什麼是深色模式?
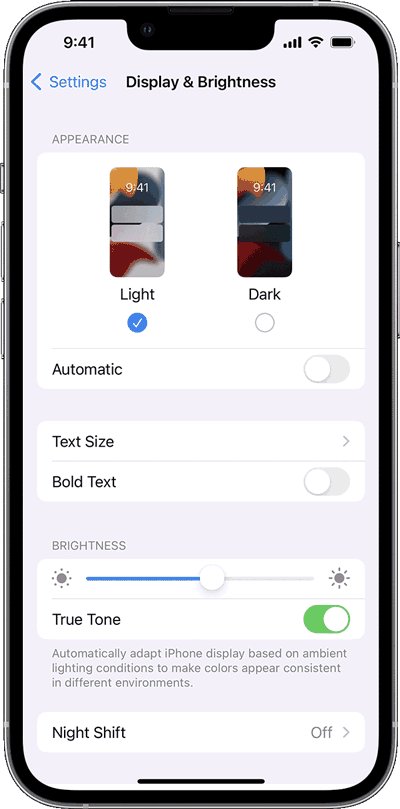
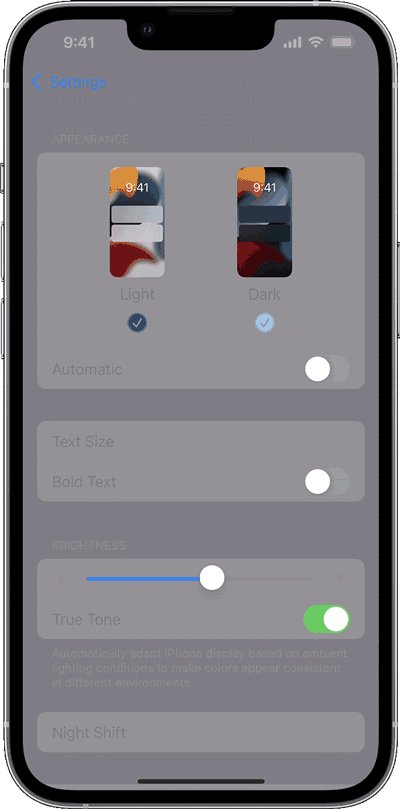
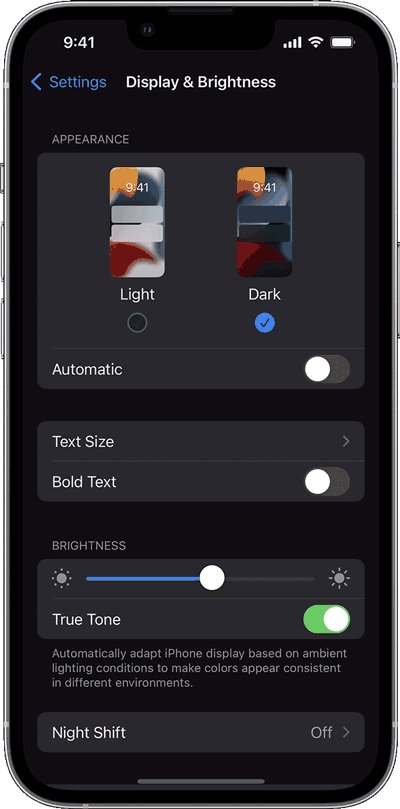
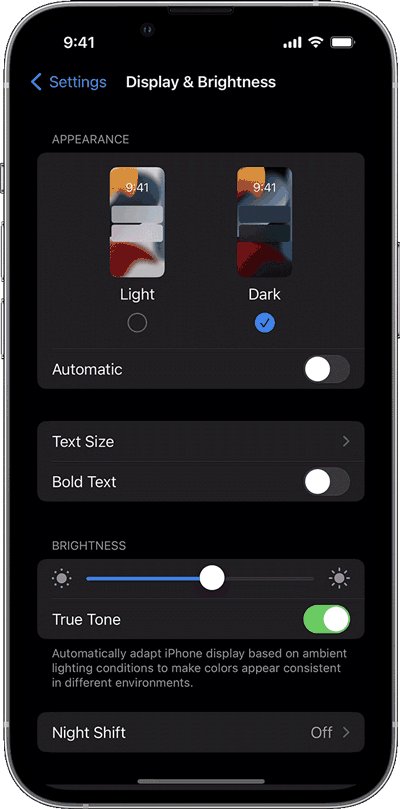
深色模式(Dark Mode)是一種裝置設定,在手機、平板、電腦上,可以改變界面的顯示色調,讓你的背景從白色變成黑色,而文字變成白色,從 Apple 的操作系統到 Twitter、Slack 或 Facebook Messenger 等應用程式,現在都允許用戶切換到深色模式瀏覽。
「暗模式」功能在 2019 年陸續推出後,從一開始是熱門話題,到現在是許多人已經習慣的模式,人們偏好使用深色模式,可能是因為:
- 眼睛更舒適, 深色背景上的淺色文字可以減少眼睛疲勞,尤其是在光線不足的情況下。
- 它會降低屏幕亮度,從而節省電池壽命。
- 他們可能只是覺得酷炫。

深色模式可能會讓你的讀者遺失重要資訊
你知道你的郵件可能在深色模式中,按鈕不明確、圖片不顯眼、logo 看不到嗎?
