本篇文章將帶你使用電子豹拖放式模板設計工具,從 0 到 1,手把手教你如何製作出一封精美的 EDM 電子報賀卡。
電子報設計影片教學-農曆新年
農曆新年即將到來,想要發新年賀卡卻苦無素材?電子豹幫你準備好了!只要下載我們提供給你的新年圖片後,你就能自行利用電子豹的拖放式模板編輯器,輕鬆製作屬於你自己的新年EDM 賀卡。如有疑問可以參考我們的教學影片,帶你一步一步操作。
接下來,拆解逐一步驟,從「新增活動」到「設計內容」到「試寄一封」,輕鬆完成專業的 Email 設計。
Step1. 新增活動
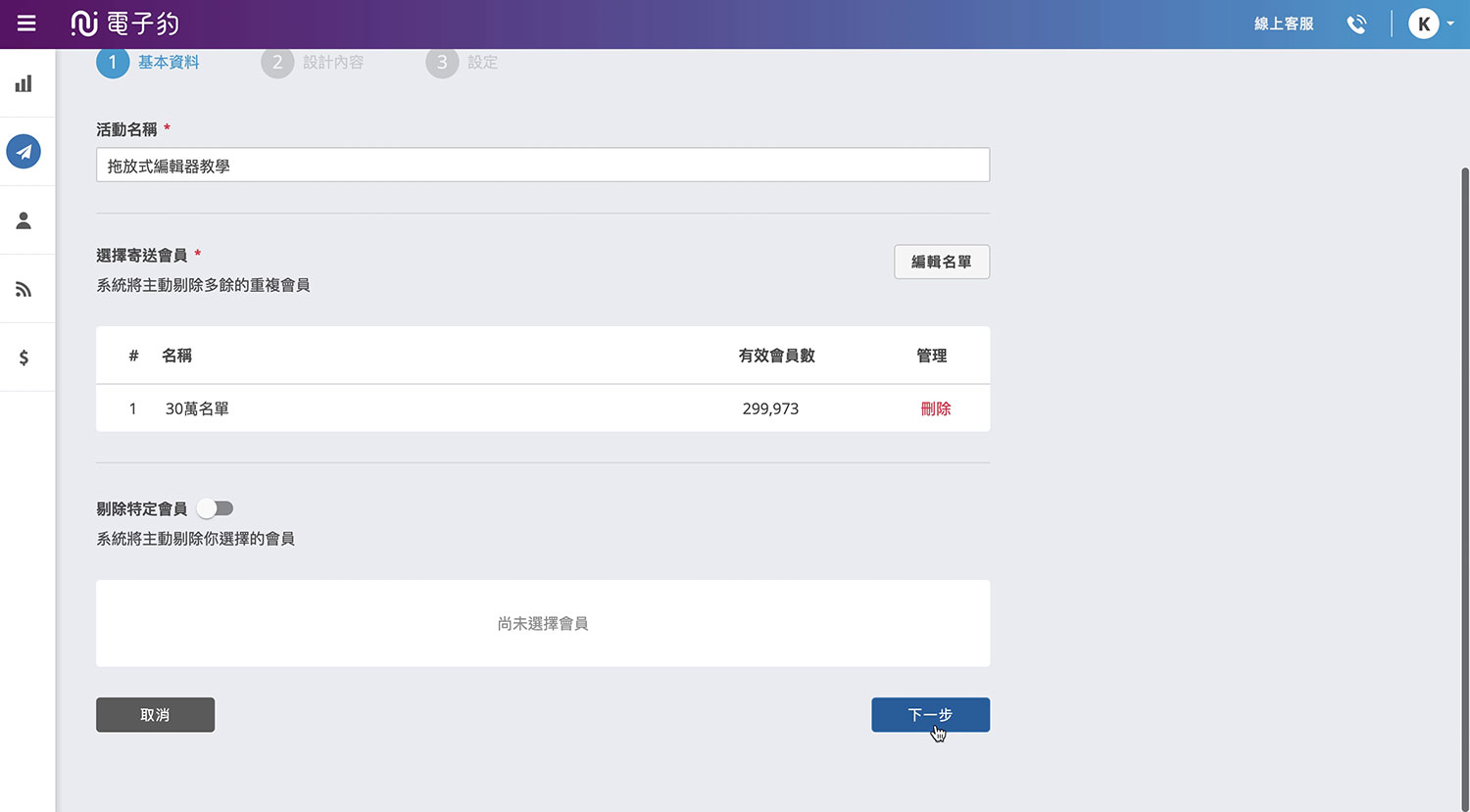
1.1「新增活動」填寫基本資料,按下一步。

