在數位時代下,個人品牌塑造比以往任何時候都更為重要。一個個人網站提供了一個展現自己專業技能、成就與個人故事的平台。但究竟,什麼是個人網站?為什麼你需要一個,且建立它又有哪些好處?讓我們一步步探索。
什麼是個人網站 Personal Website?
簡單來說,個人網站(Personal Website)是屬於個人,用來展示自己身份、專業、興趣或作品集的網站。它是一個自我推廣和個人品牌建立的工具,可以是一名自由職業者展示其過往作品的作品集,也可以是一名創業者介紹其業務和服務的平台。讓人們可以更進一步瞭解你、你的工作,以及如何與你聯繫。

為何你需要建立個人形象網站?
建立一個個人網站,是讓自己在競爭環境中脫穎而出的最佳方法。
有研究顯示,56% 的雇主更傾向於那些有出色個人網站的專業工作者或求職者,而擁有自己網站的人卻很少。相對於傳統紙本介紹(如:Menu、傳單、履歷),僅能提供有限的空間說明和展示個人成就與經驗等,然而線上的個人網站則無此限制。
個人網站不僅有助於建立你的個人品牌,還能證明你在某一領域的專業地位。
創建個人網站後,持續更新內容也是關鍵之一。這意味著不僅要展示你的新作品,還要定期更新內容,以反映你的最新工作進展。傑出的成就或作品應該成為網站內容的焦點,因為這有助於向未來的客戶或雇主證明你的能力與經驗。
建立個人網站的 10 大好處
在今天這個數位世界裡,擁有個人網站已經變成一件極為重要的事。個人網站提供了一個平台媒介,讓你可以向網路上更多的人展現你的專業技能、經驗和成就。
無論你是學生、自由工作者,還是專業人士,透過建立個人網站,都能帶給你許多好處,並且提供你發展和成功的機會。
現在,就讓我們來看看,創建個人網站所能帶來的 10 大優點:
- 提升個人形象
一個設計精美的個人網站可以有效提升你的專業形象,展現你的個人品味。 - 彰顯專業能力
通過展示你的作品集、專業證書等內容,讓訪客一目了然你的專業水平。 - 擴大人脈網絡
個人網站可以幫助你接觸到更多行業內外的人士,擴大你的人脈網絡。 - 提高能見度
透過搜尋引擎優化(SEO),你的個人網站將更容易被潛在客戶或雇主找到。 - 便於分享與傳播
個人網站的連結方便在社交媒體和專業平台上分享,增加曝光率。 - 建立信任感
一個正式的個人網站可以增加訪客對你的信任,尤其是在提供服務或銷售產品時。 - 持續的自我學習與成長
經營個人網站需要不斷學習新知,有助於個人職業技能的提升。 - 收集反饋與建議
透過網站上的互動功能,你可以直接從訪客那裡獲取寶貴的反饋和建議。 - 個人專業的集中展示
將你的所有專業資訊集中在一個地方,方便他人查找和了解。 - 實現個人價值最大化
個人網站可以幫助你實現個人品牌的價值最大化,無論是增加收入還是提升行業地位。
看了以上的優點,你是不是已經迫不及待想要創建個人網站了呢?
無論你現在的狀況如何,創建一個個人網站總是一件好事。因為,那是你向世界表達自我,展現你所擁有的技能、經驗和成就的地方。
建立個人網站不僅能帶給你許多好處,更能向你提供一個展示自我、展現價值的平台。所以,現在就開始規劃創建你的個人網站吧!

製作個人網站必備 7 項元素
無論是哪種類型的個人網站,都有一些基本元素是必不可少的:
- 清晰的頁面內容結構
一個直觀且易於瀏覽的頁面可以幫助訪客快速找到他們感興趣的內容,提升用戶體驗。網站內容應該簡潔明瞭,並且將重要頁面和訊息清楚地分類,讓訪客可以迅速找到想了解的資訊。 - 關於你自己
這是介紹你自己和你所提供服務的最佳機會。在這裡,你可以展示你的職業生涯亮點、專業技能以及個人的故事。透過這個頁面,你可以建立與訪客的情感連結,讓他們更了解你背後的動機和熱情。 - 聯繫方式
讓潛在客戶或合作夥伴能夠輕鬆地與你取得聯繫是非常重要的。確保你的電子郵件地址、社交媒體連結以及聯繫表單都清晰可見。此外,可以考慮添加實時聊天功能或常見問題解答頁面,讓訪客能夠即時獲得幫助和資訊。 - 作品展示或服務介紹
無論你是提供創意作品還是專業服務,一個專門展示你工作成果的區塊都是必不可少的。通過高品質的圖片、詳細的描述和客戶評價,展示你的專業能力和成功案例,這有助於建立信任並吸引更多的潛在客戶。 - 部落格或最新動態
擁有一個部落格或最新動態區塊,可以讓你分享最新的資訊、行業趨勢和個人見解。這不僅能展示你的專業知識,還能提升網站的 SEO 表現,吸引更多的自然流量。定期更新內容,保持網站的新鮮感和活力。 - 社交媒體整合
將你的網站與各大社交媒體平台整合,可以增加品牌曝光率和互動性。確保訪客可以方便地分享你網站的內容到他們的社交媒體,同時在網站上展示你的社交媒體動態,這有助於建立更廣泛的網絡社群。 - 用戶見證和評價
客戶的正面評價和見證是強有力的背書,能夠增強新訪客的信任感。在網站上展示來自過去客戶的推薦信或評價,可以有效地提升你的信譽和吸引力。
總之,打造一個成功的個人網站,需要綜合考慮多方面的元素,確保每一個細節都能為訪客提供優質的體驗。通過不斷更新和優化網站內容,你可以持續吸引和留住目標受眾,達成你的個人或職業目標。

