SaleCycle 調查指出:有將近 75% 被放入購物車的商品,在消費者付費前就被拋棄了。這個數據對於電商而言,是不是代表:「我只能從中賺取四分之一的營業額 ? 」
錯 ! 或許該想想:「要怎麼贏回那 75% ! 」
為什麼消費者選擇拋棄購物車 ?
根據統計,「還沒下定決心」的使用者佔了拋棄購物車的 58.6%。即使到了結帳階段,可能因為運費或附加費用太高、不想註冊會員、流程太繁瑣等等其他原因,導致消費者未完成消費。又或者消費者用電腦看著 Facebook 直播、一邊用手機聊天,與此同時用平板在線上購物。因為一心多用以及可購物時間碎片化造成遺忘購物車。
事實上,他們並非真的不想買, 只是需要我們善意的提醒他們。
利用電子報挽回被消費者放棄的購物車
怎麼提醒 ?
什麼時候提醒 ?
提醒時說些什麼 ?
如何誘導消費者回到我的購物網站呢 ?
👉🏼以上問題點我正解
文章中清楚提到寄送提醒購物車挽回電子報的要點 :
- 掌握寄送時機
- 增加消費誘因
- 提供豐富的內容
- 清楚的 Call To Action ( CTA )
有沒有「設計」指標,能進一步提高消費者的購買意願呢?
以下提供四個設計秘訣
下一個吸睛主旨
採用短促、直接而甚至有點急迫的口吻來下標,讓用戶可以快速的掌握到重點。也可以使用問句「還記得您的購物車嗎?」、感嘆句「購物車想念你了」,或不容錯過的口氣等。另外也可以斟酌使用表情符號或獨樹一幟的風格,來吸引消費者注意。
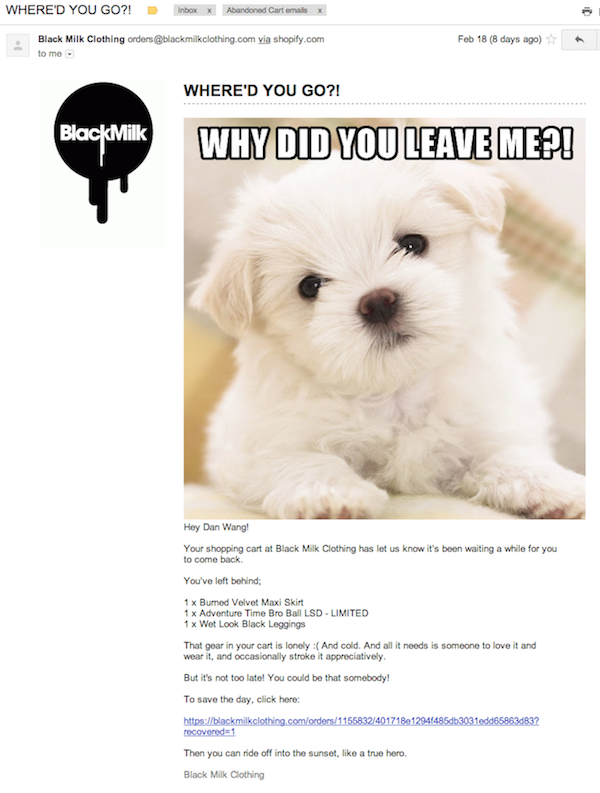