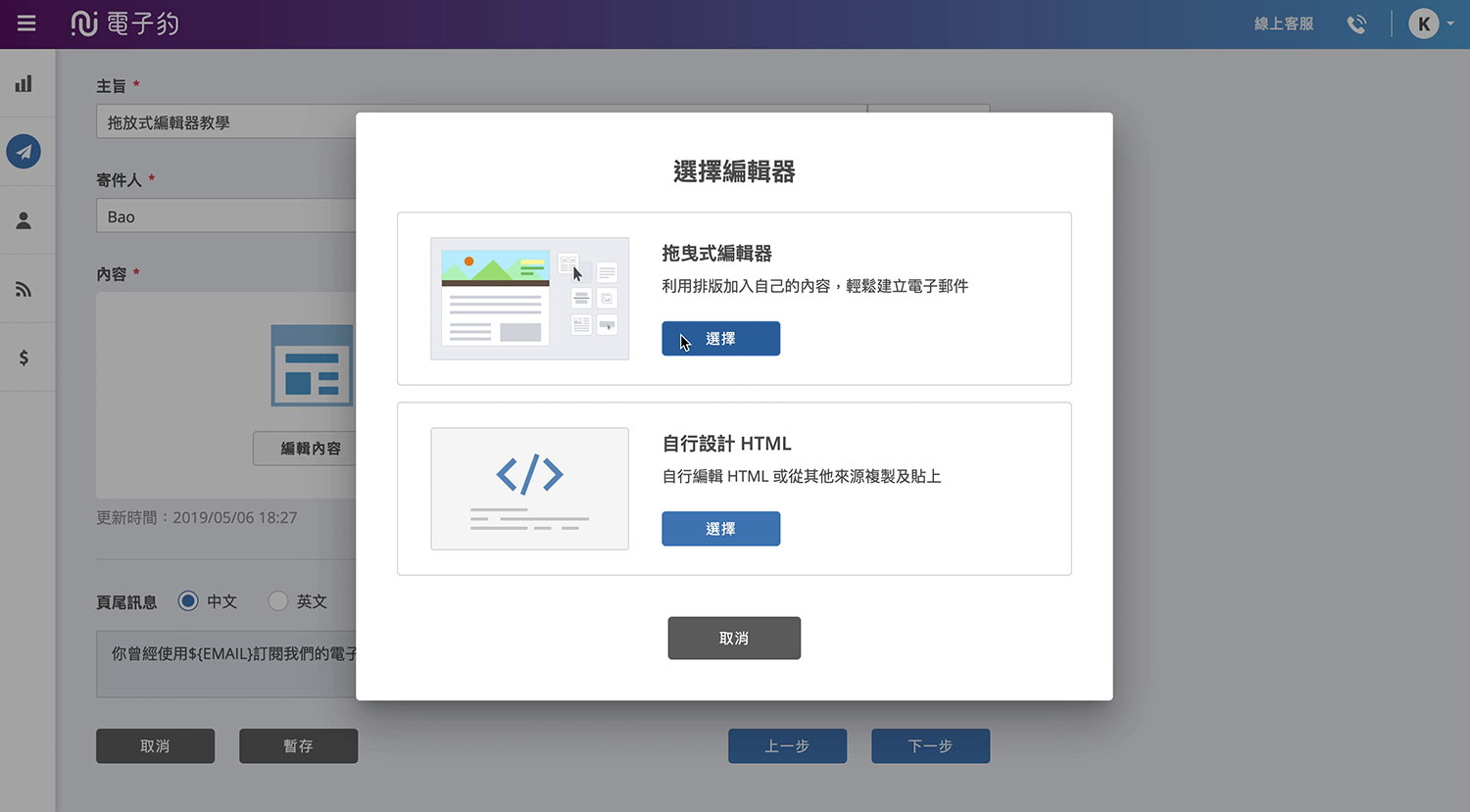
1.2 設計內容選擇「拖放式編輯器」。

Step2: 設計內容
2.1 Email 整體設定
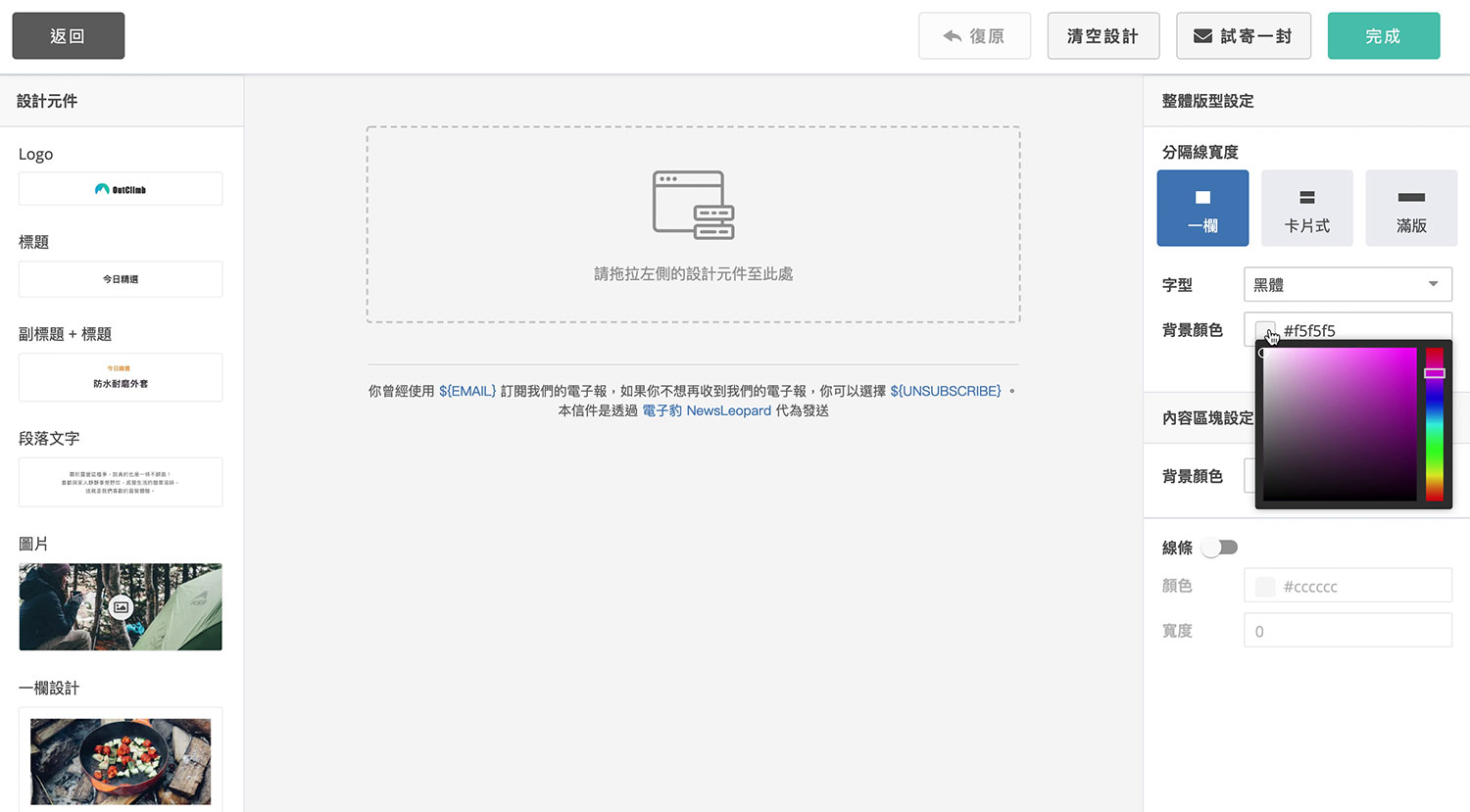
2.1.1 更改 email 背景顏色。

