
例如在下面這封 The daily digg 的電子報中,我們分別截取其在 Android Gmail app 與 iOS 原生app 中所呈現出的樣貌。可以清楚的發現,在 iOS 的版本中,字體相較下顯得非常小,並且閱讀上顯得吃力。所以在設計文字編排時,需要考慮到內容是否因為不同的瀏覽載具(註一)產生出過大的差異。

2. 從手機思維出發
在過去,桌機上的 Outlook、瀏覽器曾是主流的收信管道,因此在製作時常以桌機的角度出發,導致圖片尺寸過大,比例也常運用橫式構圖。然而,若是使用手機收發信件的使用者,有限的螢幕大小,以及橫式的構圖,若還利用舊思維,必然會帶來新挑戰,例如:過小的圖片內容,導致閱讀上的困難,甚至是企業識別 logo 無法被清楚地識別。
從桌機思維,所製作的元素,以及從 mobile 思維製作的元素,有什麼大區別?讓我們看看下面的案例:

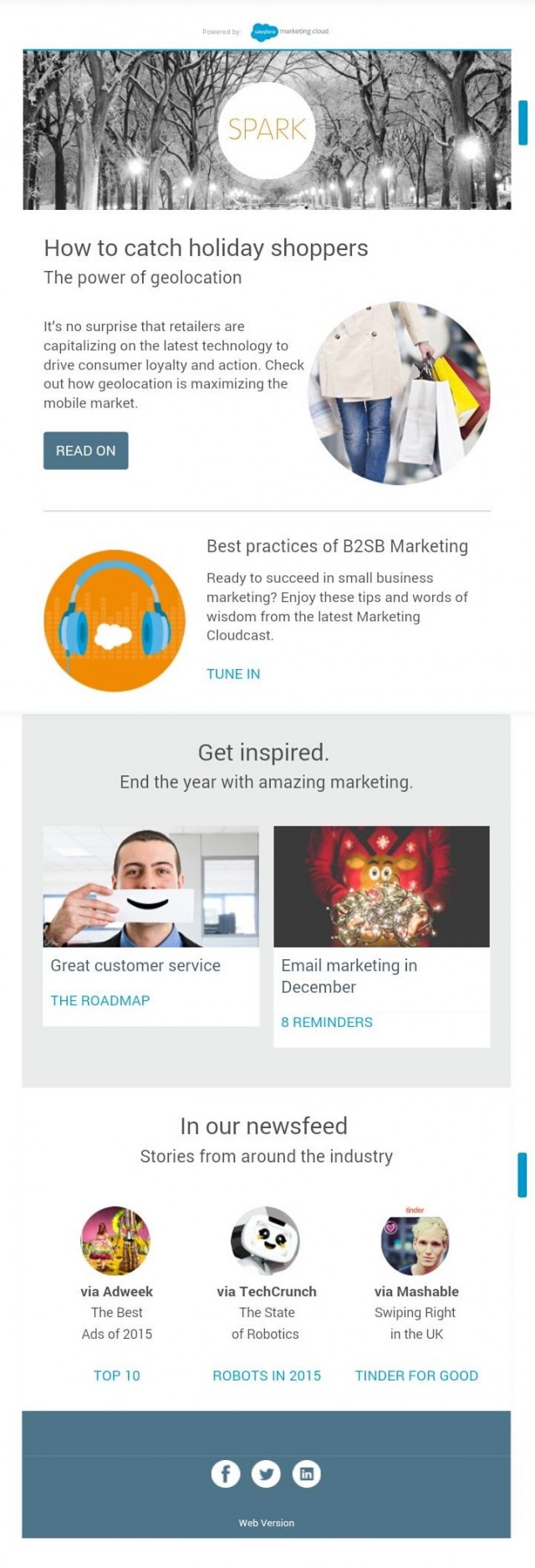
