叮咚!You got a mail!
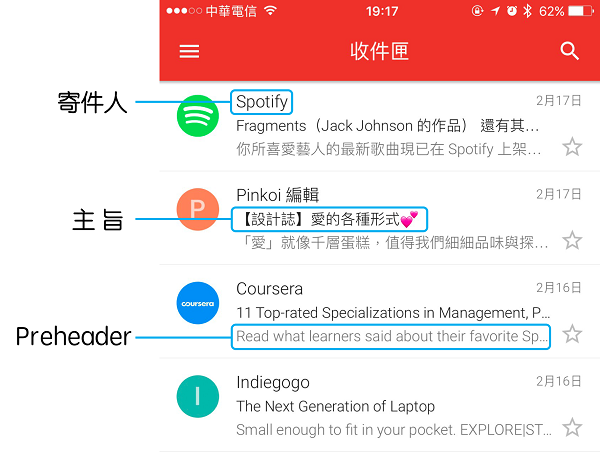
在收到一封 Email 時,第一眼看到的是什麼呢?寄件人?主旨?這些影響收件人第一印象的元素,都是影響開信率的重要因素。如何設計出好的主旨提升開信率?推薦閱讀:什麼主旨開信率高?五個關鍵測試幫你「問」出答案
但是你可能不知道,有一個一樣重要但往往被忽略的要素: Preheader
Preheader 是什麼 ?
Preheader(預覽文字),是指 Email 在收件夾時,除了寄件人和信件主旨外,所顯示出的預覽文字,也是讀者第一眼看到的訊息之一。

Preheader 分成兩種:顯示型、隱藏型
顯示型:Preheader = Email 內文的前幾行。
在預設的情況下,信件的前幾行文字會被當成 Preheader。因此在設計 Email 版面時應避免將不適合的資訊放在版面最上方。
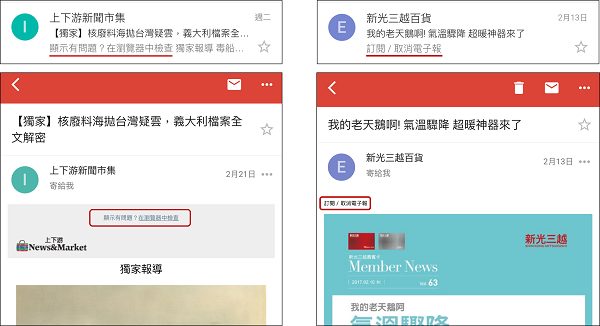
如下圖中讓「顯示有問題 ? 在瀏覽器中檢查」或是「訂閱/取消電子報」的內容成為 Preheader,不僅無法幫助讀者理解信件內容,更讓讀者在開信之前就留下壞印象:

另一個常見的錯誤是,有些電子報以圖片的方式呈現,沒有任何的文字內容,這麼一來當信箱在抓取 Preheader 內容時,「 取消訂閱 」等被放在版面最底端的文字,也會顯示在 Preheader,例如下面這個例子:

讓「取消訂閱」、「無法正常瀏覽請點此」這些功能性文字出現在 Preheader,是電子報常見的錯誤
隱藏型:Preheader ≠ Email 內文的前幾行。
利用 HTML 和 CSS 語法,將 Preheader 文字從 Email 內文隱藏。這有兩種方式可以做到。
將預覽文字與背景融為一體
如果不想修改複雜的 HTML 原始碼,最簡便的方式是在電子報最上方預留一行,打上希望出現在 Preheader 的文字,然後將文字顏色調整與背景一致。如此一來,如果使用者不將文字反白,Preheader 的內容就不會出現在信件中。
將預覽文字藏在原始碼中
這屬於比較進階的做法,可以讓 Preheader 文字完全消失於電子報中。可以透過各種不同的 HTML 與 CSS 語法達到這個效果,本文提供其中一種方式作為參考。
延伸閱讀:怎麼做出隱藏式 Preheader
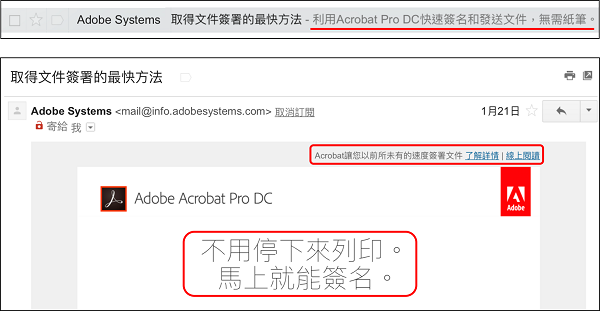
來看看例子:下圖中的 Preheader 並非顯示信件內容最前面的 「Acrobat 讓您以前所未有… 」以及中間的「 不用停下來簽名…」,而是另外設定的「 利用Acrobat Pro DC 快速簽名和發送文件,無須紙筆。 」