2.2 設計內容
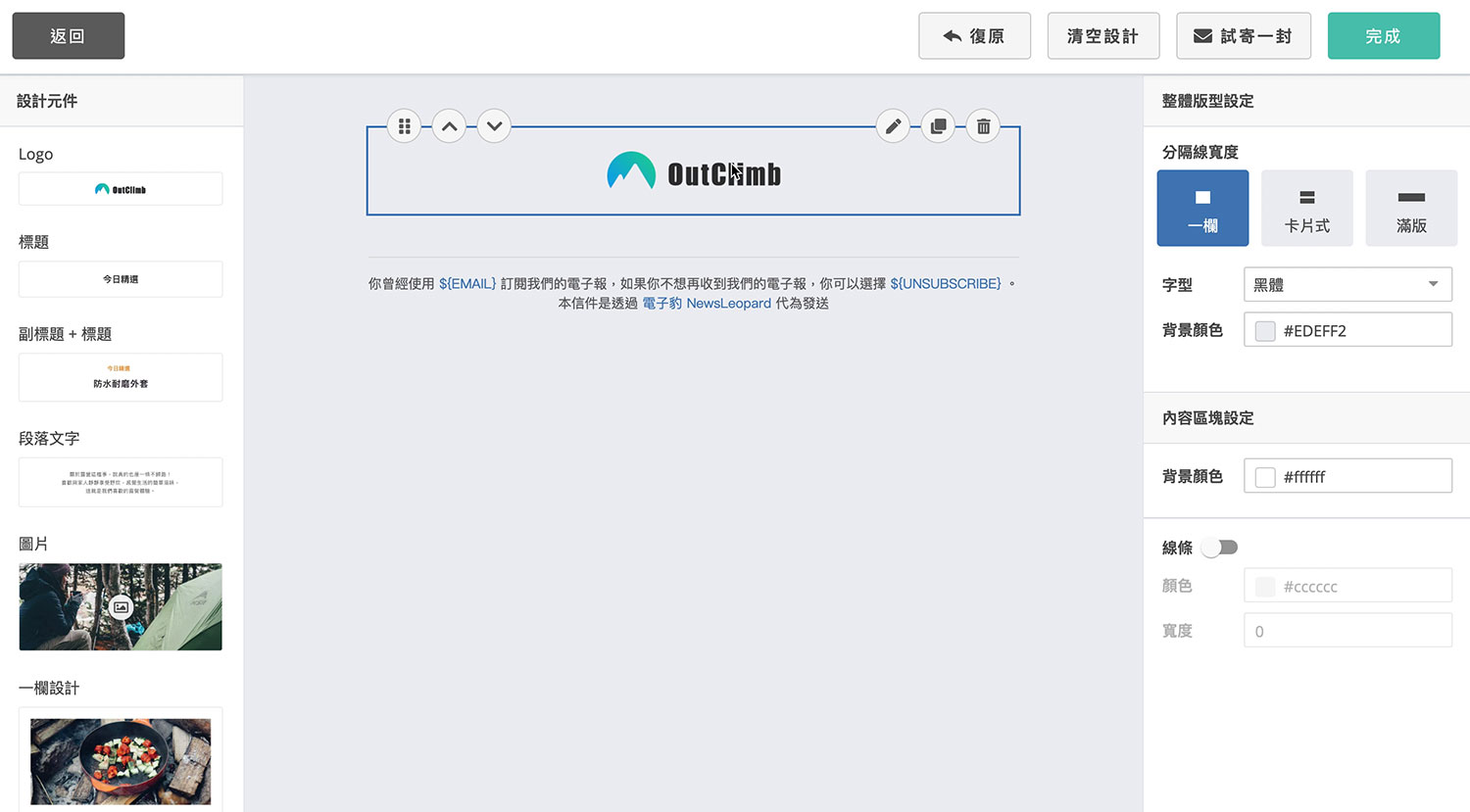
2.2.1 拖拉左側的「Logo」設計元件至編輯器中。

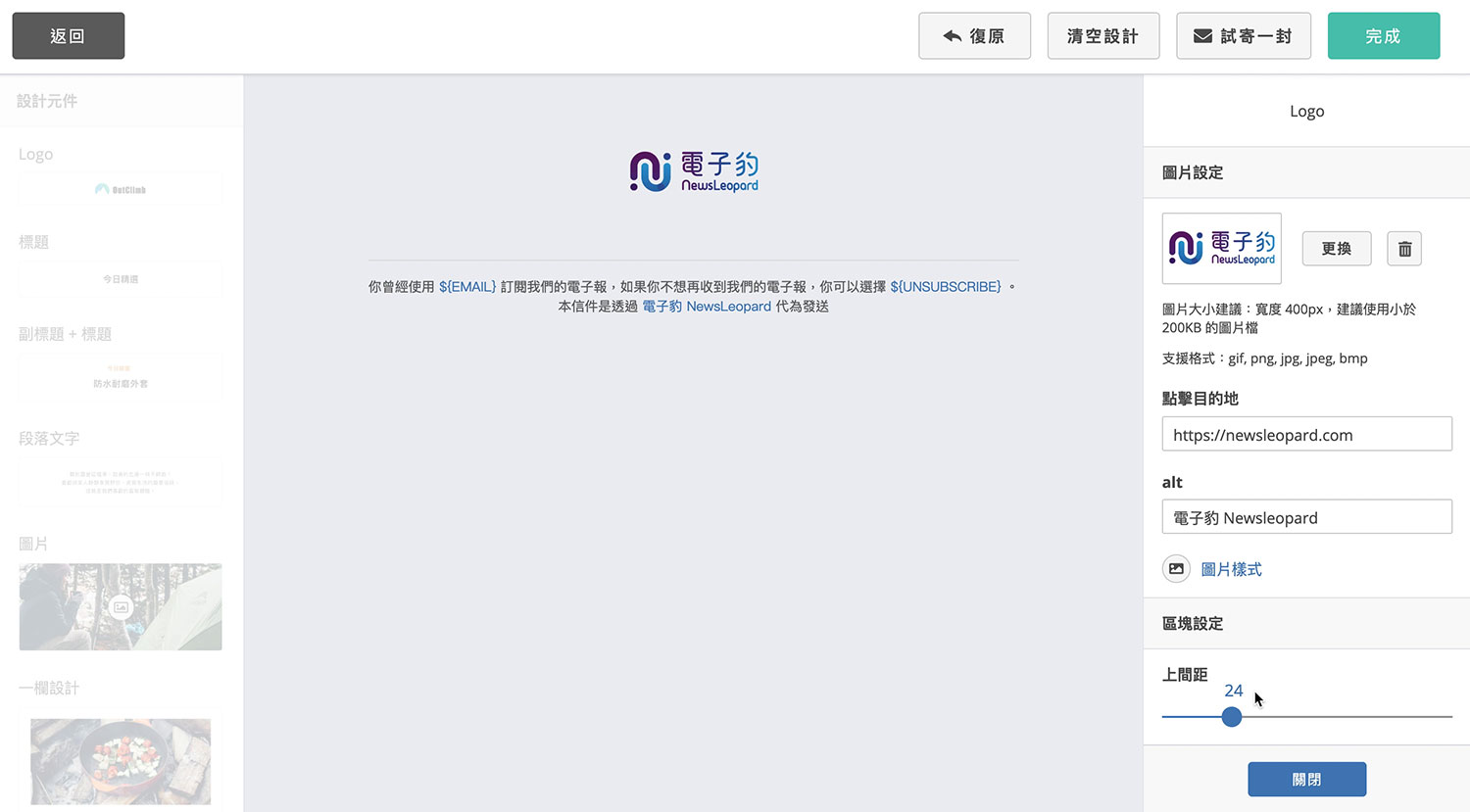
2.2.2 點擊元件進入編輯狀態,並上傳 logo 圖片、填寫連結與描述文字(若不需要連結則不用填寫)。