下面這封 Salesforce 的內容雖然不差,但是可以看到,在桌機為主的設計理念下,主體的 logo 文字,在 mobile 的環境下幾乎無法辨識。
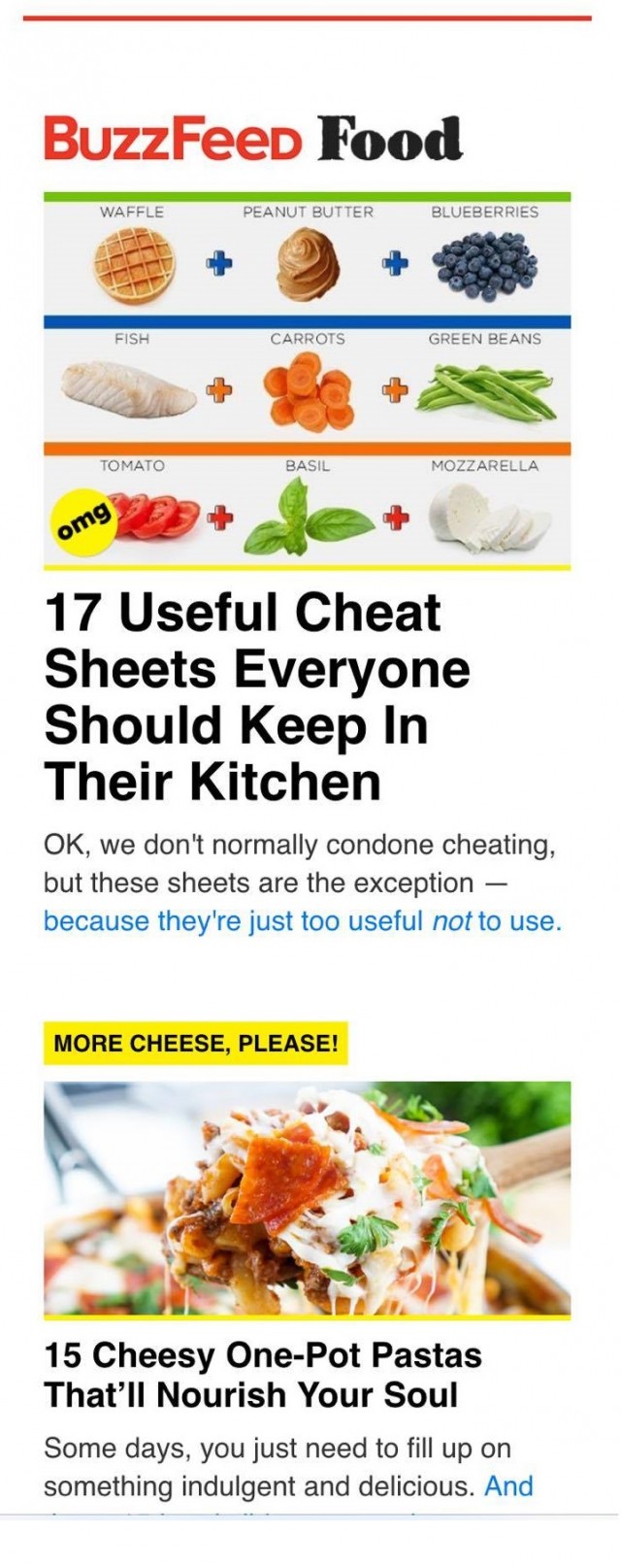
而相較之下,BuzzFeed 的這封電子報,雖然 logo 也同樣以文字組成,但是由於考慮到手機的長寬比例,圖片中清楚簡單的資訊呈現,卻讓你能更容易閱讀。
3. 色彩編排與對比
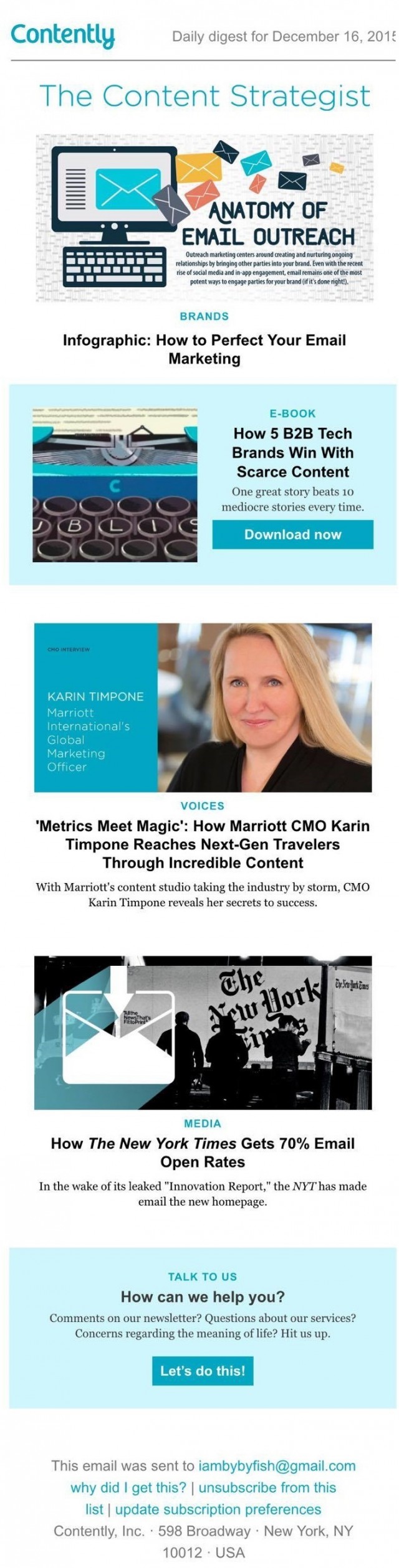
當電子報內容篇幅較長時,閱讀者容易因為視覺上疲倦,而難以消化內容。這時候,可以考慮運用對比:色彩、排版,或是文字尺寸,將內容進行區隔分類,以利開信者閱讀。要怎麼做?可以參考下面這封 Contently 的電子報。
4. 行動呼籲 (call to action)
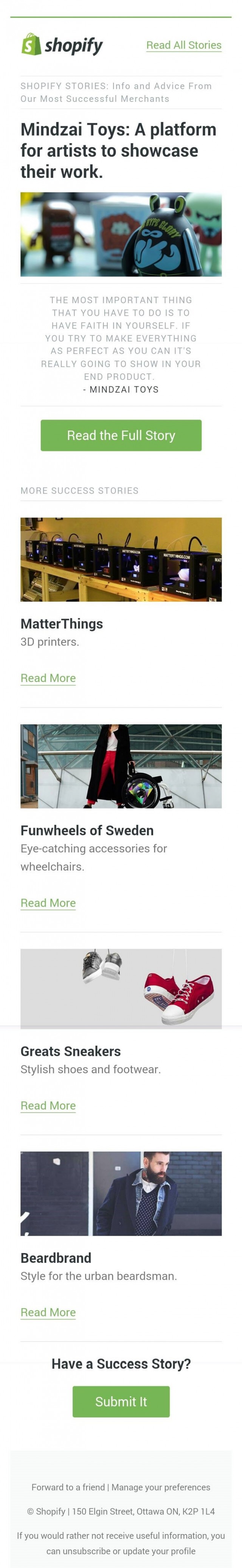
