中秋節即將到來,本篇文章將帶你使用電子豹拖放式模板設計工具,從 0 到 1,手把手教你如何製作出一封精美的中秋節行銷電子報版型。
如果你想獲得更多的品牌創意,也歡迎參考最新文章:8 個中秋節行銷案例,激發創意靈感!打造引人注目的電子報
一、中秋節行銷 — 模板設計範例&下載
如果你的中秋節 EDM 還沒準備好?我們提供你精美的 EDM 版型和素材!你只需要點擊下載按鈕,在電子豹平台上,html 編輯器直接貼上模板,並自行更換文字與上傳圖片,就能立即寄送給你的顧客,而且這是 RWD 響應式版型,不論在電腦或手機皆能完美呈現。
或者,你也能參考下方教學影片,學習使用電子豹的拖放式編輯器,下載 banner 圖片和套用參考色碼,你也能輕鬆設計出屬於你的電子報版型。
電子報範例 1 檔案下載
1.「html 編輯器」設計方法:下載中秋節 html 電子報版型
2.「拖放式編輯器」設計方法:下載中秋節 Banner(3張)
設計參考色碼:
星空藍(背景):#0A057A
幽靜藍(區塊):#EDF1FA
柚香藍:#353FF7
柚鮮粉:#FF897C

電子報範例 2 檔案下載
1.「html 編輯器」設計方法:下載中秋節 html 電子報版型
2.「拖放式編輯器」設計方法:下載中秋節(動態 Gif) Banner
設計參考色碼:
秋夜藍(背景):#0d508c
柚子綠:#9abf22
月色橘:#f2be00

二、中秋節行銷 — 模板設計教學影片
電子報版型設計教學,在影片中以上方的第 2 個版型範例作為示範。
前置作業建議 0:00~
- 先準備好文字檔案:
- 節慶文字
- 祝褔的話或是 slogan
- 簡短的文字敘述
- 如果產品與節慶有關,可以準備簡單的產品文字敘述或圖片。如果無關,則可以將前面文字敘述增加,跟會員搏感情提升好感度。
- 信件要用到的連結,也可以網址放在文字檔案中,製作的時候直接複製貼上。
- 決定配色跟準備圖片:
- 根據設計的節慶 banner 延續決定整體 edm 的配色。
- 在節慶專屬的 edm 可以跳脫企業常用的配色,更能讓人耳目一新。以節慶的 banner 為主,與一般常態信件區隔,因此不一定要完全符合企業配色。 以中秋節為例,適合中秋節的配色,也可以參考中秋禮盒的顏色。
- 只用一張圖片作為主視覺是沒有問題,另外有可能要準備搭配背景色的企業 logo。
- 產品圖不要太多,同時增加文字敘述,有行銷商品或節慶促銷的區塊,也可根據配色事先做出圖片。若直接使用產品圖,也要進行微調。
製作流程 2:30~
- 基本設定:
- 設定一欄
- 調整背景色