建立個人網站的步驟
建立個人網站是一項值得投資的長期計畫。它不僅能幫助你在專業領域內建立權威,還能為你帶來意想不到的機會。依循網站製作的步驟,可以幫助你快速建立個人網站。
Step1:定位明確的目標
思考你建立個人網站的目的,是展示作品、分享知識還是其他。
Step2:選擇網站平台
根據你的需求選擇合適的網站建立平台,如 WordPress、Wix 等。
Step3:設計網站&創建內容
設計一個簡潔明了且具有吸引力的網站界面。根據你的專業和興趣創建高質量的原創內容。
Step4:進行 SEO 優化
進行基本的搜尋引擎優化,提高網站在搜尋結果中的排名。
Step5:推廣你的網站
透過社群媒體、專業社群和電子報行銷等渠道推廣你的網站。
Step6:持續更新內容
定期更新網站內容,保持網站的活躍度和吸引力。
透過以上步驟,希望能激勵更多的自由工作者、創業家和內容創作者踏出建立個人網站的第一步。
讓我們一起來建立屬於自己的網站,展現自己的專業魅力吧!
個人網站 15 個精彩案例
以下是來自不同產業的 15 個個人網站案例,包含網站設計風格和內容靈感的說明:
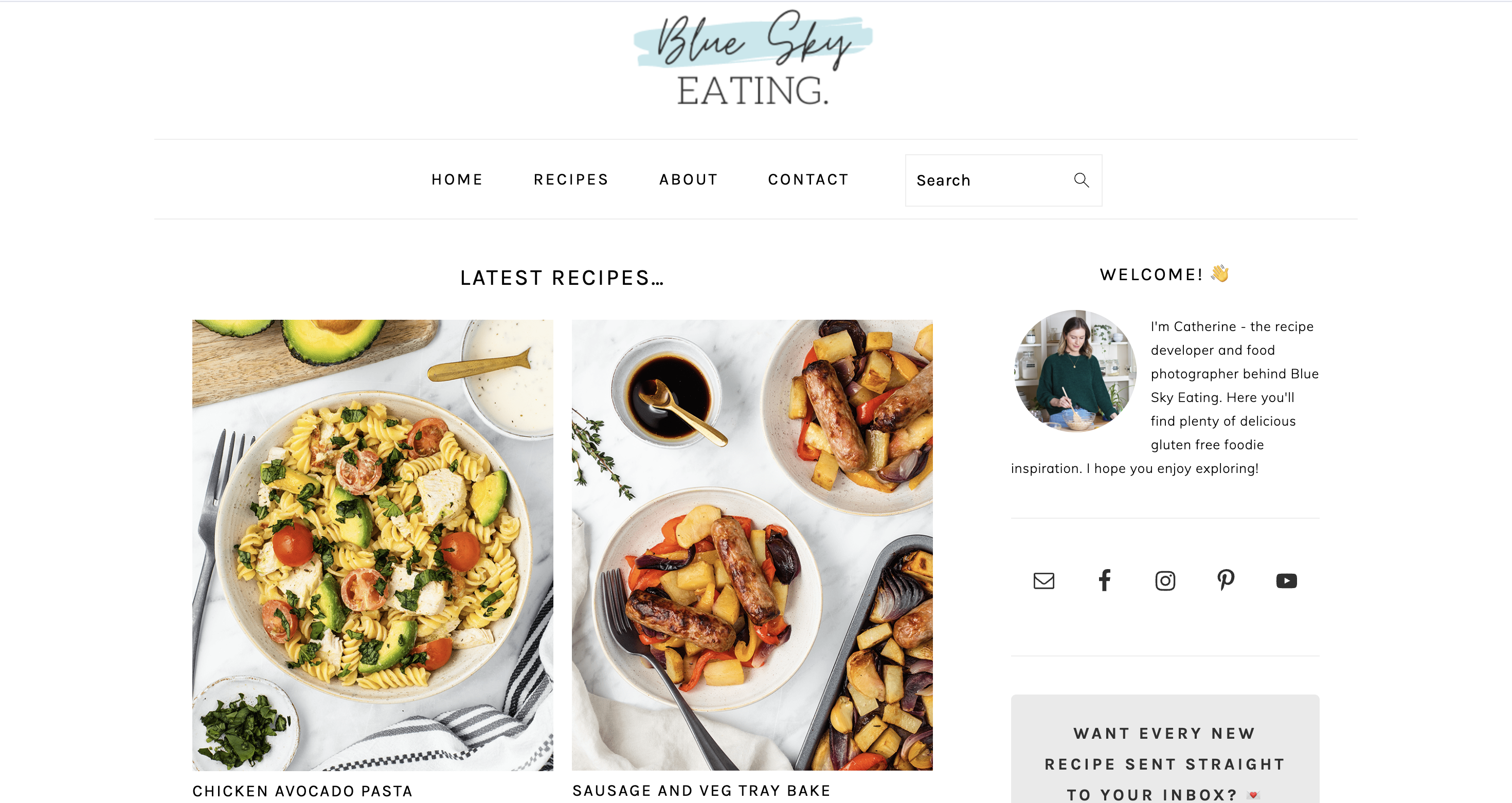
美食部落客:Blue Sky Eating
設計靈感:簡單的選單列設計,幫助訪客瀏覽,極簡主義風格凸顯食譜內容。
內容靈感:藉由頁面設計來鼓勵訪客採取行動,瀏覽整個食譜目錄或搜索喜愛的食譜。

電影攝影師:Daniel Grindrod
設計靈感:使用幻燈片圖片和影片組合講述個人故事的單頁設計。
內容靈感:呈現有關商業、企業和教育內容的攝影作品。

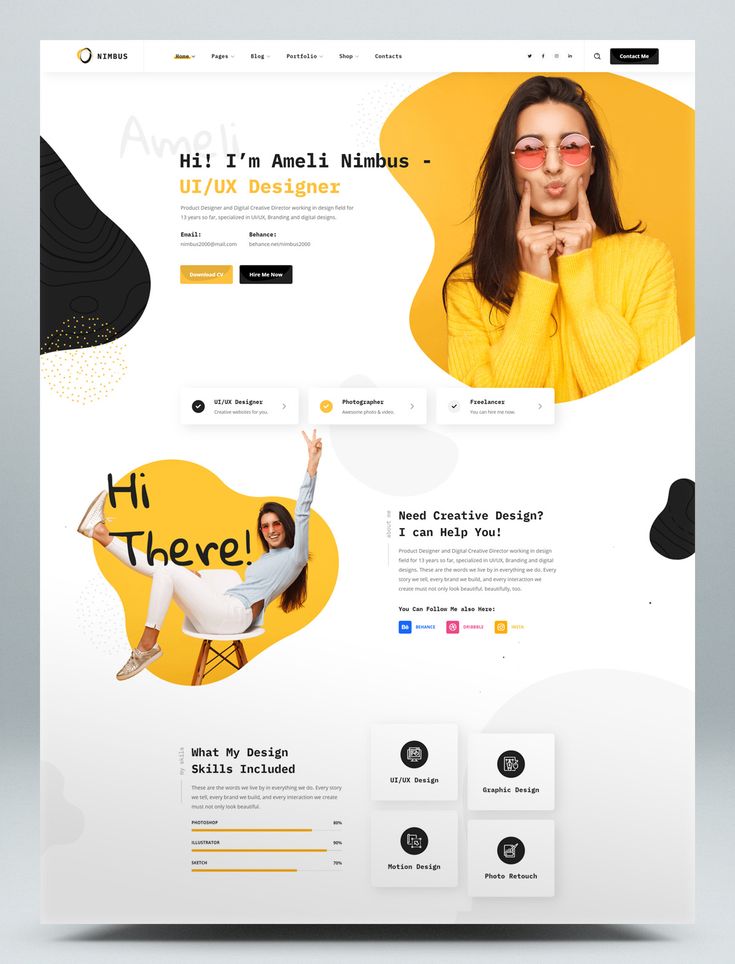
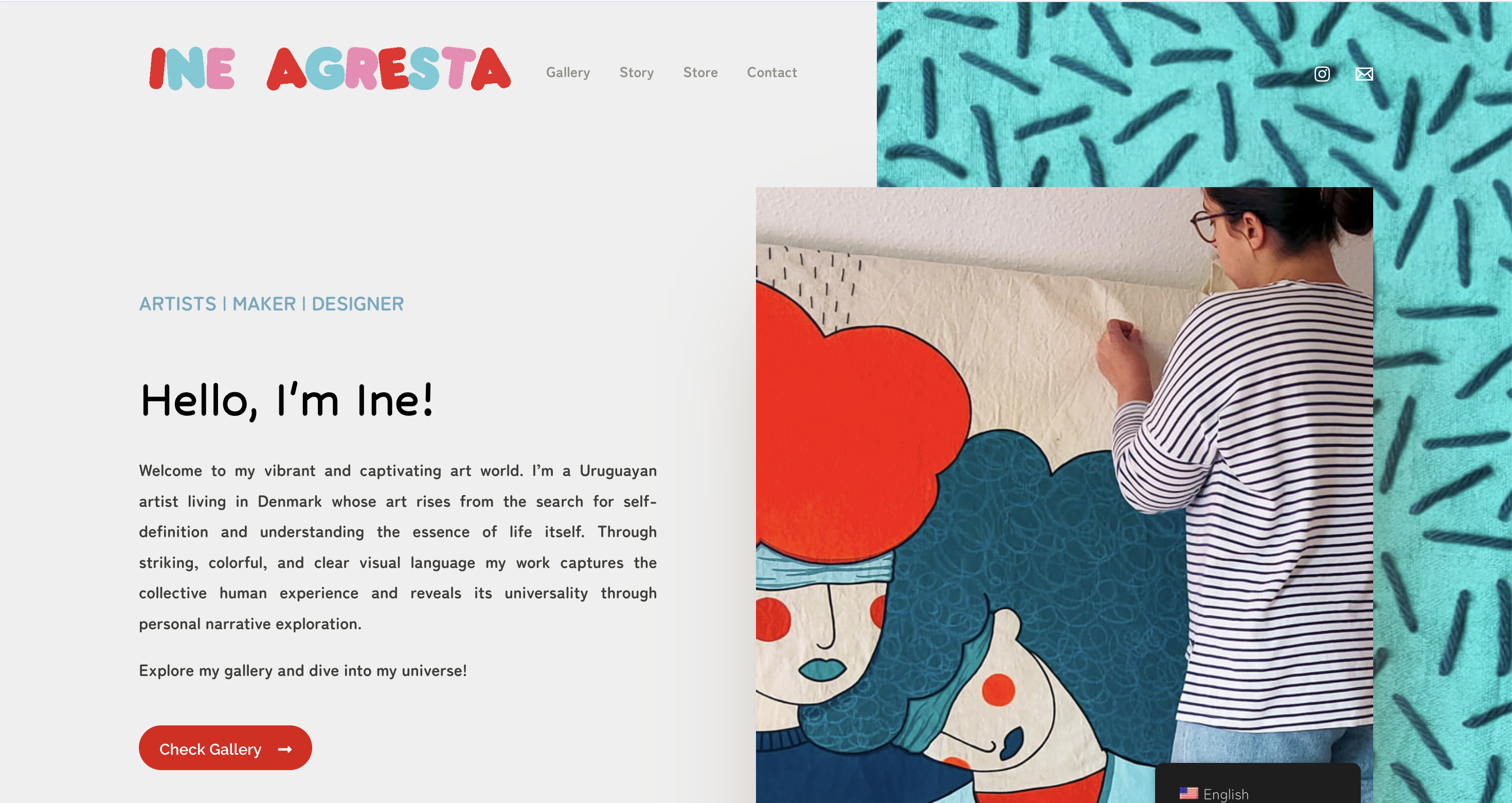
設計師:Ine Agresta
設計靈感:使用活潑的顏色和引人注目的頁面元素,對比色彩方案突出重要部分,並且有動畫標誌。
內容靈感:網站鼓勵訪客深入瀏覽,利用強調色和動畫元素增加品牌特色。