在網頁或 app 中加入行動呼籲的按鈕,已經是行銷人員經常使用的手法。什麼是行動呼籲呢?行動呼籲指透過設計過的訊息文字或呼籲,進而讓使用者完成你所期待的行為。在這封 Shopify 的電子報中,有針對每個不同的新聞、訴求,都設置了行動呼籲,來讓開信者完成相呼應的行為。例如:繼續閱讀。
在設計行動呼籲時,有許多面向可以優化。然而,什麼錯誤是一開始就可以避免的?是大小。
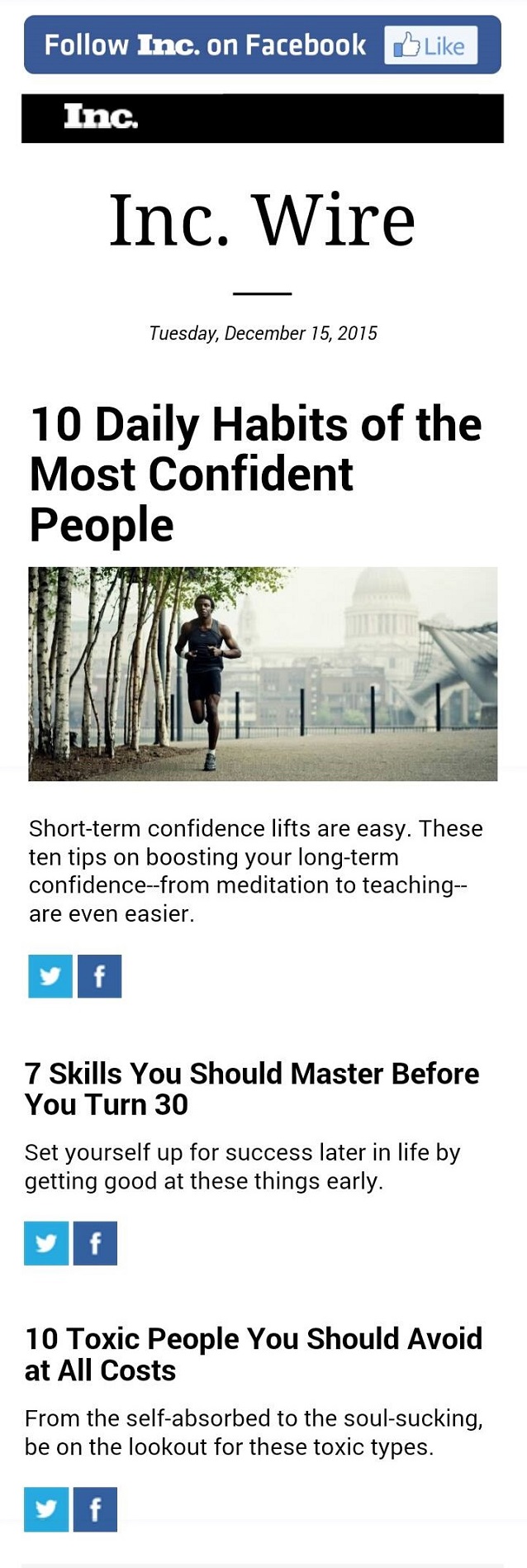
下面這個來自 Inc. Wire 的案例中,社群分享的按鈕雖然已經和上下方的內容保持足夠的空間,但是按鈕本身的大小並不容易點擊。這也是在製作電子報內容時可以特別注意的。
總結
上述的案例,能讓你在設計電子報的編排時,先避免一些錯誤設計的發生,還能提高電子報的開啟率。
註一:電子郵件會因為瀏覽載具不同而有不同的呈現結果,常見的分別為 Android 原生、iOS 原生、Android Gmail、iOS Gmail、桌機瀏覽器等…。
訂閱服務確認
已發送 Email 驗證信給你,請點擊信件連結以完成訂閱程序。
訂閱失敗
暫時無法接受訂閱,請稍候重新嘗試