- 將元件都放上來
1.logo
2.圖片
3.副標題+標題
4.段落文字
5.空間
6.雙欄設計
7.空間
8.Social icon - 上傳圖片
- logo:深色背景要準備白色 logo。
- 主視覺圖片:這邊是使用動態 GIF,吸引目光。
- 主要產品圖-1和主要產品圖-2。特別注意長寬比要一致,如果只用文字敘述也可以提高進入主要頁籤的機會。
細部設定 6:10~
- logo:寬度設定 100~140 附上官網連結跟設定替代文字,示範設定為 130
區塊設定:上間距 0 下間距 24 - 主視覺圖片:建議寬度 350~400 示範設定為 400 記得要加替代文字
區塊設定:上間距 40 下間距 24 - 副標題+標題:可以透過顏色跟字體大小區隔
區塊設定:上間距 0 下間距 0 - 段落文字:可以視文案撰寫的部分調整大小
區塊設定:上間距 0 下間距 40 - 空間 設定高度 40 將顯示背景色
- 兩欄設計:注意顏色設定
產品1
副標設定:14 粗體 置中 #9abf22
標題設定:20 粗體 置中 #3043ba
文字設定:預設 置中
CTA 設計:圓角 25 置中 #9abf22
產品2
副標設定:14 粗體 置中 #f2be00
標題設定:20 粗體 置中 #3043ba
文字設定:預設 置中
CTA 設計:圓角 25 置中 #f2be00
- 空間 設定高度 40 將顯示背景色。
- Social Icon 請自行選擇,若沒有則前面的空間也可省略。
最後說明事項 17:50~
- 主要區塊可以透過上下間距 設定上下距離 40 是為了讓視覺集中。
- 單欄副標跟標題字體,影片中設定 18 跟 28 雙欄副標跟標題字體,影片中設定 14 跟 28 都需要根據文字微調。
- 色碼可以整理起來複製貼上。
- 段落文字跟CTA可以置中或靠左都可以測試看看
- 如果使用比較淡的黃色/綠色文字顏色,可以用粗體提高辨識度。若是用在CTA上面,則可視情況加深,按鈕文字會比較明顯。
- 背景色碼:
秋夜藍 #0d508c
柚子綠 #9abf22
月色橘 #f2be00
以上就是影片教學,製作中秋節慶電子報的設定步驟。
除了影片教學之外,接下來,透過電子豹平台的操作介面示範,逐一畫面說明操作步驟,從「新增活動」到「設計內容」到「試寄一封」,輕鬆完成專業的 Email 設計。
三、中秋節行銷 — 拖放式編輯器步驟教學
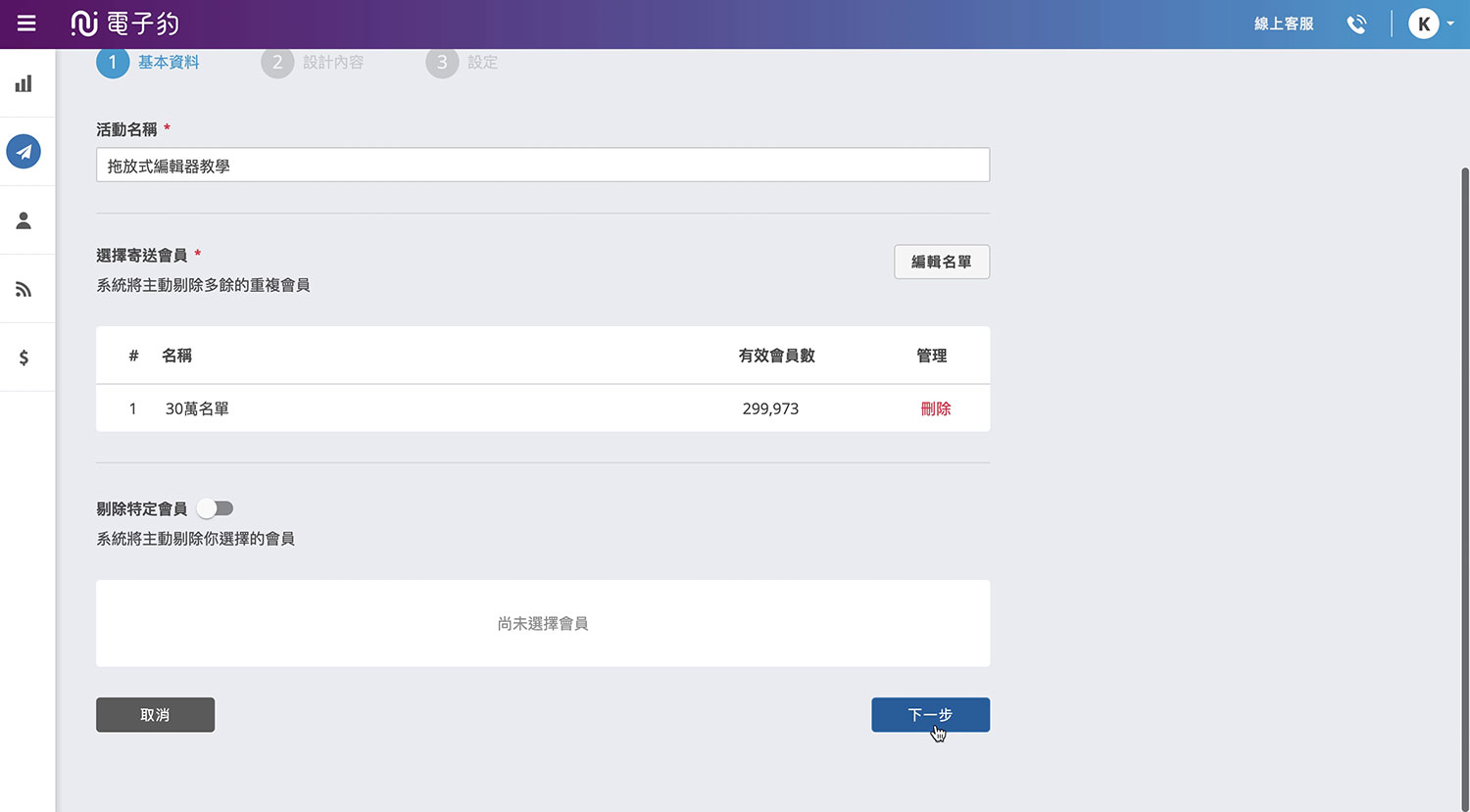
Step1. 新增活動
1.1「新增活動」填寫基本資料,按下一步。