身為 Email 行銷或是設計人員,要理解現階段電子郵件應用程式,深色模式在不同的載具上如何呈現。另外大家最想知道的:要怎麼讓我的 EDM 不管在什麼設定底下,都呈現一樣的設計?
答案是:幾乎沒有辦法
那我們該怎麼應對?首先我們要先來了解 Email 深色模式是怎麼呈現的。
Email 的深色模式在不同的應用程式有不同的呈現
目前,在不同的收件端,至少存在三種不同類型的配色方案:
一、無顏色變化
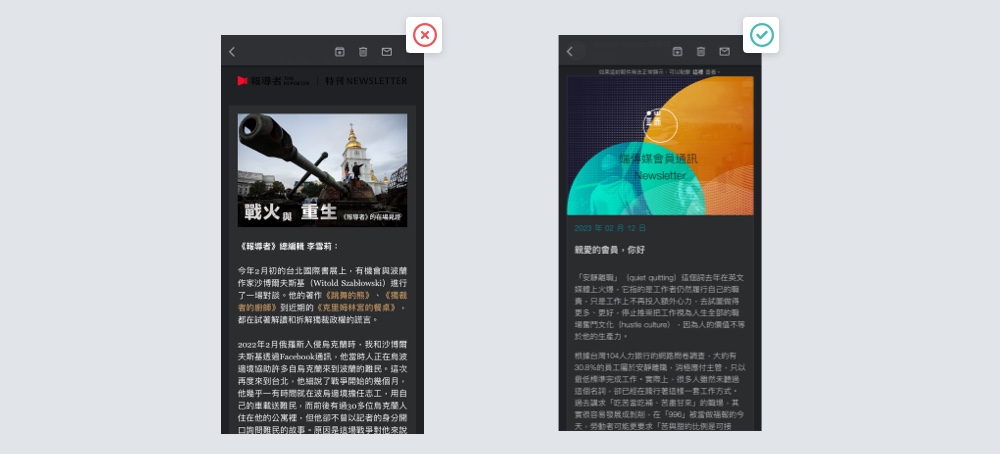
是的,你沒看錯。 一些電子郵件應用程式,即使你電腦(或是手機)系統設定為暗模式,但對你的 Email 的呈現方式沒有任何影響(背景顏色、文字顏色等等)。 無論設定為淺色模式還是深色模式,你的 EDM 看起來都完全一樣。 以下是這些應用程式的列表:
- Apple Mail(附註)
- Gmail Desktop
- AOL
- Yahoo mail
附註:如果你沒有特別在你的 Email HTML 上方加上「此封郵件為暗模式」的程式語法,它便不會更動你的設計,如果你有加上,它會部分反轉你的顏色。下一篇將帶大家了解,程式人員在 Email HTML dark mode 可以做的設定。