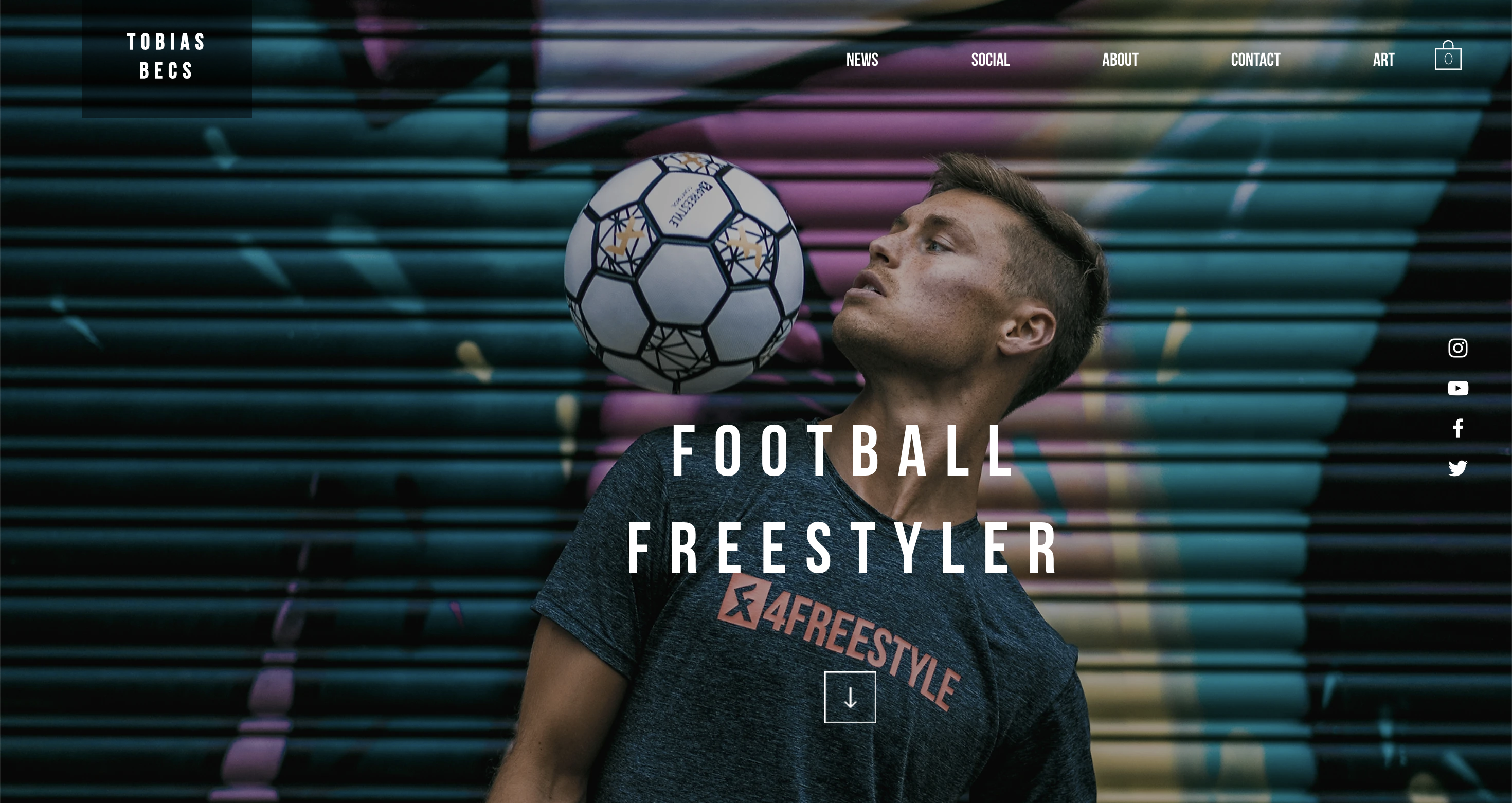
足球特技表演者:Tobias Becs
設計靈感:高品質圖片和影片突出個人品牌。
內容靈感:透過圖像展示足球特技技巧。