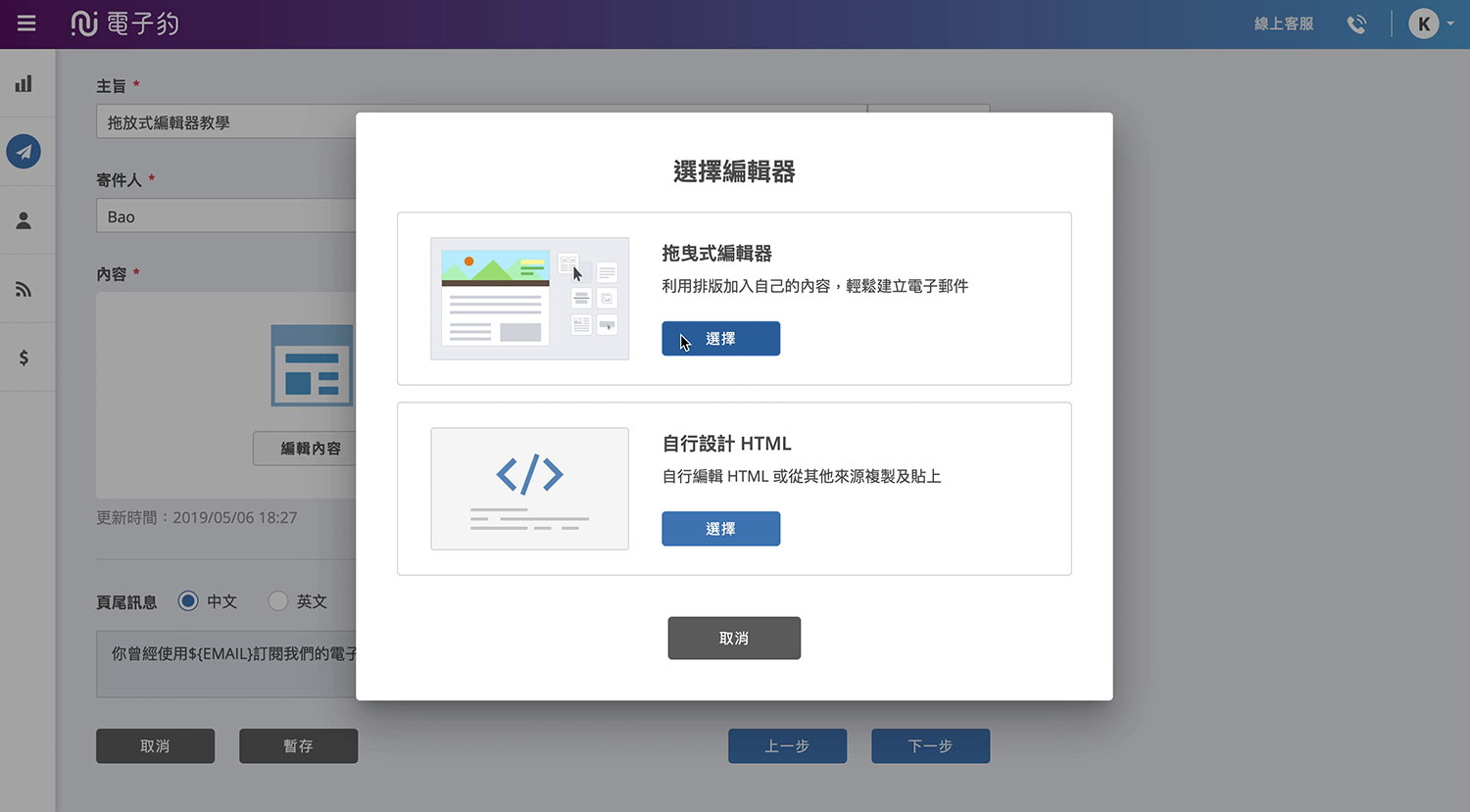
1.2 設計內容選擇「拖放式編輯器」。

Step2: 設計內容
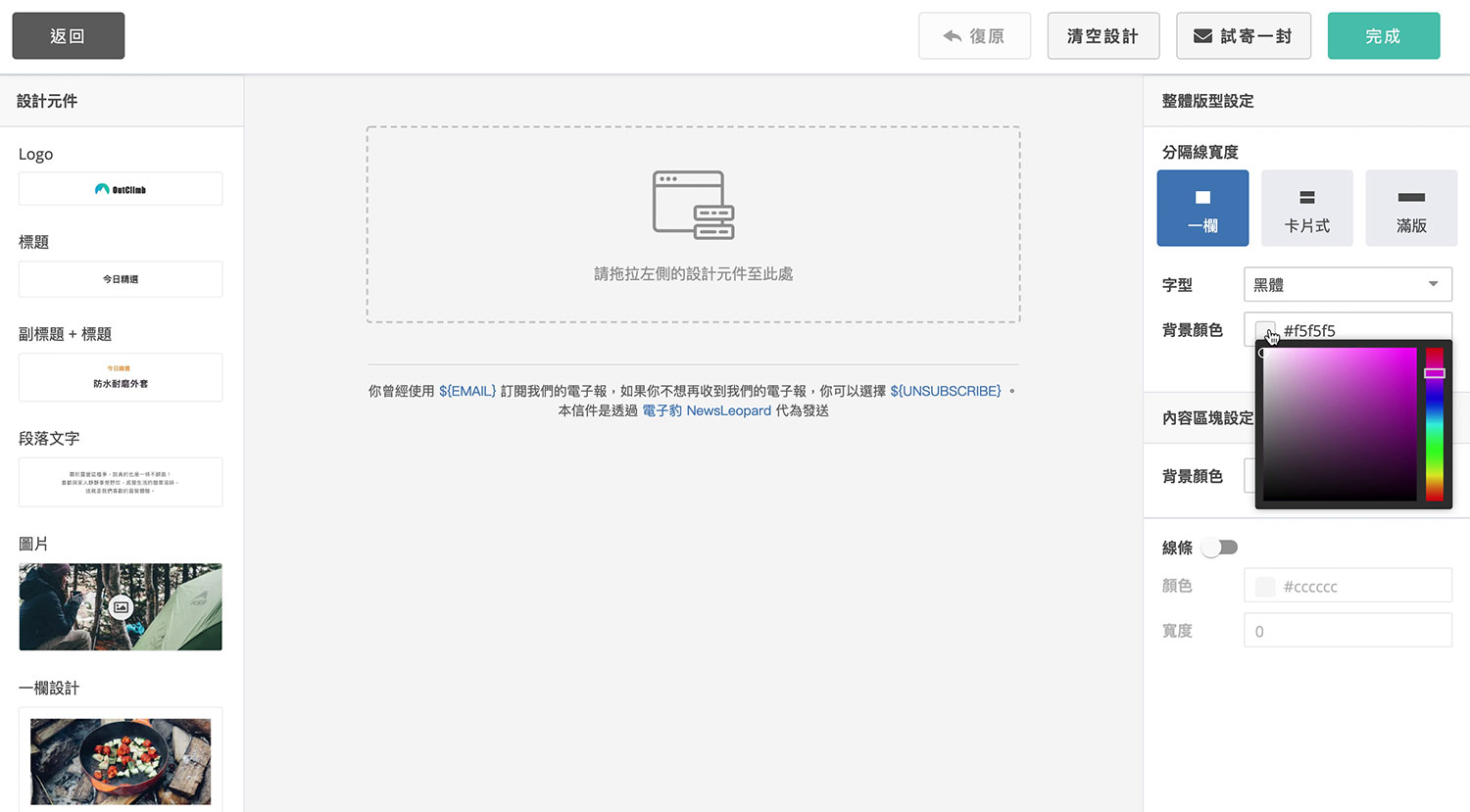
2.1 Email 整體設定
2.1.1 更改 email 背景顏色。