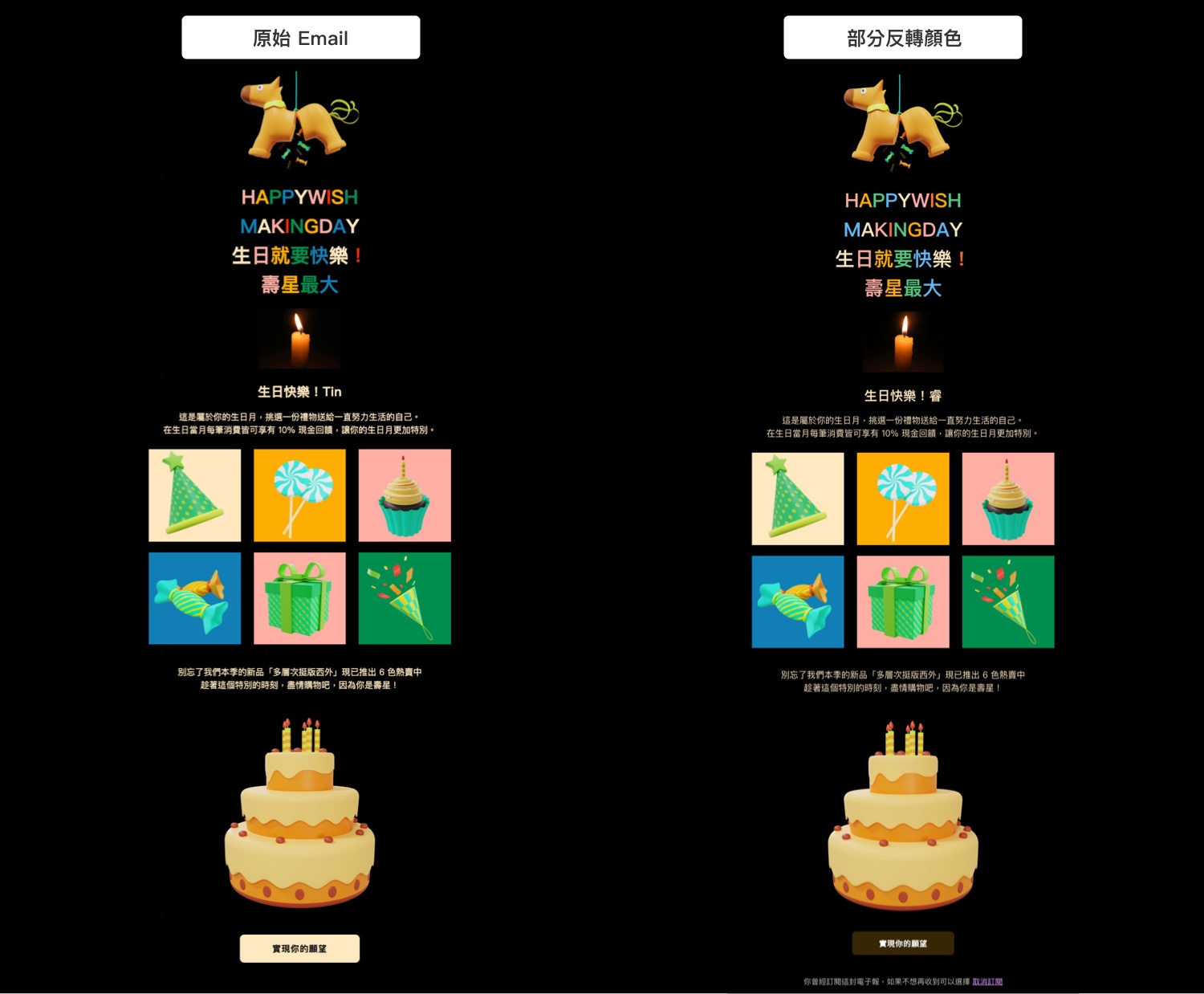
二、顏色部分反轉
Partial Color Invert 它只偵測淺色背景的區域並反轉,使淺色背景變暗色、文字變亮色。如果你的郵件同時有深色、淺色的區塊,它通常會單獨保留深色背景的區域,只反轉淺色的設計,因而實現整體是深色的樣式。
目前所知,手機裝置 Outlook (Android) 、電腦瀏覽器 Outlook 就是一個「部分反轉顏色」的例子,如以下截圖:




從範例可以看出,這個模式的缺點是:你的背景維持是深色,但是按鈕顏色會被反轉,因此在暗色模式,你的 CTA 按鈕將不會那麼顯眼。不過至少按鈕的文字顏色還是突出的。
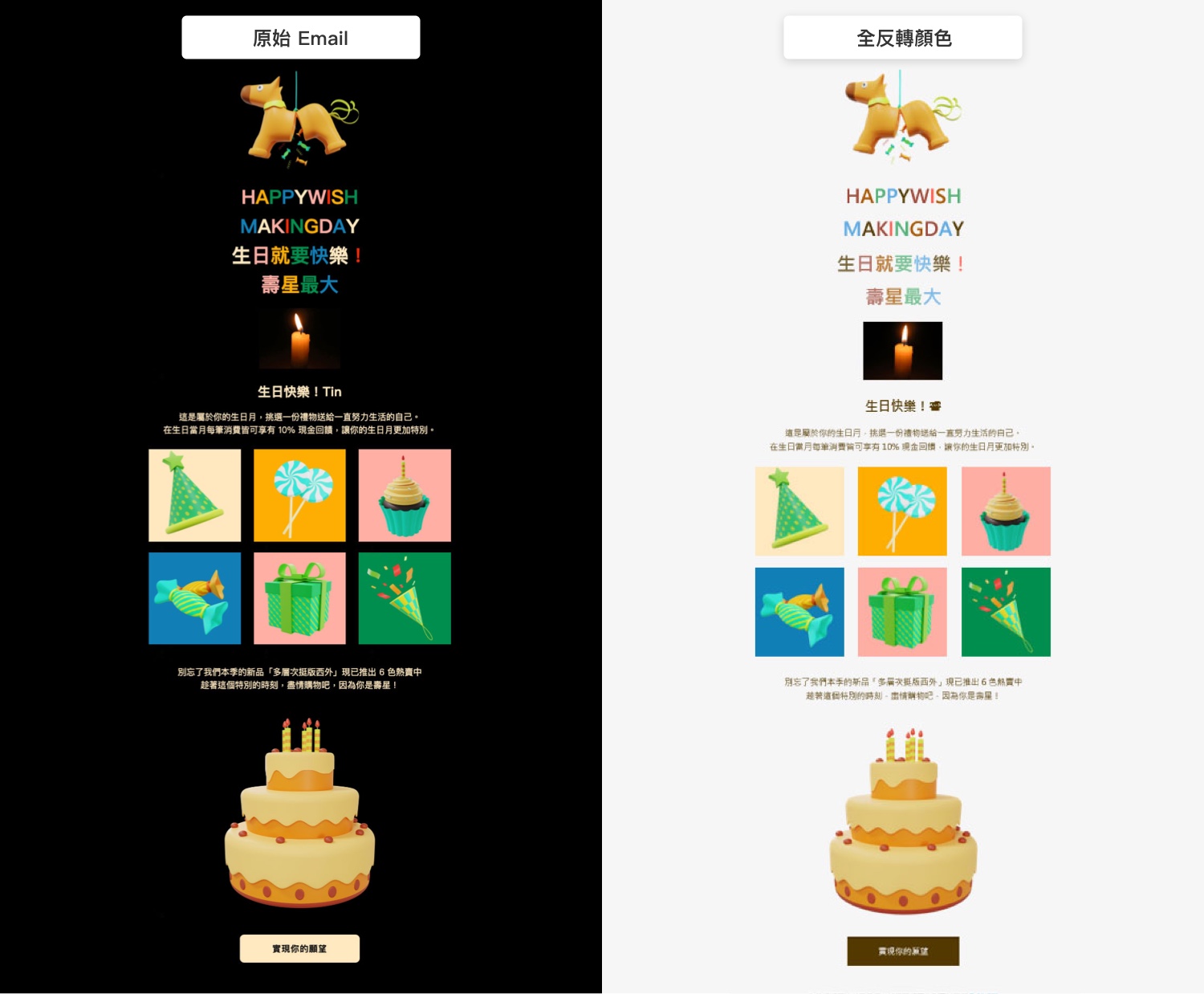
三、顏色全部反轉
Full Color Invert 它會把你所設定的淺色轉成深色、深色轉為顯色。所以如果你原本設計的是一個深色的背景,你的 EDM 將會被迫改成淺色背景,如果你是淺色背景,將會被改成深色。
是的,就是這麼奇怪。不幸的是,這是目前大部分的 Email App 選擇的方式,例如:
- Gmail APP (手機 iOS)
- Outlook 2021 (電腦 Windows)