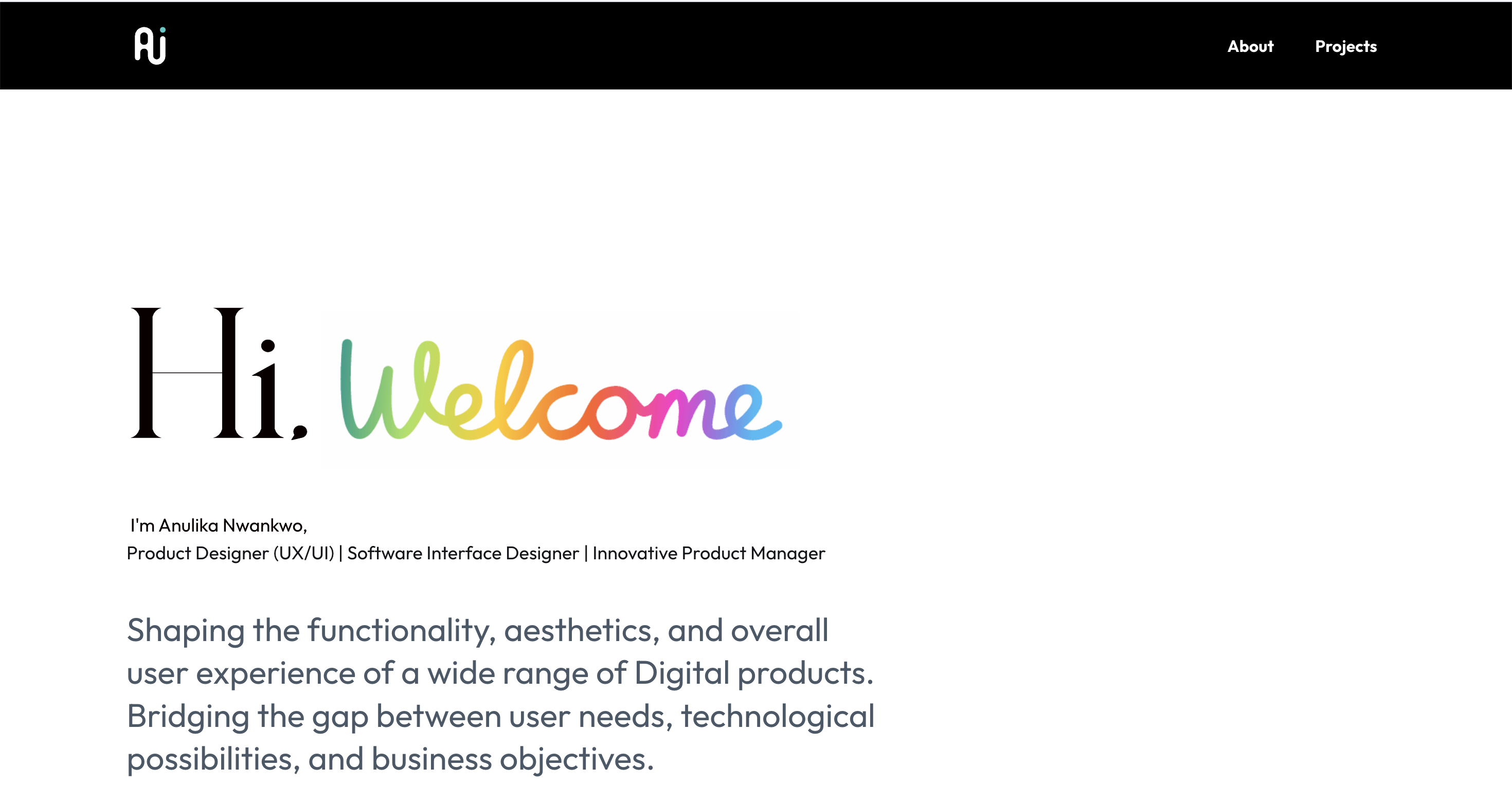
產品設計師:Anulika Nwankwo
設計靈感:動畫歡迎主視覺呈現,展示了 Nwankwo 作為設計師和開發者的技能。
內容靈感:互動插圖不僅獨特,還展示了 Nwankwo 的設計能力。

音樂家:Josh Rubietta
設計靈感:使用吸引人的背景色和主視覺圖像。
內容靈感:提供音樂、舞蹈、演戲和個人生活的不同類別內容。

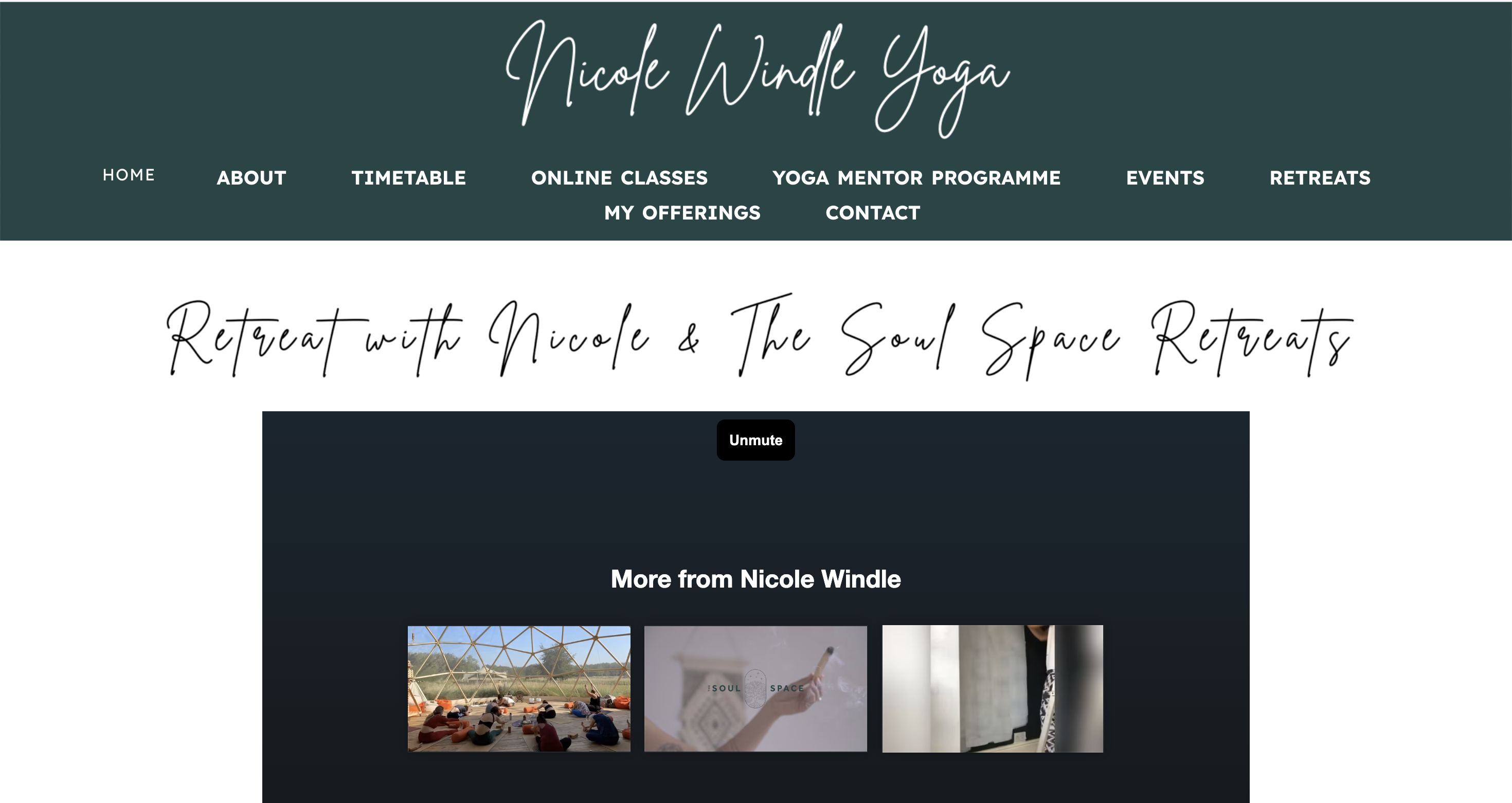
瑜伽教練:Nicole Windle Yoga
設計靈感:豐富的選單列和以圖片為中心的頁面佈局,平衡了資訊豐富的網站。
內容靈感:網站提供全面的瑜伽相關內容,幫助用戶輕鬆瀏覽。