2.2 設計內容
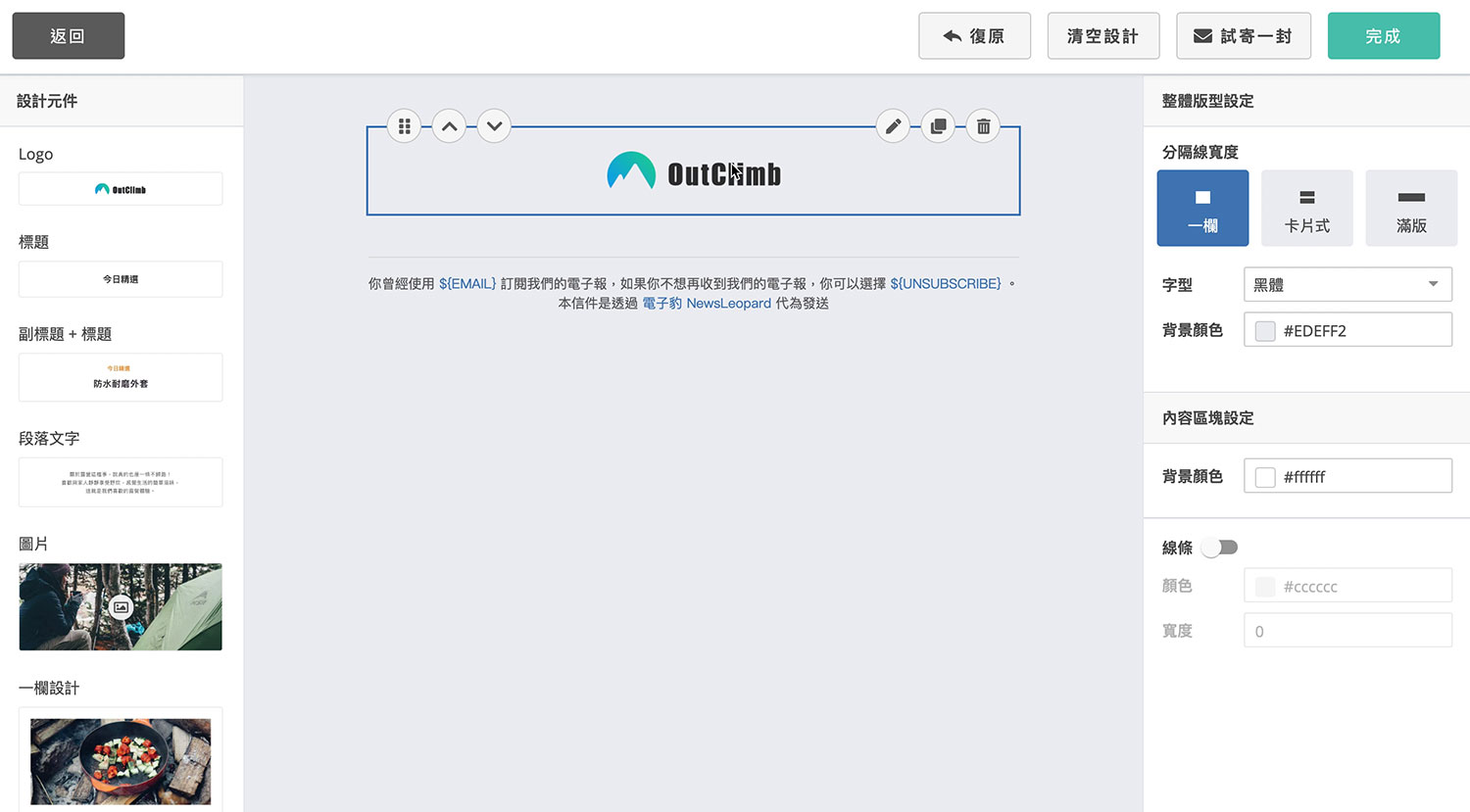
2.2.1 拖拉左側的「Logo」設計元件至編輯器中。

2.2.2 點擊元件進入編輯狀態,並上傳 logo 圖片、填寫連結與描述文字(若不需要連結則不用填寫)。

2.2.3 點擊「Logo」設計元件的「圖片樣式」更改 logo 大小。

2.2.4 你可以調整上下間距,符合最適位置。確認無誤後,關閉編輯狀態。

2.2.5 拖拉左側的「標題」設計元件至編輯器中,編輯你的標題。(若需調整元件位置,你可以利用箭頭移動元件上下位置,或是直接按住 :: 拖動)

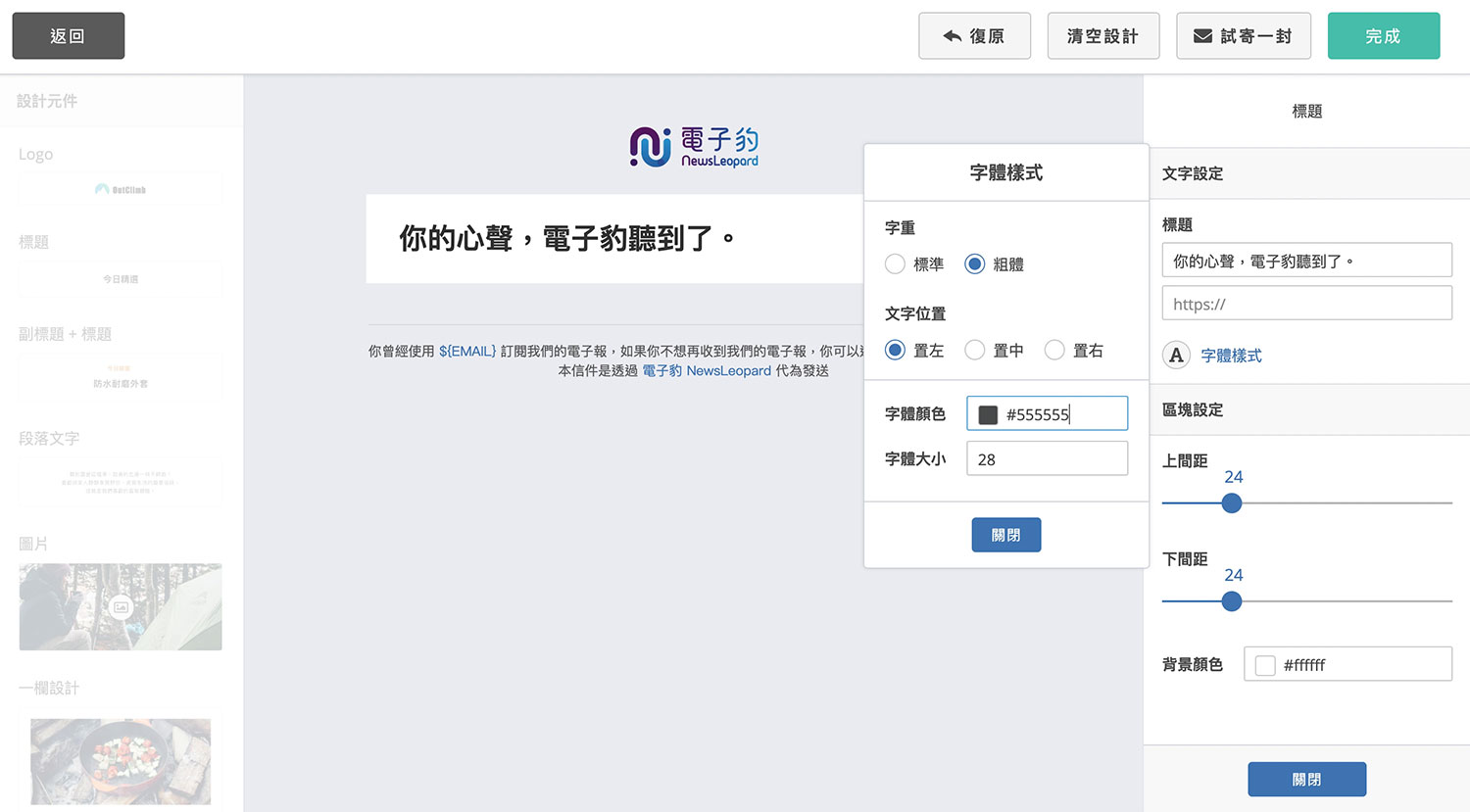
2.2.6 點擊「標題」設計元件的「字體樣式」更改標題的字體大小、顏色及位置。確認無誤後,關閉編輯狀態。