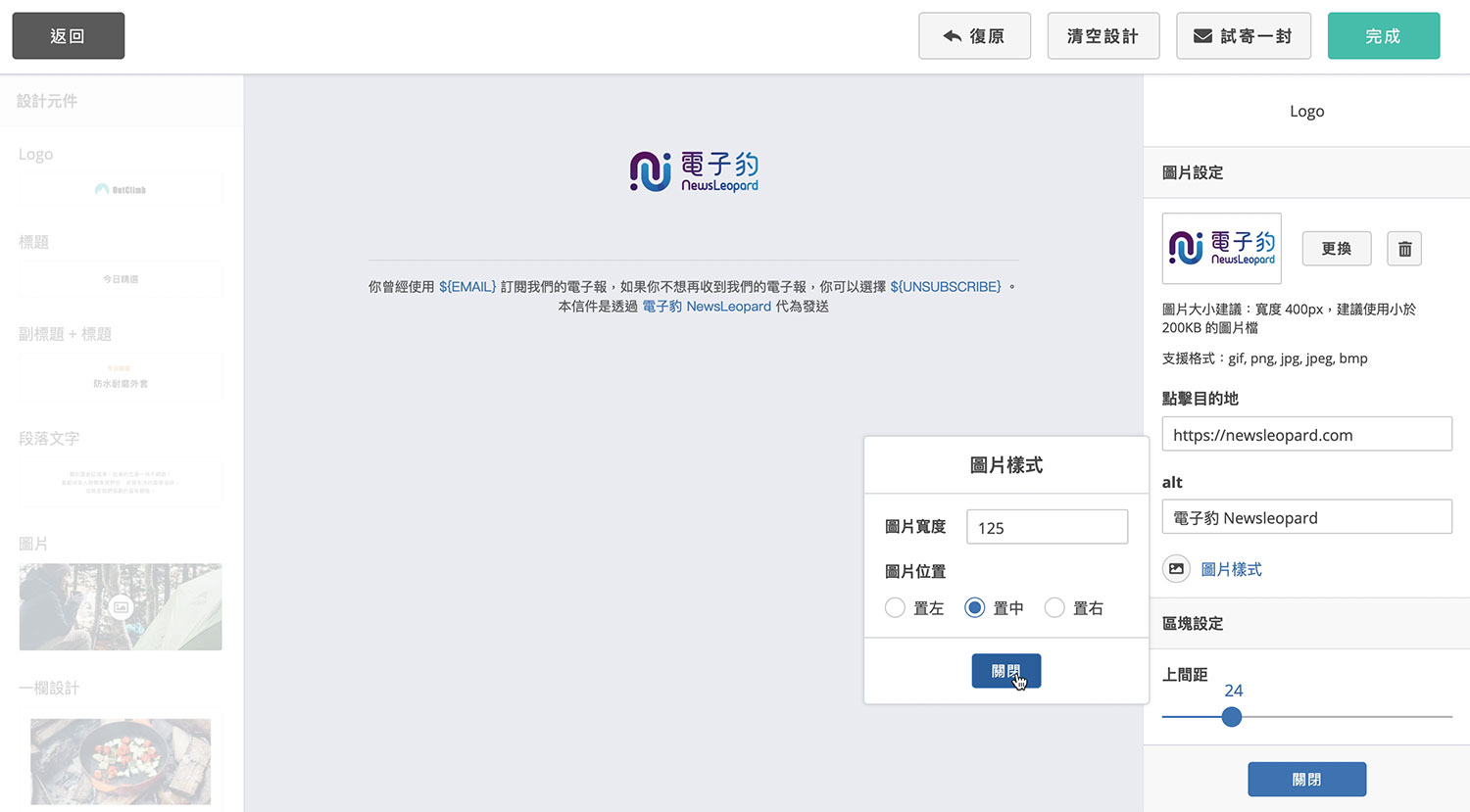
2.2.3 點擊「Logo」設計元件的「圖片樣式」更改 logo 大小。

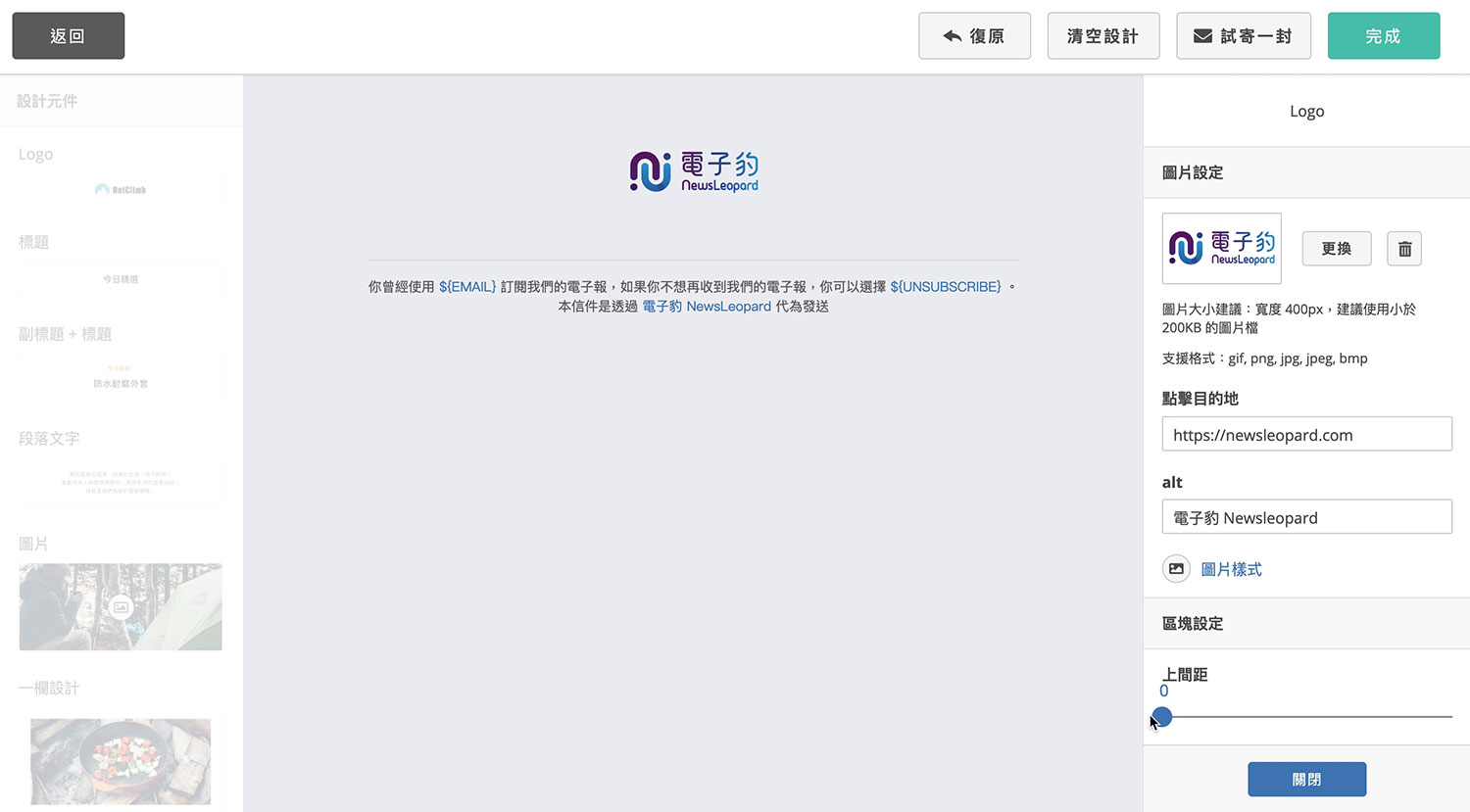
2.2.4 你可以調整上下間距,符合最適位置。確認無誤後,關閉編輯狀態。

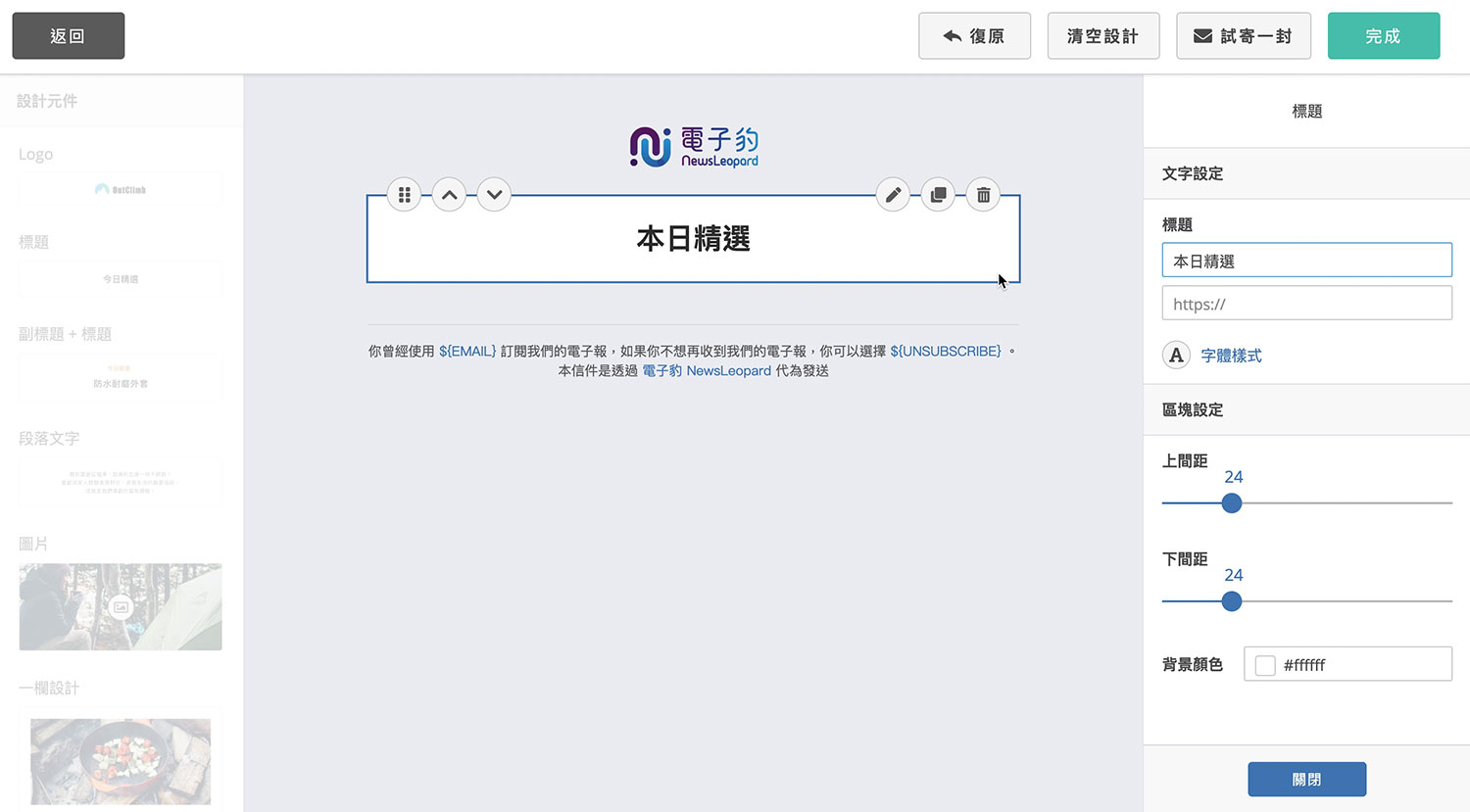
2.2.5 拖拉左側的「標題」設計元件至編輯器中,編輯你的標題。(若需調整元件位置,你可以利用箭頭移動元件上下位置,或是直接按住 :: 拖動)