Preheader 重要嗎?

根據 litmus 的調查,有 24% 的使用者表示他們會根據預覽文字顯示的內容,來決定是否打開一封 Email,然而 Preheader 的重要性卻往往容易被低估。許多品牌都忽視了這一點,從而讓不適當的任意內容出現。
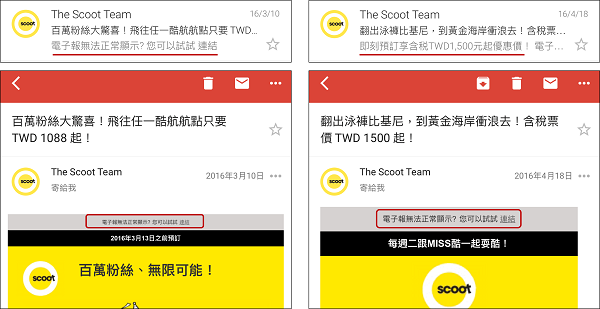
Preheader 重要嗎?重要阿!你看,酷航還特別修正了他們的錯誤:下圖是三月及四月修正的前後對照,雖然版面沒有改變,依然把無法顯示時的連結放在信件內容開頭,方便使用者在無法閱讀信件內容時點擊,但是透過設定隱藏式 Preheader,可以讓讀者在開信之前,看到更多有吸引力的宣傳資訊。
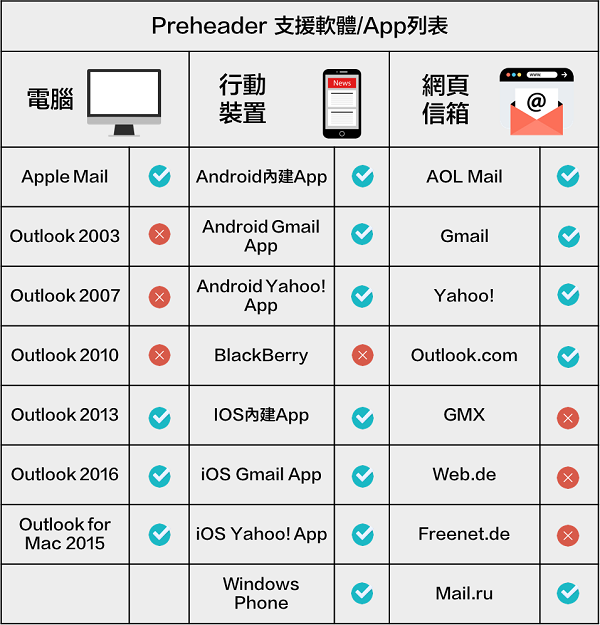
在 2017 年的今天,無論是透過電腦或行動裝置收信,大多都會顯示 Preheader,雖然並非 100% 支援,但主要的 Email 信箱,如 iOS 內建信箱、Gmail、Outlook、YAHOO 等,都支援顯示 Preheader。
根據不同裝置的支援程度不同,整理如下表:

參考 litmus,Icons Alfredo Hernandez on Flaticon
所以,善用 Preheader 提升開信率,是 Email 行銷人員必學的一招
結語
了解 Preheader 的重要性之後,下一步要怎麼做才能實際提升開信率?在設計上又有哪些注意事項跟秘訣呢,我們將在下一篇:Preheader 預覽文字(下)文章進一步說明。
訂閱服務確認
已發送 Email 驗證信給你,請點擊信件連結以完成訂閱程序。
訂閱失敗
暫時無法接受訂閱,請稍候重新嘗試