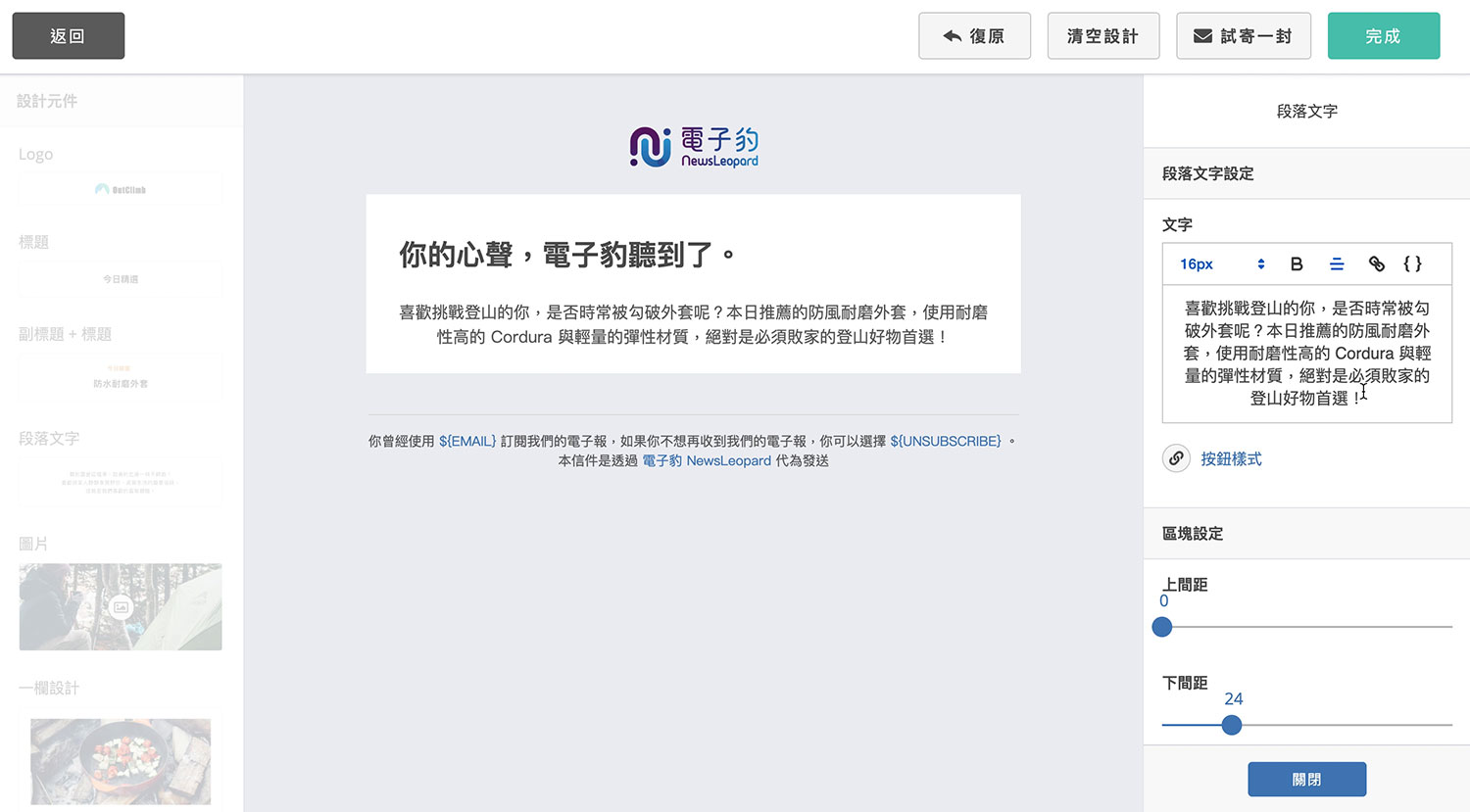
2.2.7 拖拉左側的「段落文字」設計元件至編輯器中,編輯你的文案。

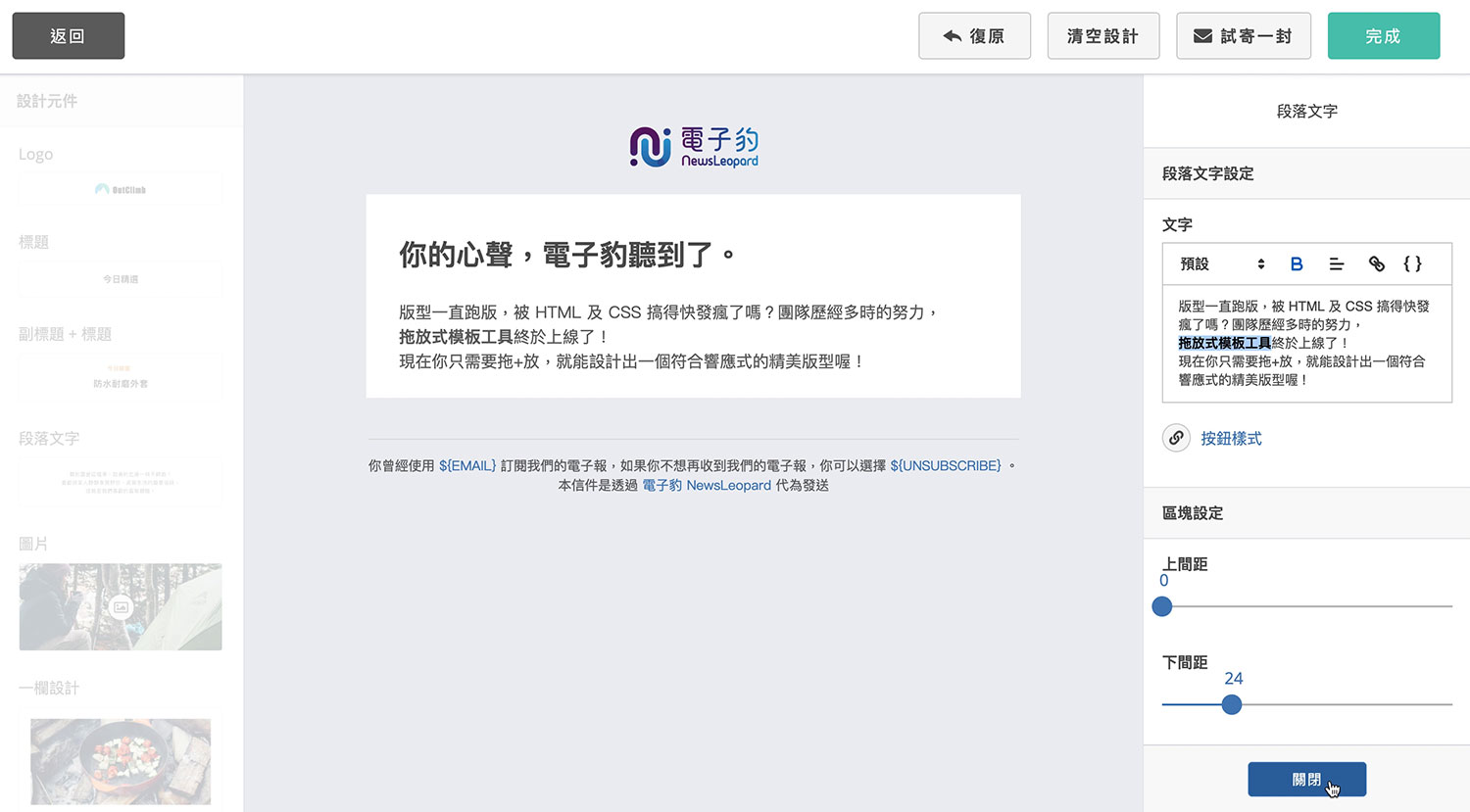