- Office 365 (電腦 Windows)




從範例可以看得出來,你的 Email 在按鈕與背景的對比問題,相較於上一種被改善了,但是可能的結果是:使用者設定為深色模式,看到你的 Email 卻是白色的(因為你的設計是深色、被反轉了)。
是不是很惱人呢?
行銷、設計人員該如何應對深色模式的設計?
目前所知的 Email 應用程式分成很多種,裝置:手機、平板、電腦、瀏覽器,底下又細分不同的廠商:Apple, Android, Windows, Outlook, OS, Chrome, Firefox… … 等等,不同年份的版本也會有所不同,這樣算起來總共或許有七七四十九種不同的版本呢!
所以我們建議使用者,在設計有顏色背景 Email 的時候測試 2-3 種不同的裝置(Gmail / 原生的 Apple / 原生的 Outlook App),了解使用者在看到你的 EDM 時「大概」會是什麼樣子,基本上不超過上面列舉的三種形式,在可以接受的狀況下發佈你的 Email,但不能保證所有人看到的都是最完美的。
以下提供幾項檢查項目:
- 圖片是否正常顯示
- 文字是否可以閱讀
- 整體色調是否看起來舒適(通常這點是最困難的)
分享一些設計過程中的小技巧, 建立屬於你的 EDM 安全區!