例如 Black Milk Clothing 用大膽的主旨直接問消費者:「Where’d you go?」快速勾起消費者的好奇心,點開後又會看到一隻可愛的狗狗用無辜的臉對你說:「Why did you leave me?」
完整 Show 出商品
對於曾經把商品加入購物車的消費者,描述商品名稱、簡介、價格、連結還有圖片,可以喚醒他們的記憶。除了文字的介紹外,更重要的是「視覺性提醒」,用圖片加強消費者的視覺感受,更有助於直接勾起消費者的記憶。
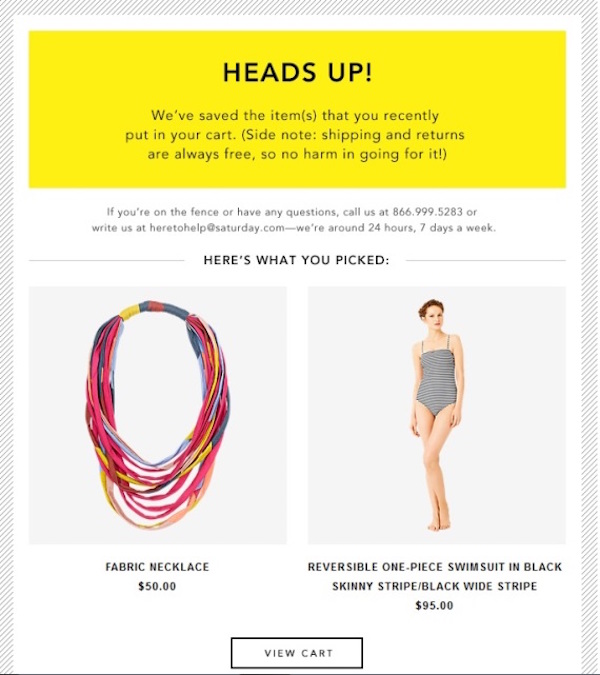
例如 SATURDAY 把商品顯圖放置在電子報中間,比例勝過其他資料。
至於信中要呈現多少件商品:如果販售的是高單價商品,在電子報中顯示購物車中 1 件商品就足夠了;若販售的是低單價商品,則可以考慮在電子報中顯示 4 ~ 5 樣商品。
客製化內容鎖定消d費者
不要讓消費者覺得自己收到的電子報來自機器人,要把對於消費者喜好的了解,應用在購物車提醒的電子報上。雖然主要目的是提醒消費者被遺忘的商品,但也別放過這個機會,放上他們喜好的產品,因為,很有可能他們回來是因為看到了其他喜歡的商品。
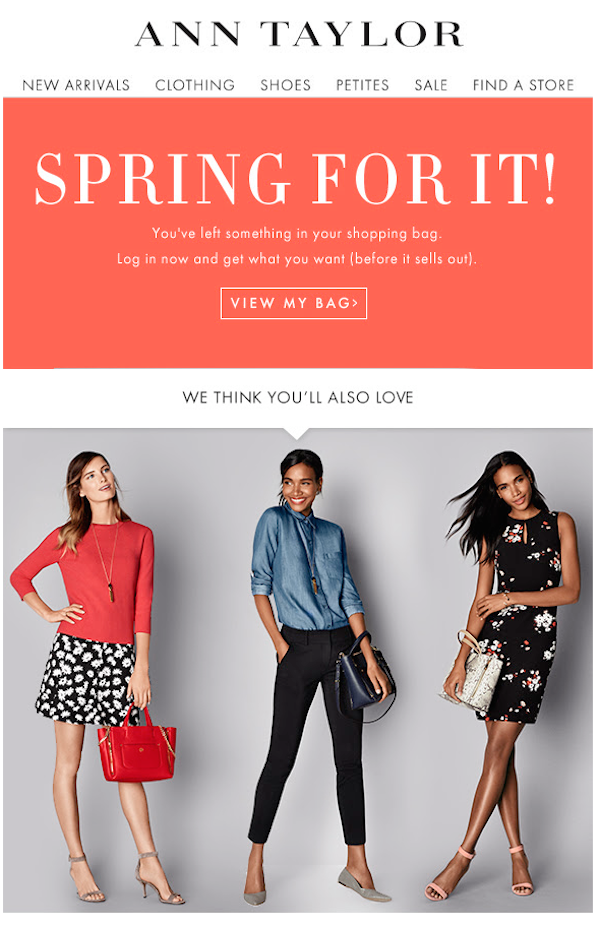
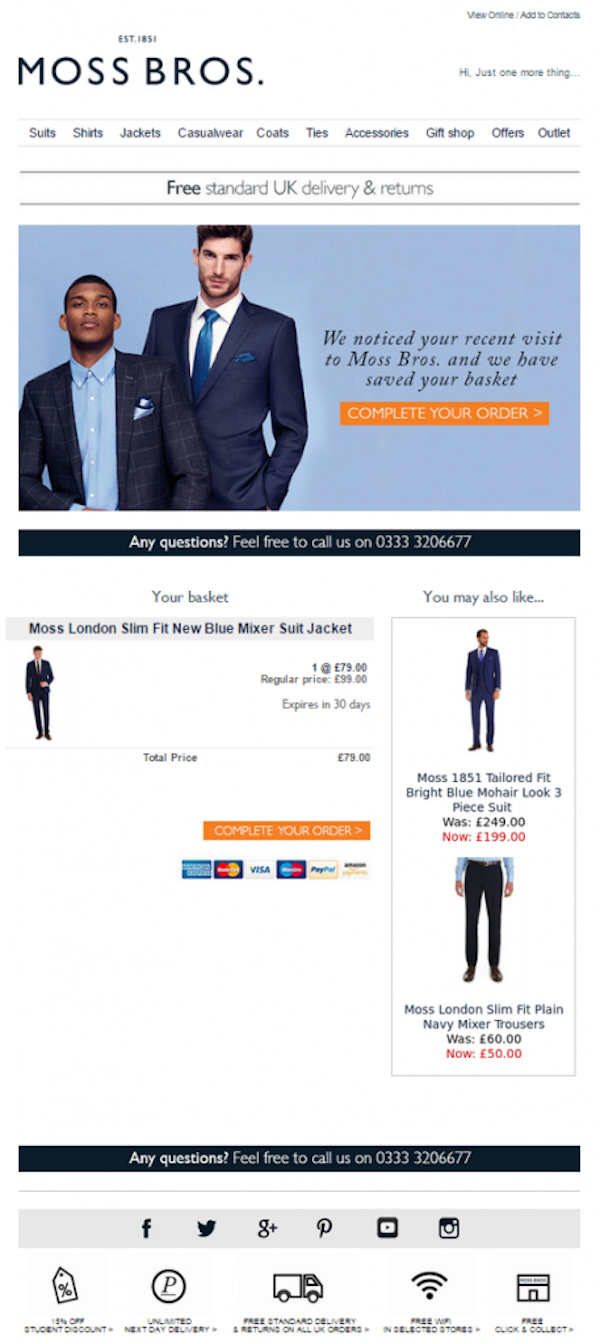
例如 Ann Taylor 跟 Moss Bross 的提醒信中,加入了客製化的商品推薦圖片,除了提醒消費者購買曾經考慮的商品外,更進一步建議他們其他可能也喜歡的產品,促進消費。
Call To Action ( CTA )
最後,對於挽回購物車的電子報,最重要的部分是 CTA 的設計,盡可能的讓 CTA 能被消費者直覺性的點擊,並將他們直接導向繼續完成消費的頁面。