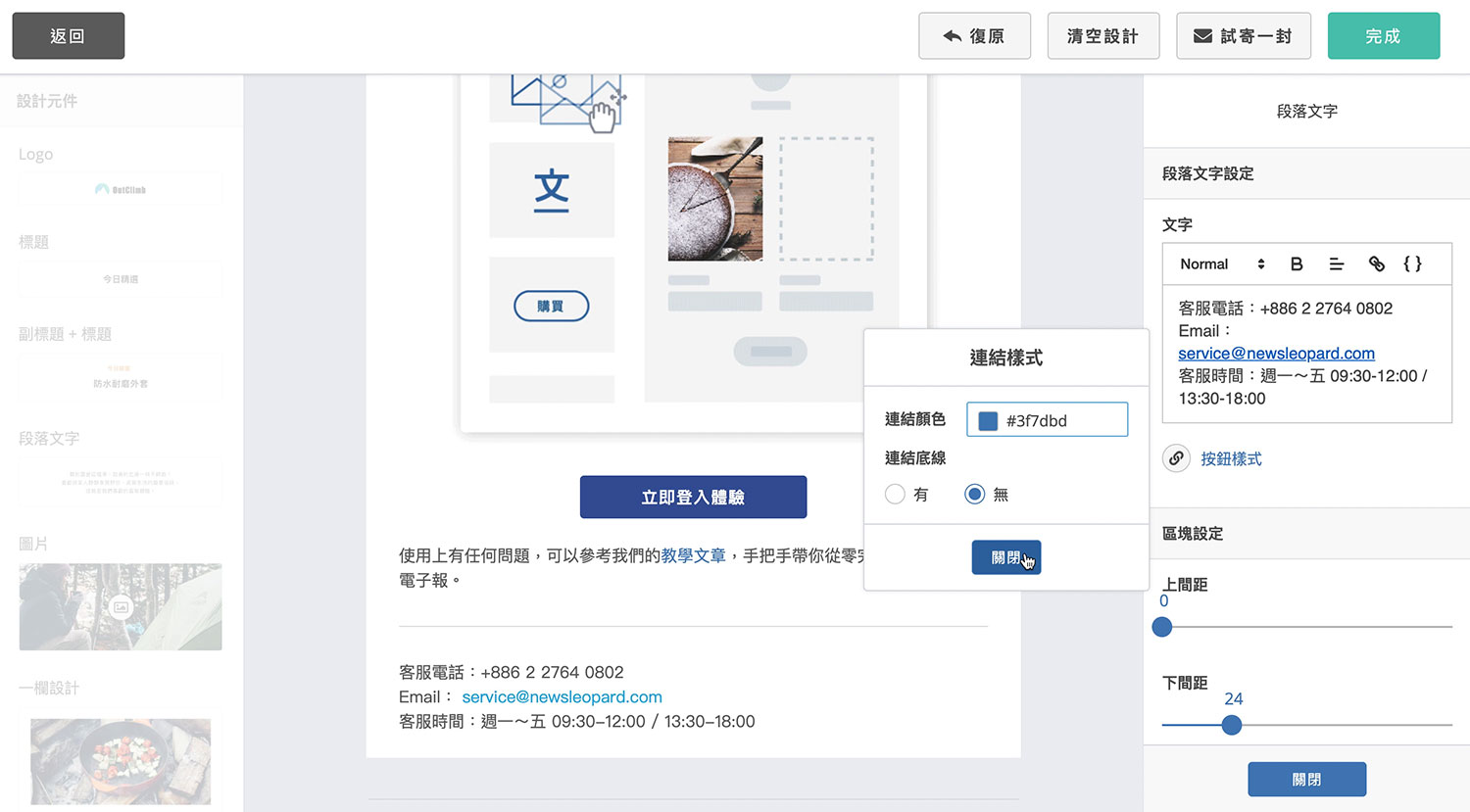
2.2.8 你可以利用「段落文字」設計元件的工具列,將文案加粗體、設連結/連結樣式、調整字體大小/樣式或插入自訂變數。確認無誤後,關閉編輯狀態。