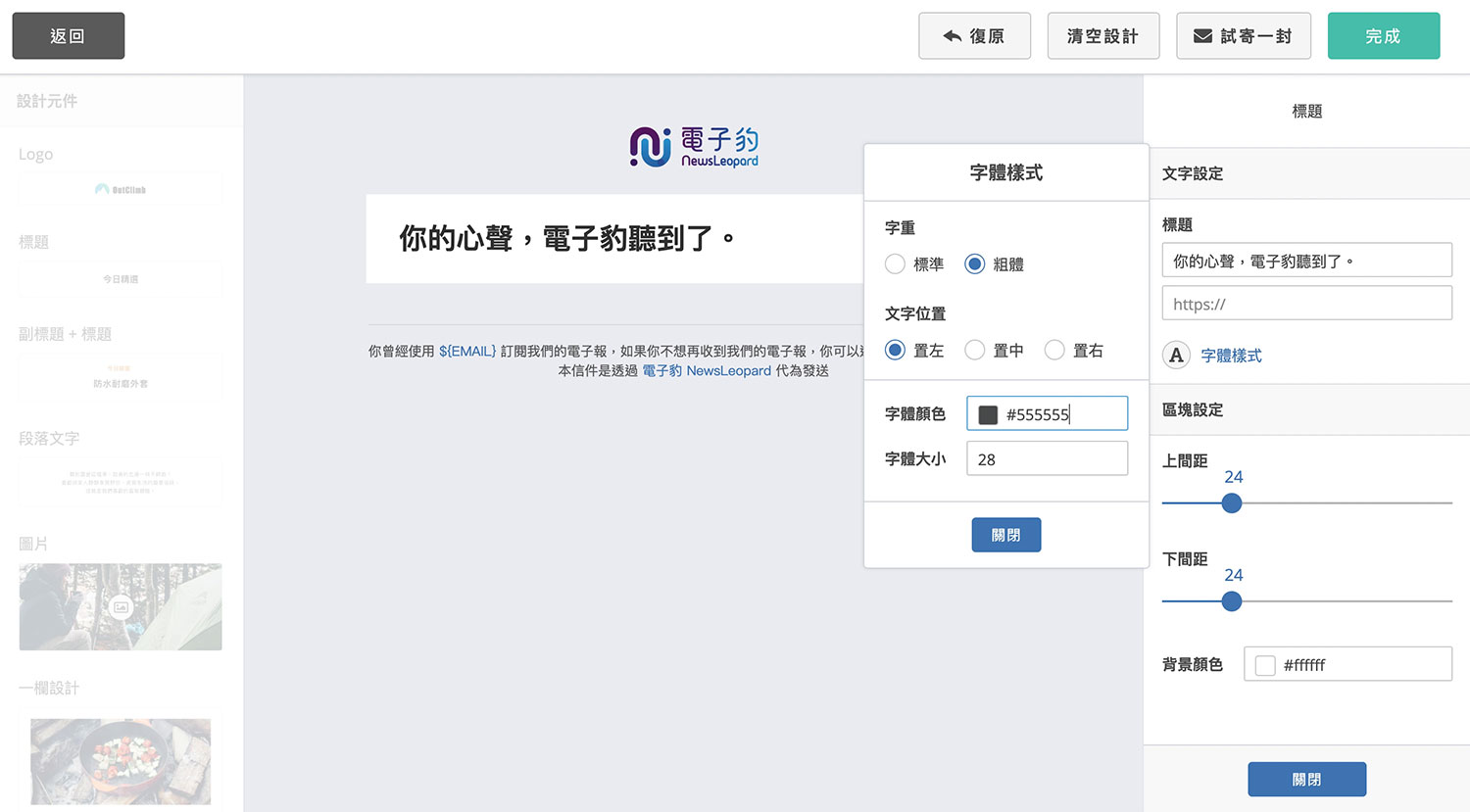
2.2.6 點擊「標題」設計元件的「字體樣式」更改標題的字體大小、顏色及位置。確認無誤後,關閉編輯狀態。