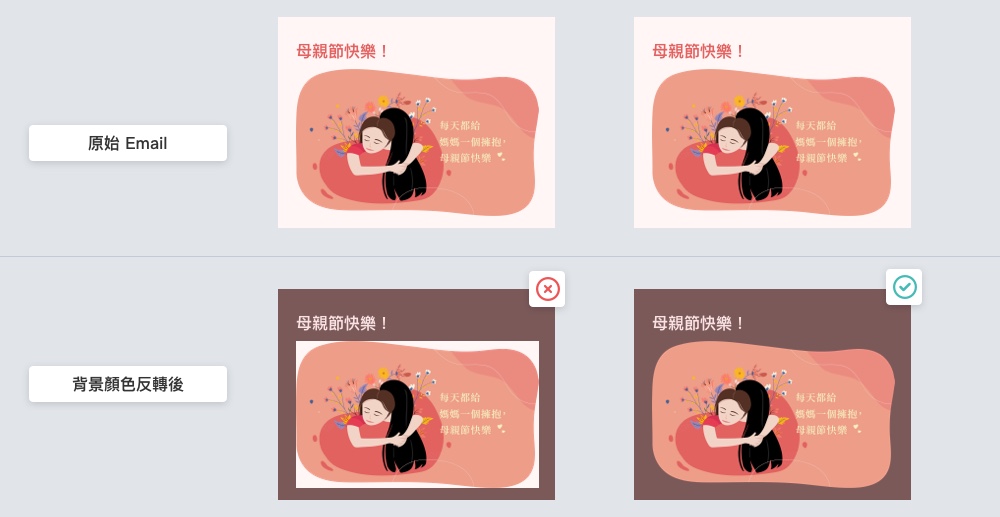
一、主要的 banner 圖片使用 PNG 並且設定透明背景
有的時候想要幫圖片加上圓角或是不規則的圖形,因而設計背景的留白區域,這時候要請設計師產出透明的背景圖,才不至於造成畫面被切斷的感覺。
以下這個範例,使用透明背景的 PNG,夠讓你的 EDM 在暗模式不至於看起來太突兀。

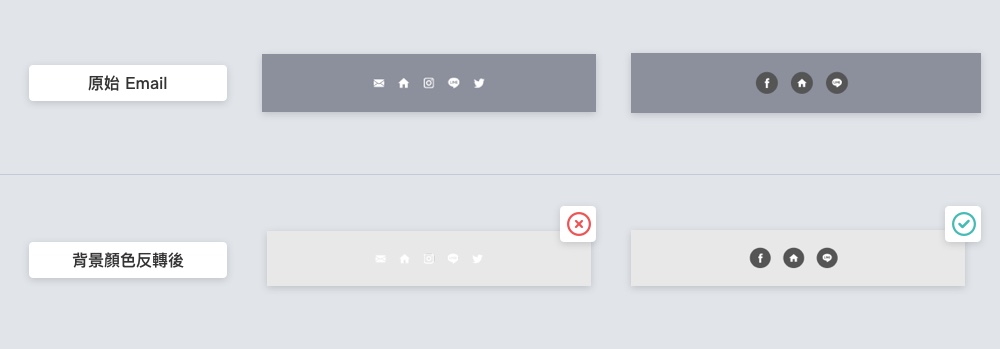
二、避免使用單純白色或是單純黑色的圖片
通常我們的社群軟體都會用圖片 icon 表示,如果單純使用白色或是黑色的話,在經過顏色反轉後,你的 icon 圖案很可能就被背景顏色吃掉了,因此建議圖片加上背景顏色會比較好。

三、logo 加上白色邊框或是底色
雖然建議是不要將圖片加上背景顏色,以免中斷整體的設計,但是企業 logo 是整封 Email 很重要的一塊,建議加上適當的顏色背景、白色的框線,或是將你 Email logo 區塊設計成圖片,讓你的企業形象一致、正確的顯示。


總結
以上是一些重要的 Email 設計技巧,讓你更容易配合 dark mode 的使用者。現在還未有讓 Email 於亮色、暗色模式都完美呈現的方法,不過以上的技巧可以讓 EDM 在大部份應用正常顯示,重點是適當應用透明度、訂定好元件的顏色,避免背景與元素顏色相撞、在文字或是 logo 圖片善用白色背景、以及寄信前先進行手機及電腦測試。

訂閱服務確認
已發送 Email 驗證信給你,請點擊信件連結以完成訂閱程序。
訂閱失敗
暫時無法接受訂閱,請稍候重新嘗試