2.2.9 拖拉左側的「圖片」設計元件至編輯器中,並更換圖片、點擊「圖片樣式」自訂你的圖片大小。確認無誤後,關閉編輯狀態。

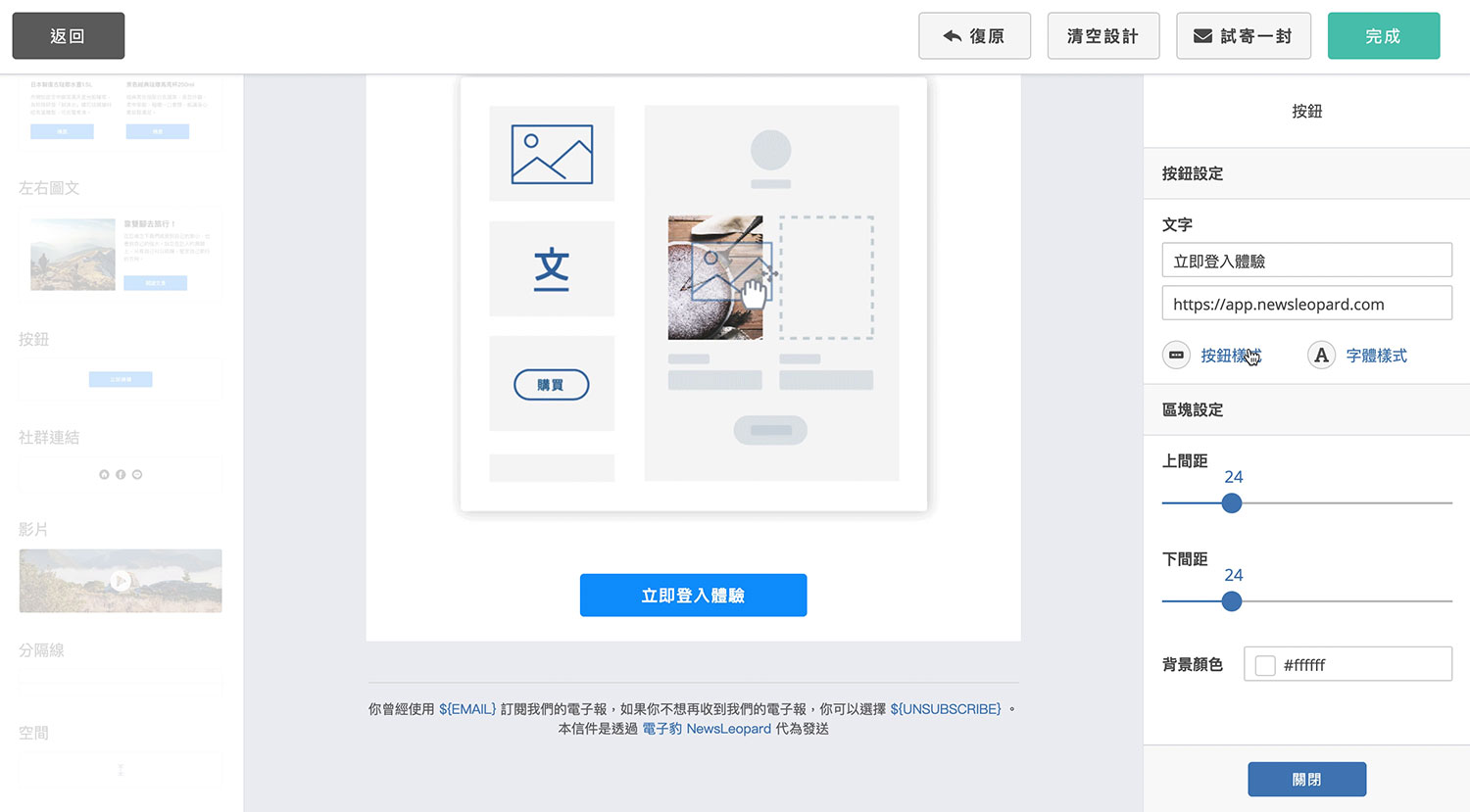
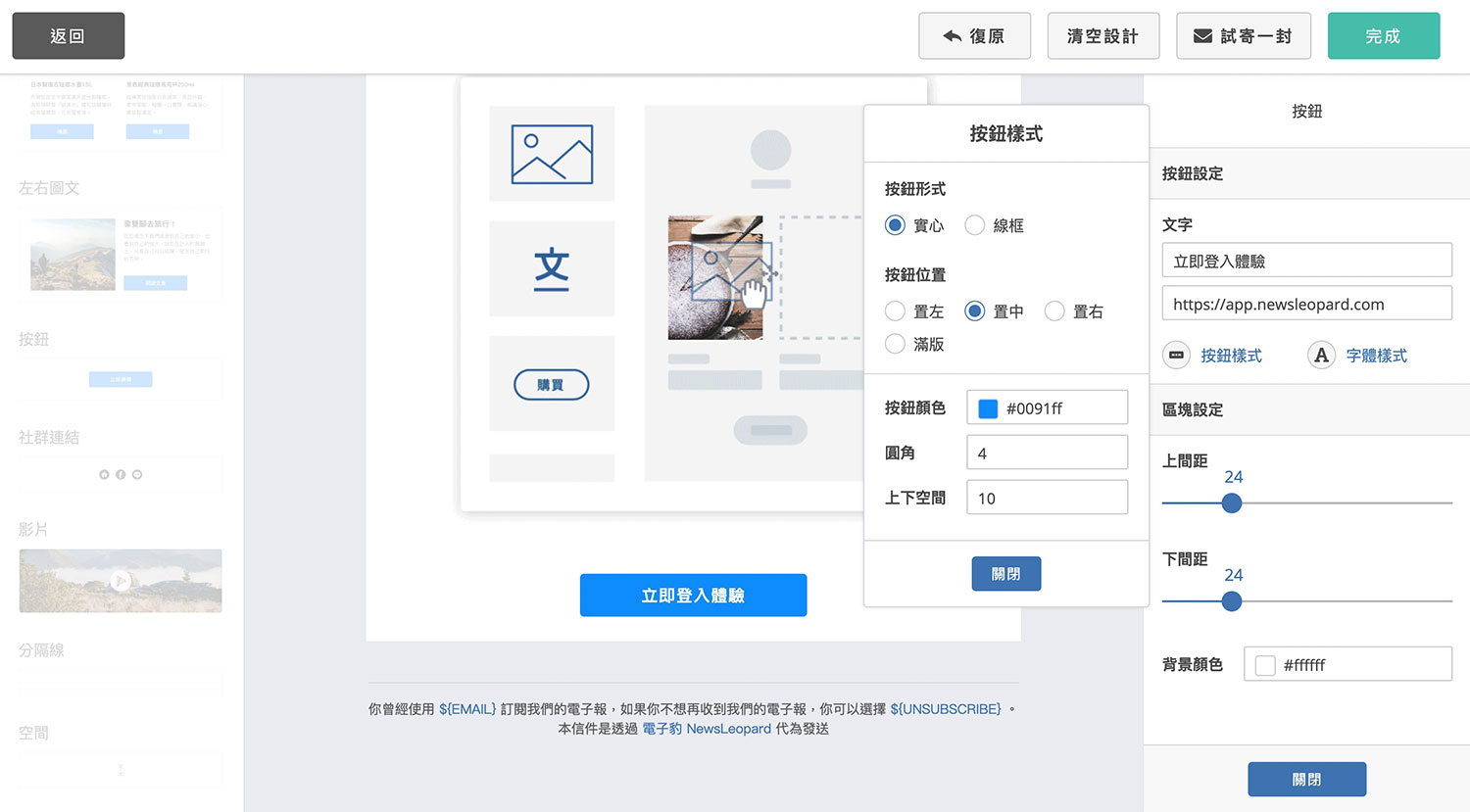
2.2.10 拖拉左側的「按鈕」設計元件至編輯器中,為你的 email 加上 call to action。連結記得不要忘記填寫喔!