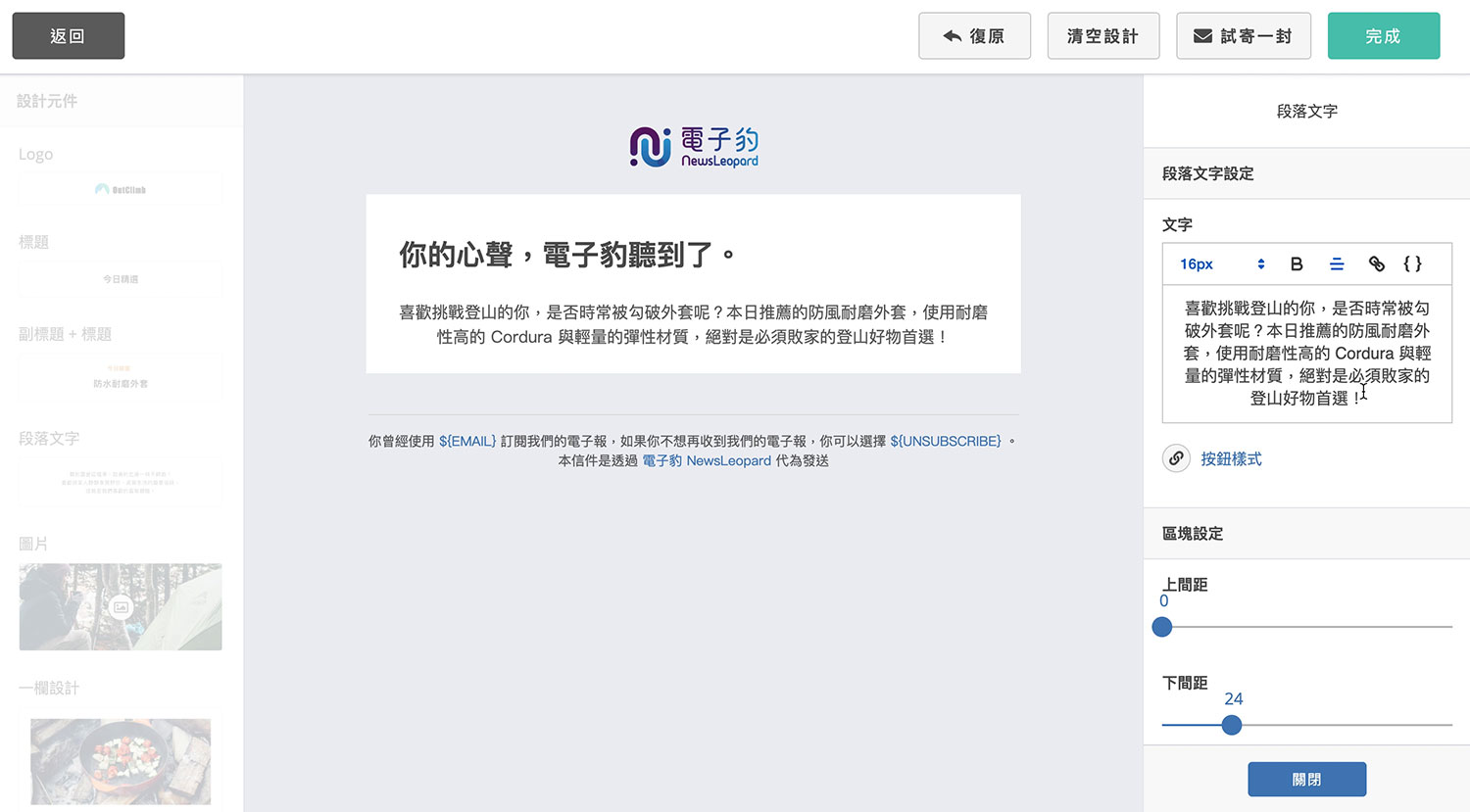
2.2.7 拖拉左側的「段落文字」設計元件至編輯器中,編輯你的文案。

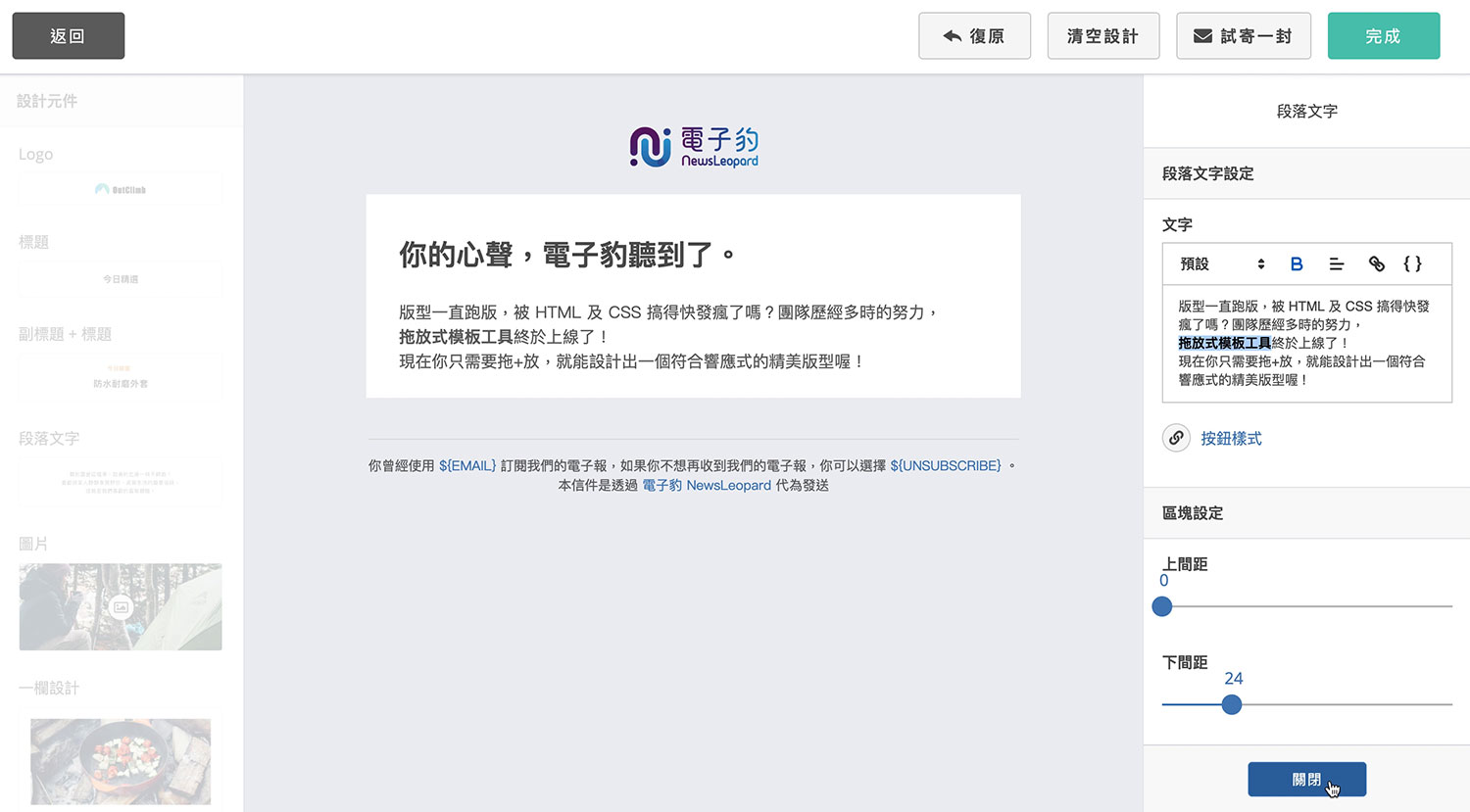
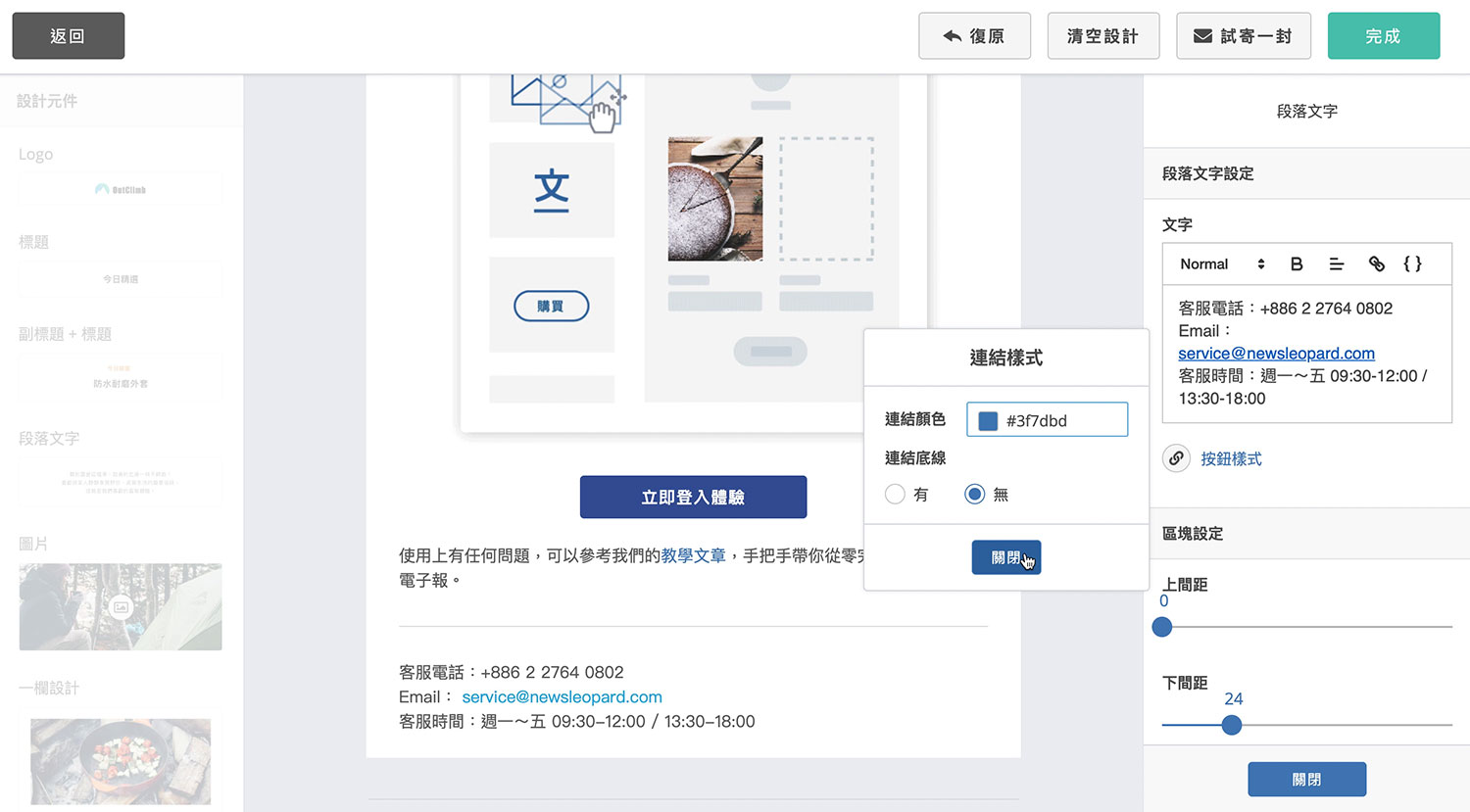
2.2.8 你可以利用「段落文字」設計元件的工具列,將文案加粗體、設連結/連結樣式、調整字體大小/樣式或插入自訂變數。確認無誤後,關閉編輯狀態。