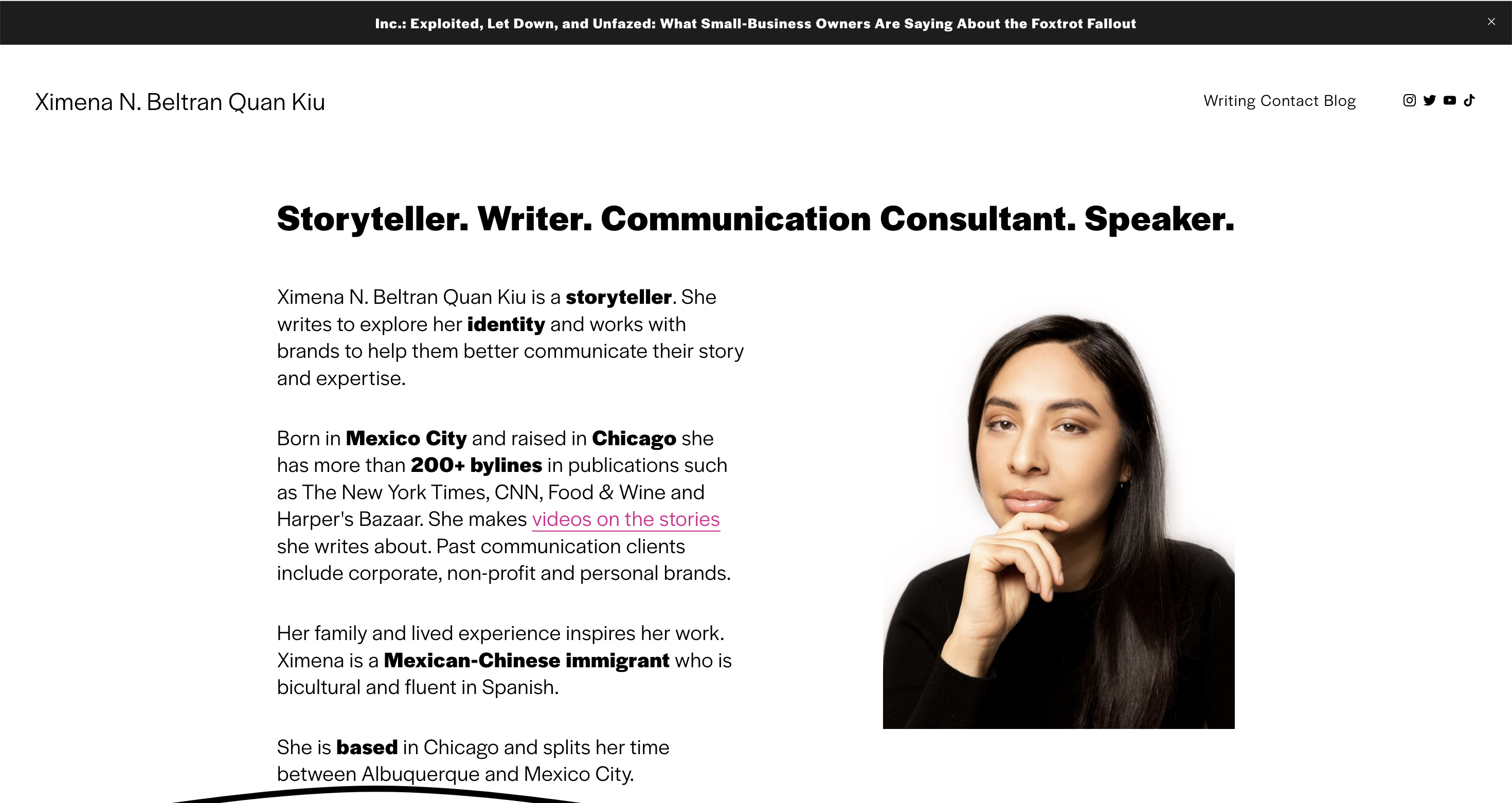
溝通顧問:Ximena N. Beltran Quan Kiu
設計靈感:使用鮮豔的色彩方案和客戶證明的圖片。
內容靈感:內容加入成效數字和故事講述策略。

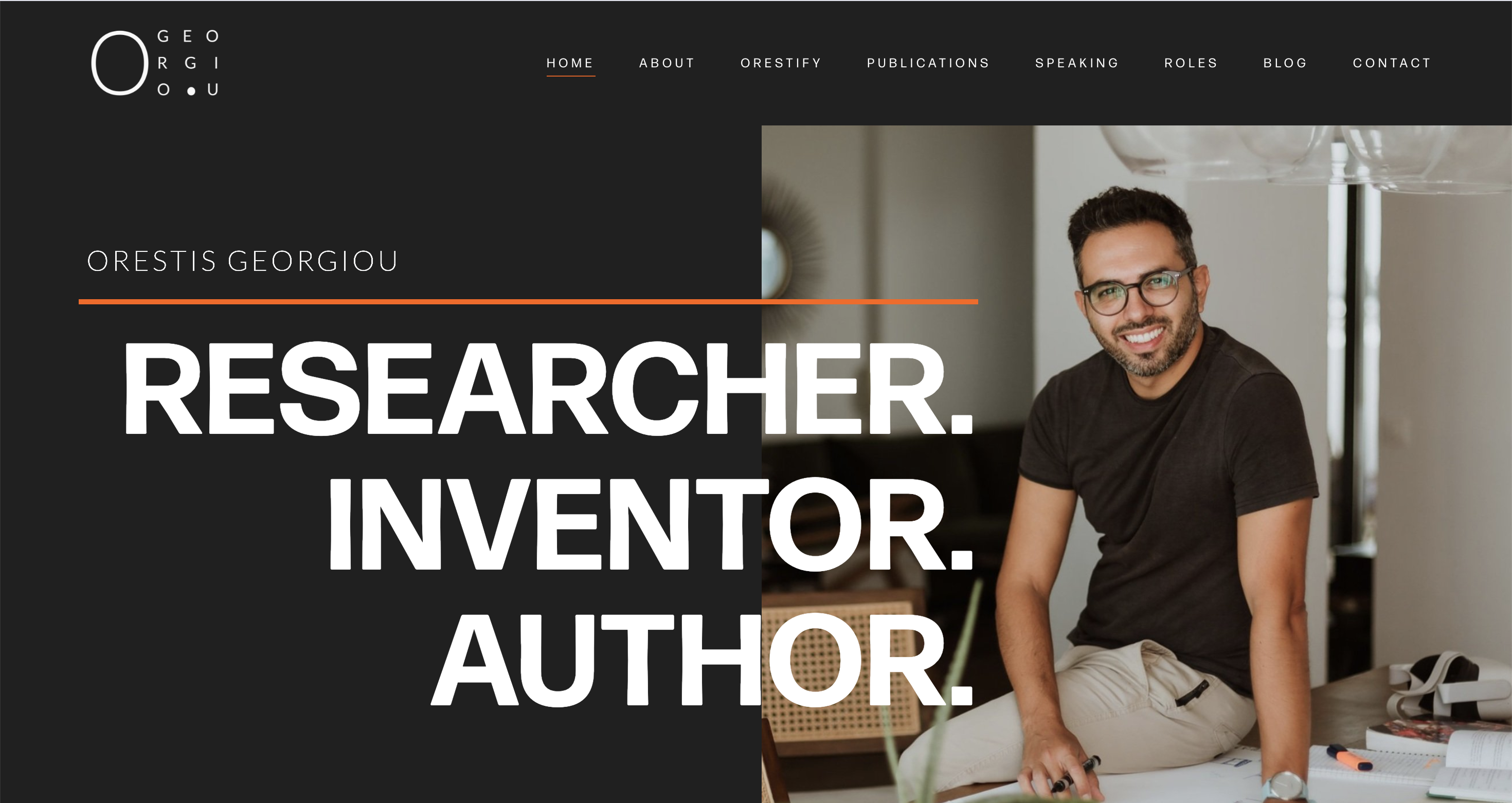
研究員:Dr. Orestis Georgiou
設計靈感:學術風格的背景中展示數學公式。
內容靈感:對科技創新的熱情和專業知識。