顏色與對比度
要提高顏色的對比度,在白色或淺色的背景之下,可以將按鈕設計為填滿顏色的色塊,並使用冷色調的顏色,如藍色、綠色、紫色,讓使用者感覺凸顯但不突兀。文字選用白色,不僅易讀也可以讓 CTA 從諸多深色文字中脫穎而出。當然,按鈕的對比度高低,涉及背景的顏色:在藍色系的背景之中,綠色的按鈕就比較不明顯,因為兩者顏色相近,使得對比度降低。
直覺性
一個好的 CTA 最基本的條件 ,就是要讓使用者自然的感覺到它是一個可點擊的按鈕。根據一般的使用和設計習慣,按鈕大多會設計成矩形,而使用者也習慣去點擊矩形的按鈕。除了設計成矩形之外,可以進一步設計成圓角邊緣,圓角矩形在視覺上有內縮的特性,不但可以引導使用者注意按鈕內的文字,也可以降低尖銳邊緣造成的疏離感。
位置與視覺動線
大家都知道, CTA 應該被放置在版面上醒目的地方,除此之外有幾個設計上的建議:
- 按鈕位置應合乎邏輯,同時考量使用者的視覺動線,讓按鈕出現在他們的視覺動線上
- 如果版面較長或內容較多,可以考慮在不同的段落上,加入幾個相同導向的 CTA
- CTA 應該放置在相對空曠的位置,避免太過擁擠的內容分散使用者的注意力
最後,透過 A/B test,多次嘗試,找出最佳的按鈕位置與版面動線
結論
好的設計不僅可以提升電子報行銷的點擊率和轉換率,挽回被消費者遺忘的購物車,更能夠帶給消費者正面的視覺感受,為你的品牌建立良好的形象。設計的原則如此簡單,快來設計挽回購物車電子報提升你的營業額吧!
訂閱服務確認
已發送 Email 驗證信給你,請點擊信件連結以完成訂閱程序。
訂閱失敗
暫時無法接受訂閱,請稍候重新嘗試