2.2.9 拖拉左側的「圖片」設計元件至編輯器中,並更換圖片、點擊「圖片樣式」自訂你的圖片大小。確認無誤後,關閉編輯狀態。

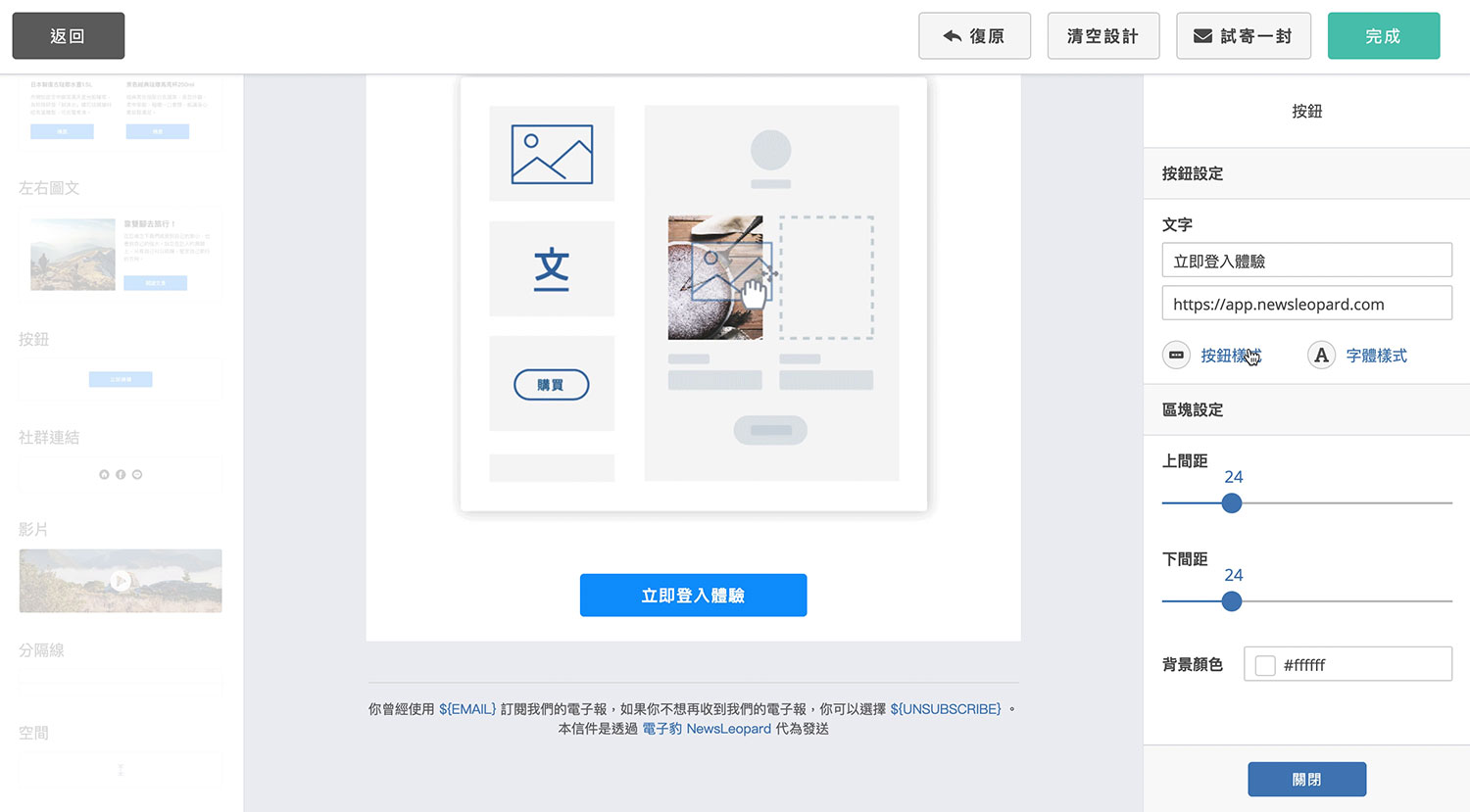
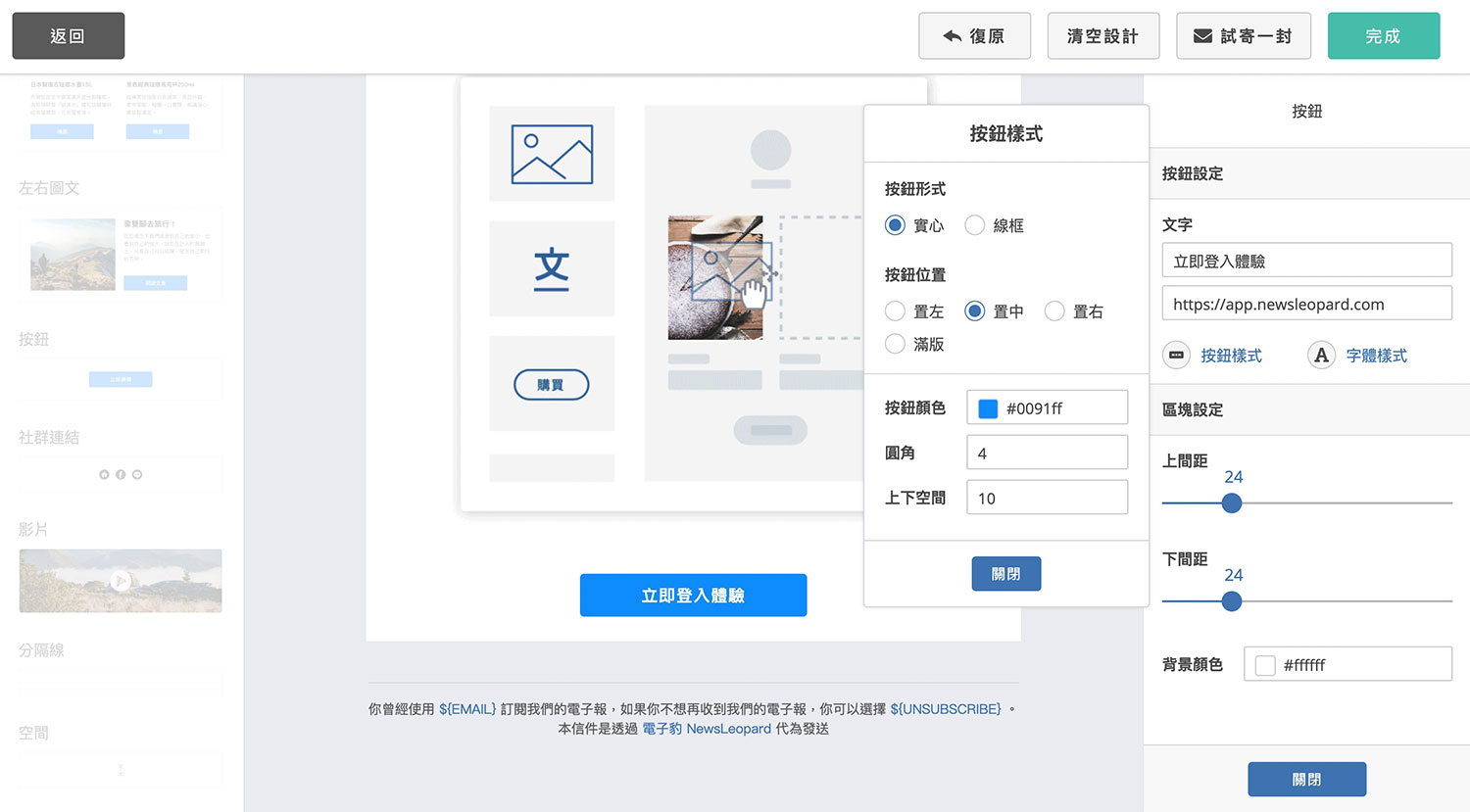
2.2.10 拖拉左側的「按鈕」設計元件至編輯器中,為你的 email 加上 call to action。連結記得不要忘記填寫喔!