演員:Lior Raz
設計靈感:以劇院風格展示影像和影片。
內容靈感:演出和演講的片段。

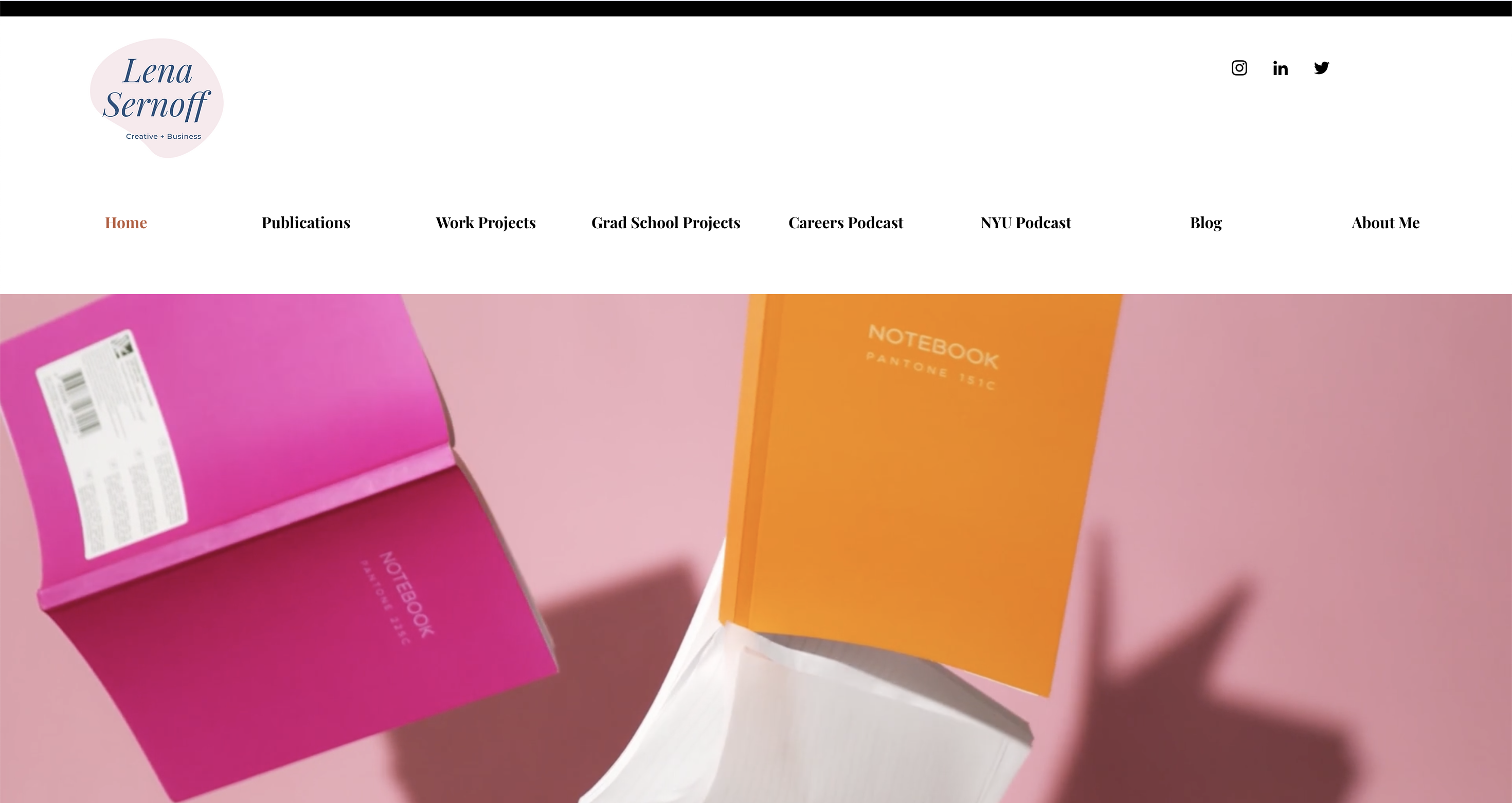
內容企劃師:Lena Sernoff
設計靈感:使用寧靜的圖像和柔和的色彩展示個人品牌。
內容靈感:展示簡短的部落格文章和相關內容連結。