2.2.11 你可以點擊「按鈕」設計元件的「按鈕樣式」,編輯你的按鈕顏色或點擊「字體樣式」編輯按鈕文字顏色等等。確認無誤後,關閉編輯狀態。

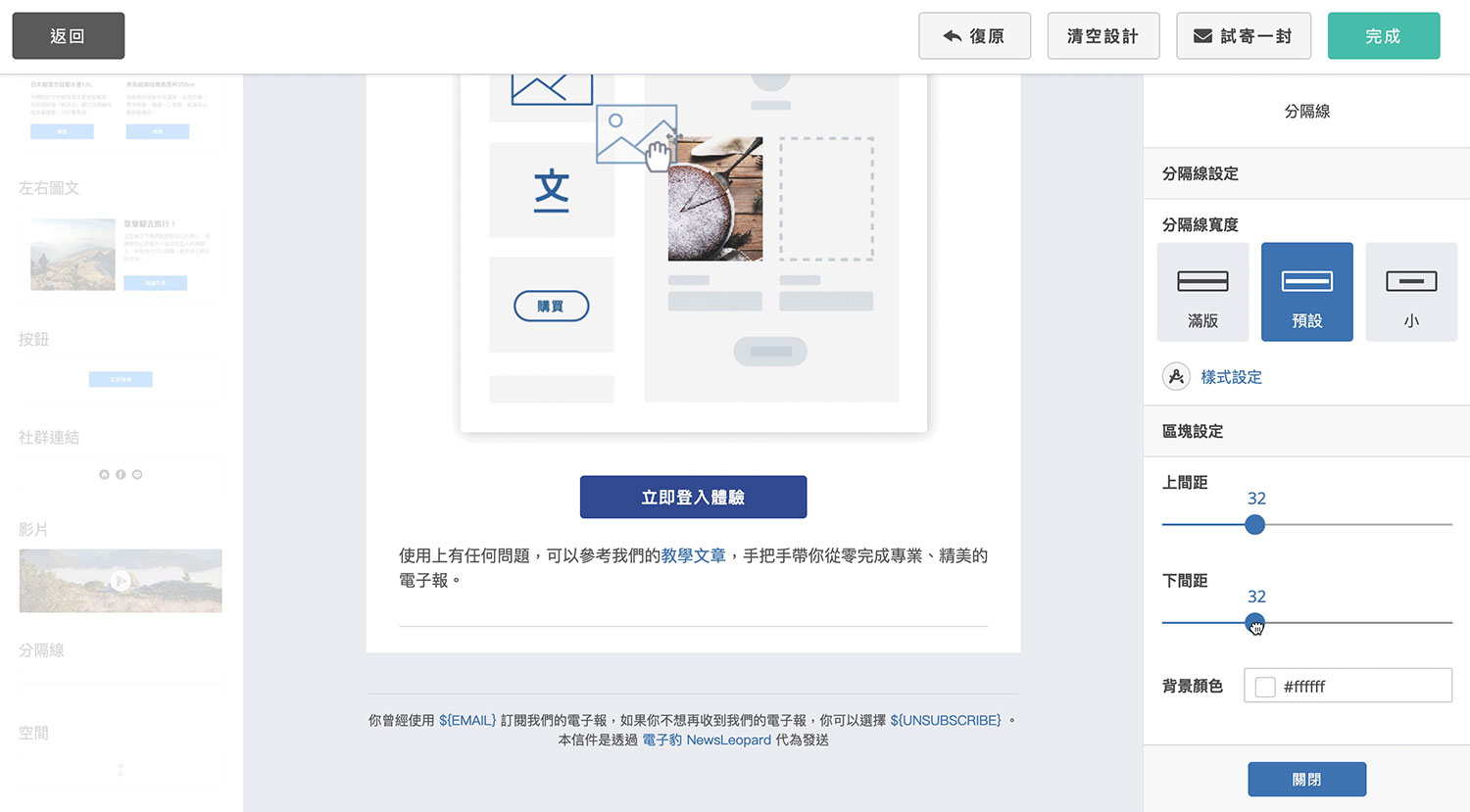
2.2.12 拖拉左側的「分隔線」至編輯器中,可以在「樣式設定」裡面設定顏色。

2.2.13 使用「段落文字」設計元件增加聯絡方式。

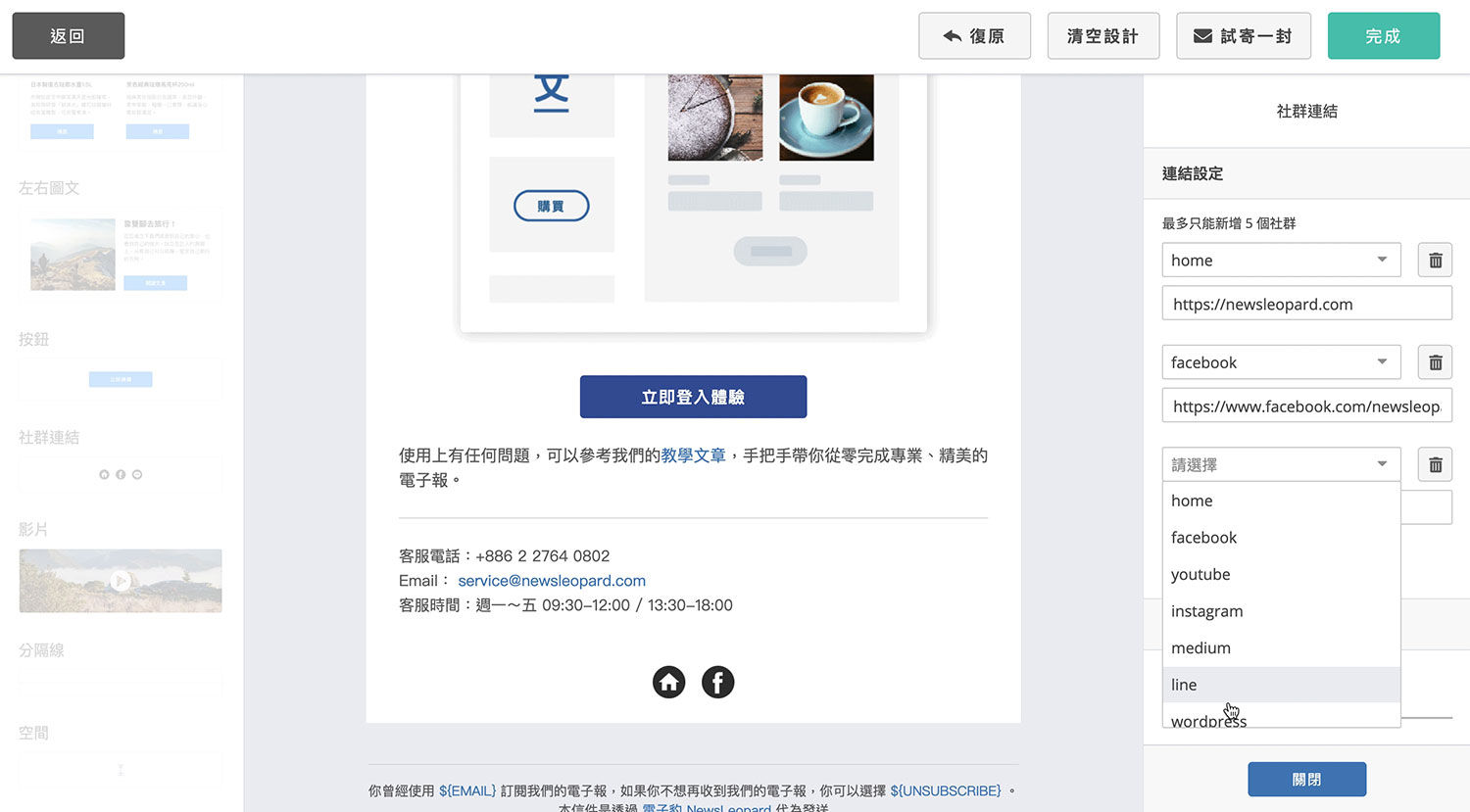
2.2.14 最後,拖拉左側的「社群連結」設計元件至編輯器中,填上你的社群連結,讓會員輕易追蹤你。

Step3: 試寄一封及完成
利用上方工具列的「試寄一封」功能,寄給自己檢查看看內容、文字、連結有沒有問題,
建議用電腦、手機載具都閱讀看看,
都沒問題的話就可以按編輯器的「完成」,回到建立活動排定時間寄信啦!

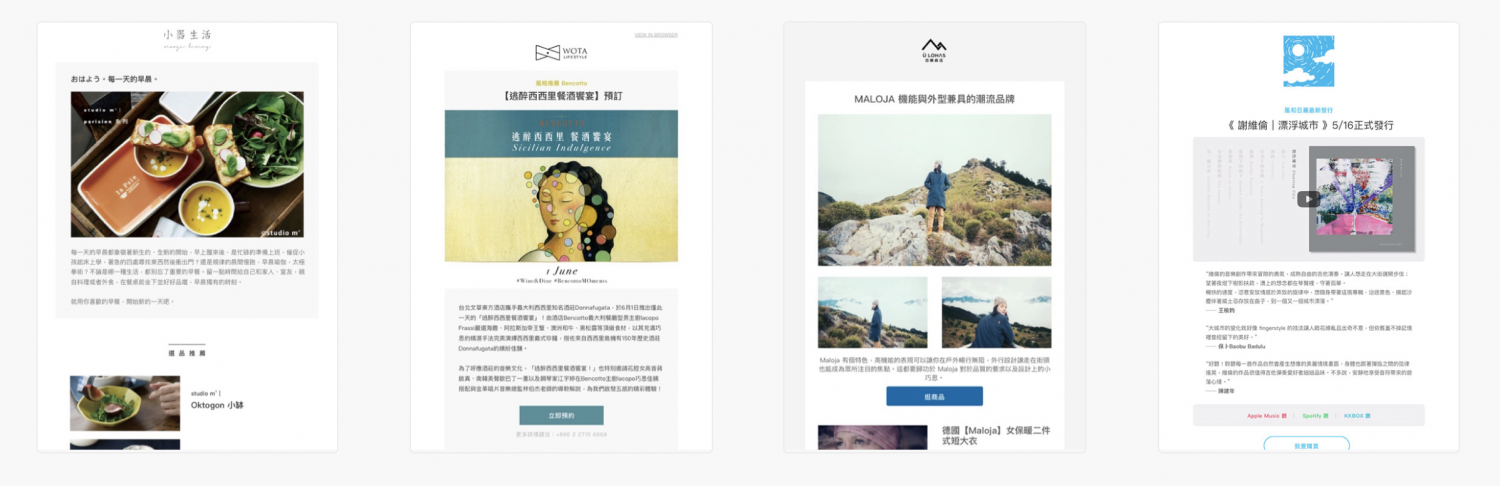
沒有設計靈感嗎?參考看看別人怎麼做吧!

看看用電子豹模板製作出來的範例(附贈版型下載)
訂閱服務確認
已發送 Email 驗證信給你,請點擊信件連結以完成訂閱程序。
訂閱失敗
暫時無法接受訂閱,請稍候重新嘗試