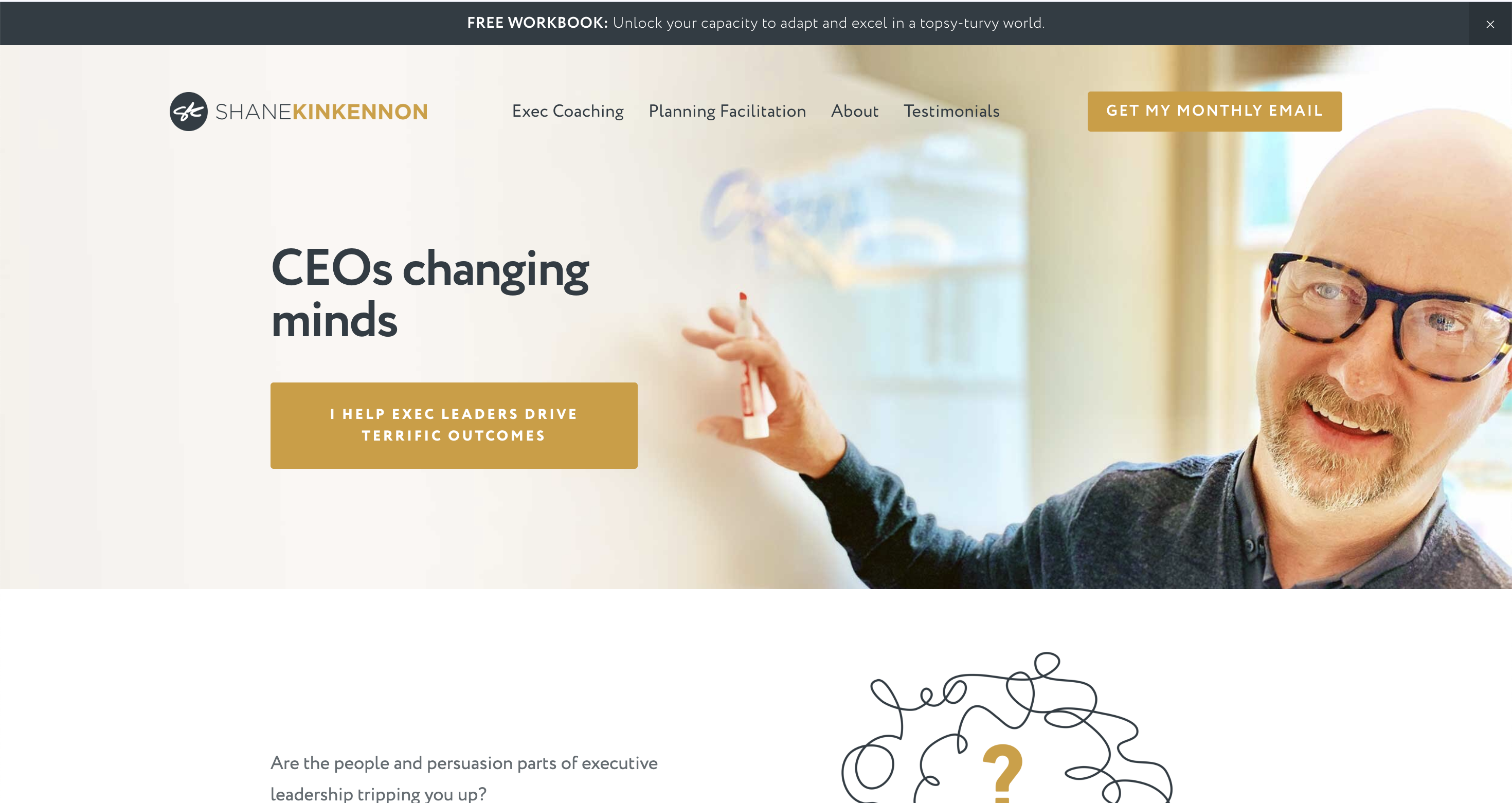
人生教練:Shane Kinkennon
設計靈感:結合圖形設計元素的色彩方案。
內容靈感:客戶見證和行業專業人士的引用。

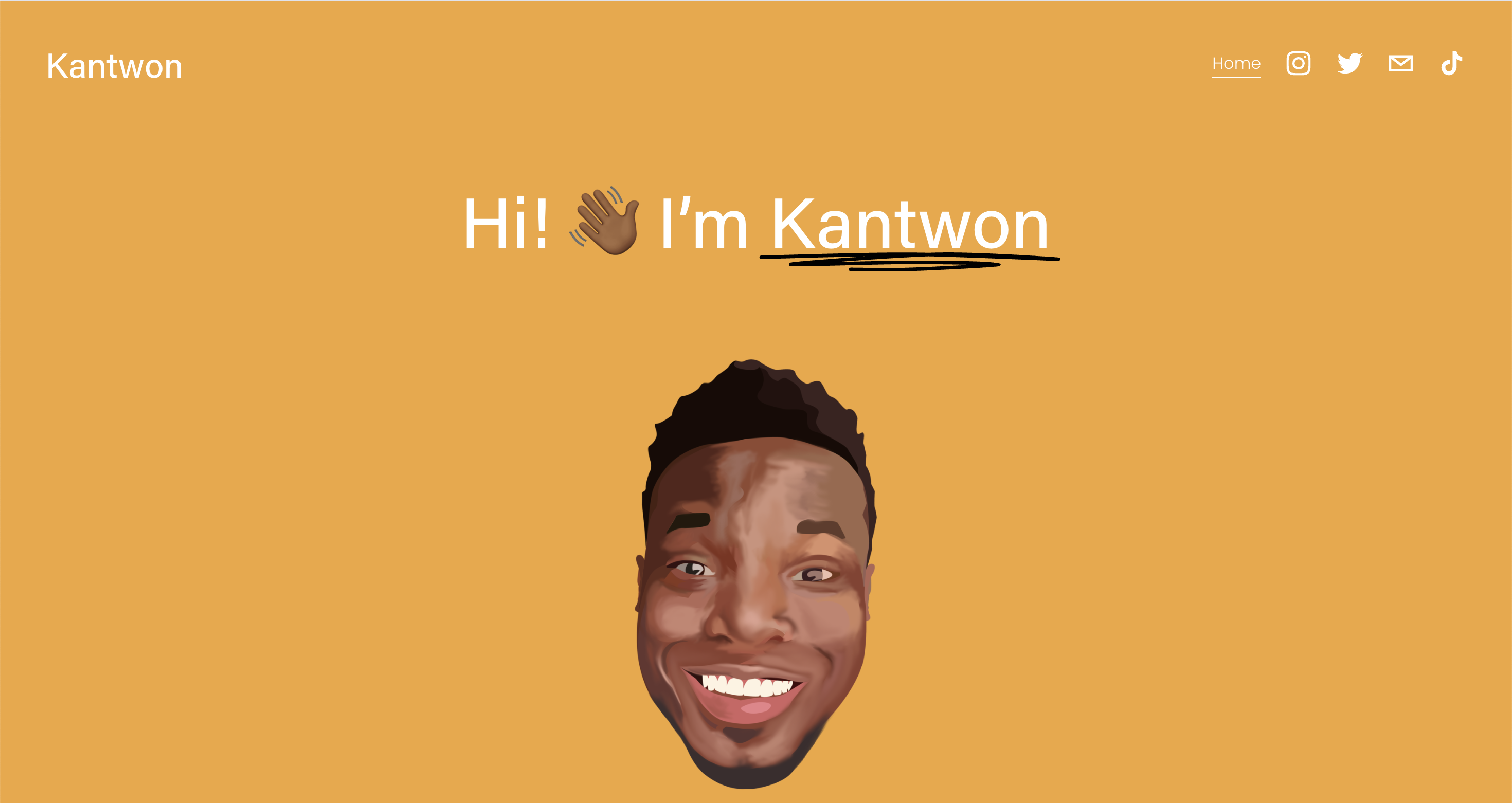
資訊科學博士生:Kantwon Rogers
設計靈感:使用鮮艷的背景色和圖像。
內容靈感:專注於人機和人機器人互動的研究。

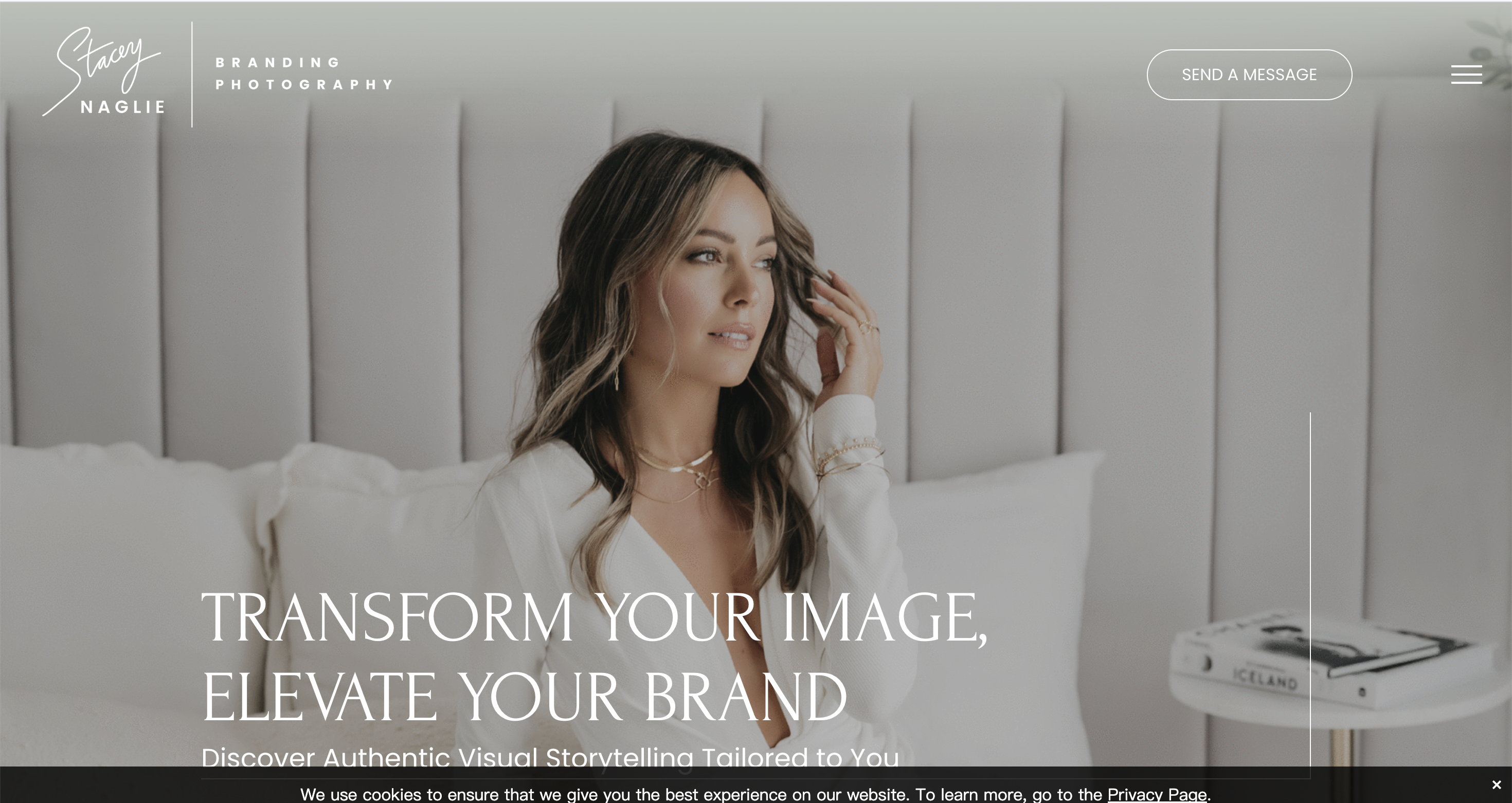
平面攝影師:Stacey Naglie
設計靈感:以視覺上吸引人的色彩方案展示高品質照片。
內容靈感:個人品牌、人像和品牌攝影的分類。

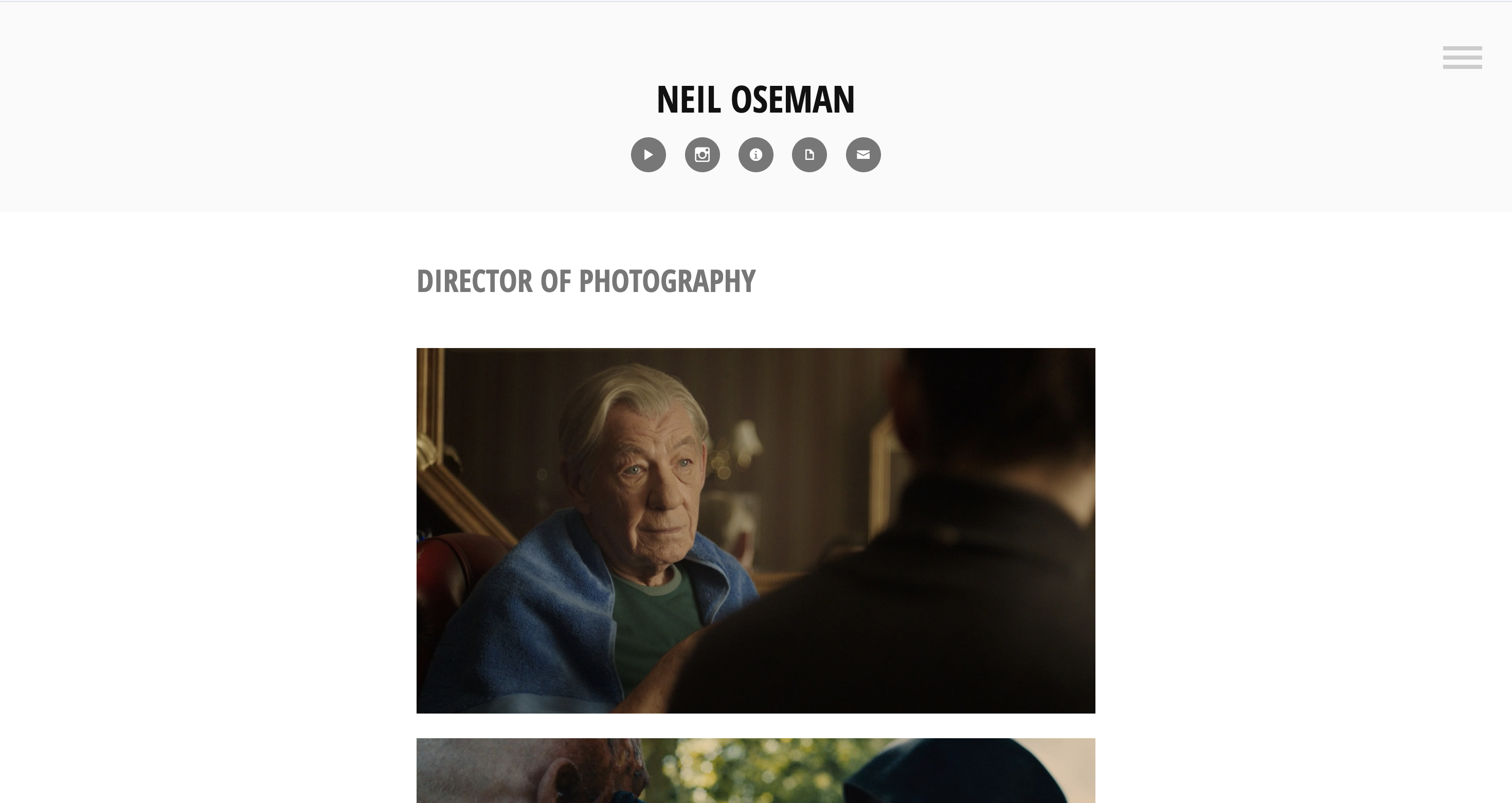
電影攝影師:Neil Oseman
設計靈感:大量使用空白空間,乾淨的佈局,以及簡化的頭部,只有圖標和隱藏的選單列。
內容靈感:作為攝影師,Oseman 的網站引導訪客關注最重要的作品。

這些案例展示了如何根據個人品牌和專業領域,設計和呈現個人網站的內容和風格。希望這些案例能給你帶來靈感!幫助您創建自己獨特的個人網站。
訂閱服務確認
已發送 Email 驗證信給你,請點擊信件連結以完成訂閱程序。
訂閱失敗
暫時無法接受訂閱,請稍候重新嘗試