2.2.11 你可以點擊「按鈕」設計元件的「按鈕樣式」,編輯你的按鈕顏色或點擊「字體樣式」編輯按鈕文字顏色等等。確認無誤後,關閉編輯狀態。

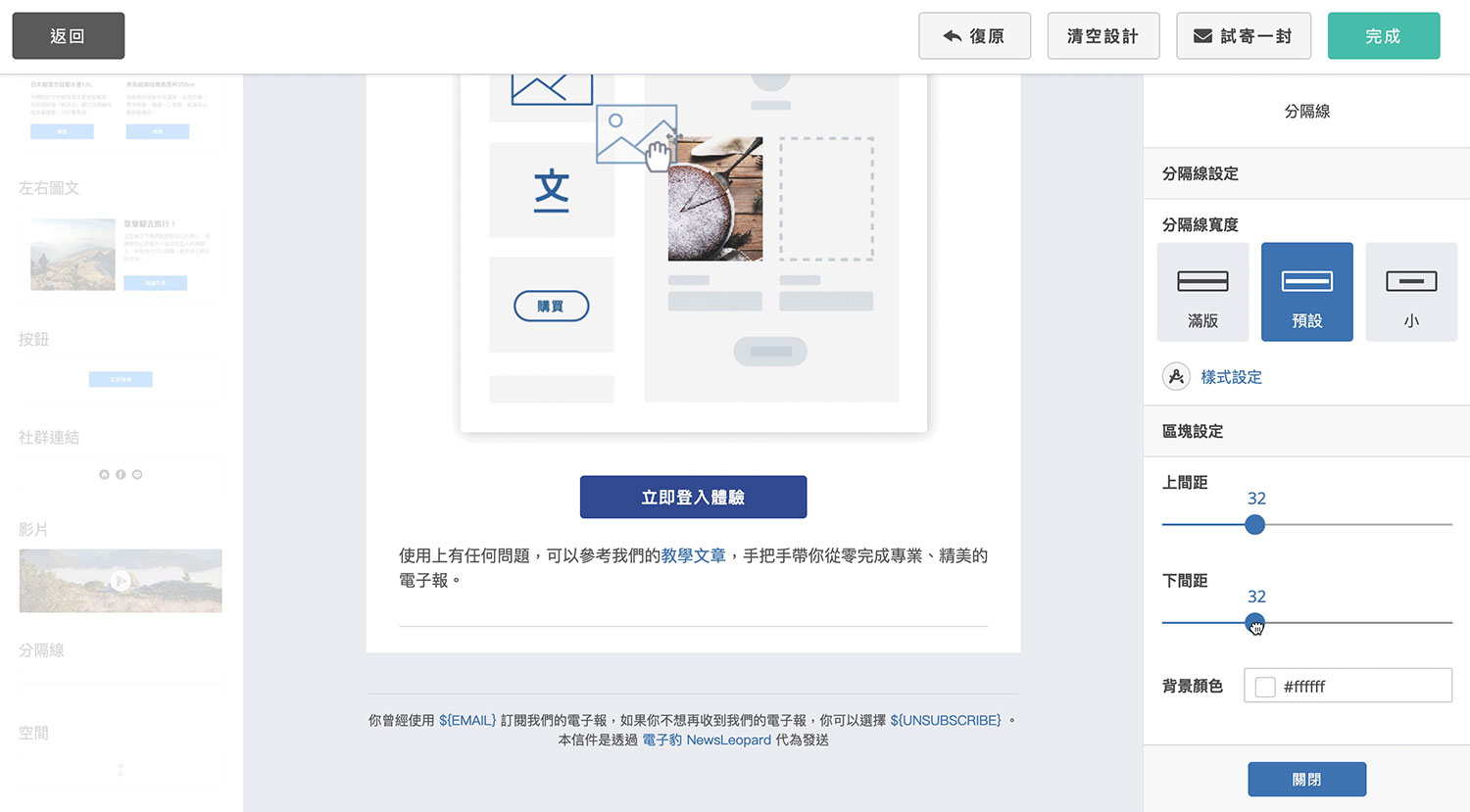
2.2.12 拖拉左側的「分隔線」至編輯器中,可以在「樣式設定」裡面設定顏色。

2.2.13 使用「段落文字」設計元件增加聯絡方式。

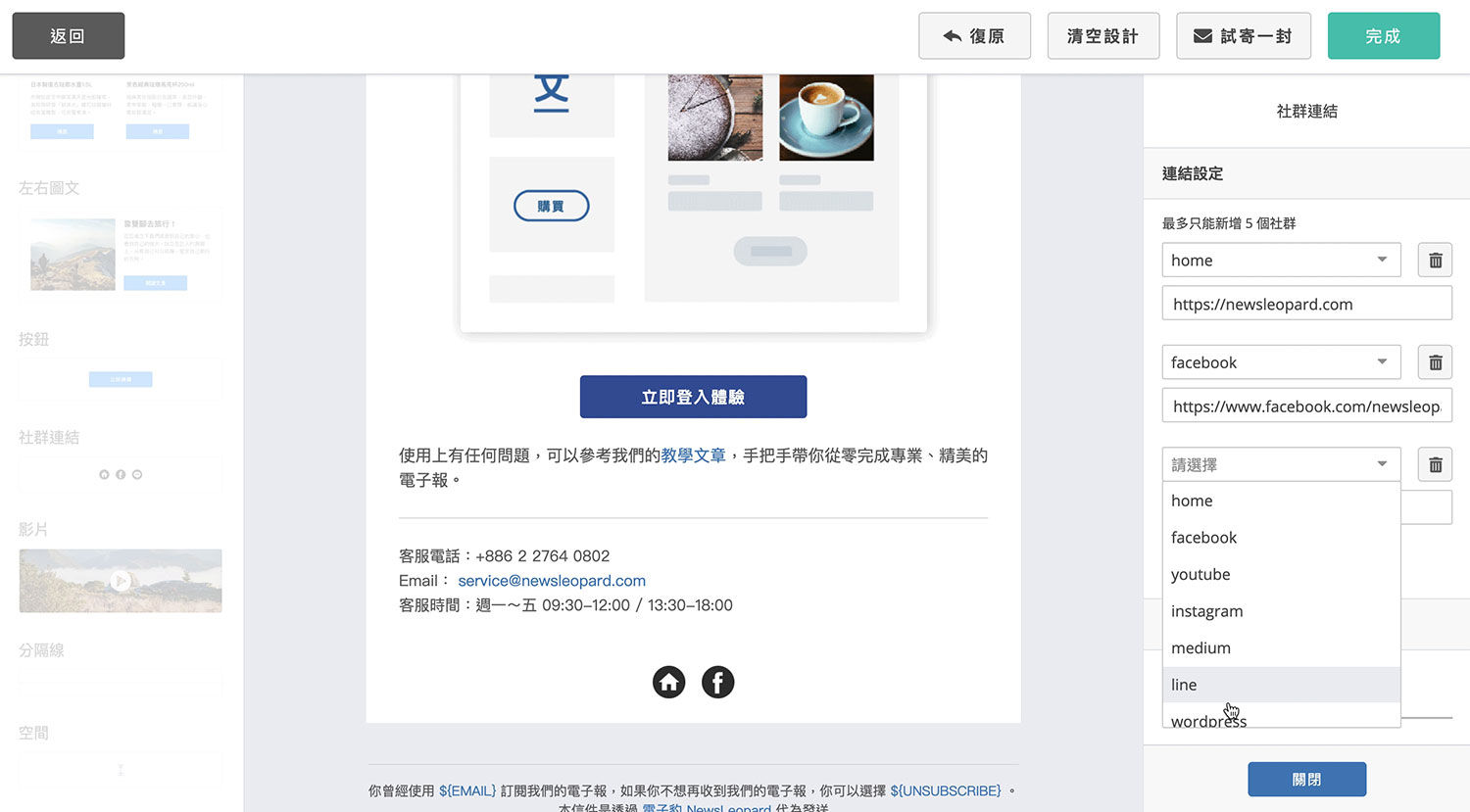
2.2.14 最後,拖拉左側的「社群連結」設計元件至編輯器中,填上你的社群連結,讓會員輕易追蹤你。

Step3: 試寄一封及完成寄送
利用上方工具列的「試寄一封」功能,寄給自己檢查看看內容、文字、連結有沒有問題,建議用電腦、手機載具都閱讀看看,都沒問題的話就可以按編輯器的「完成」,回到建立活動排定時間寄信啦!

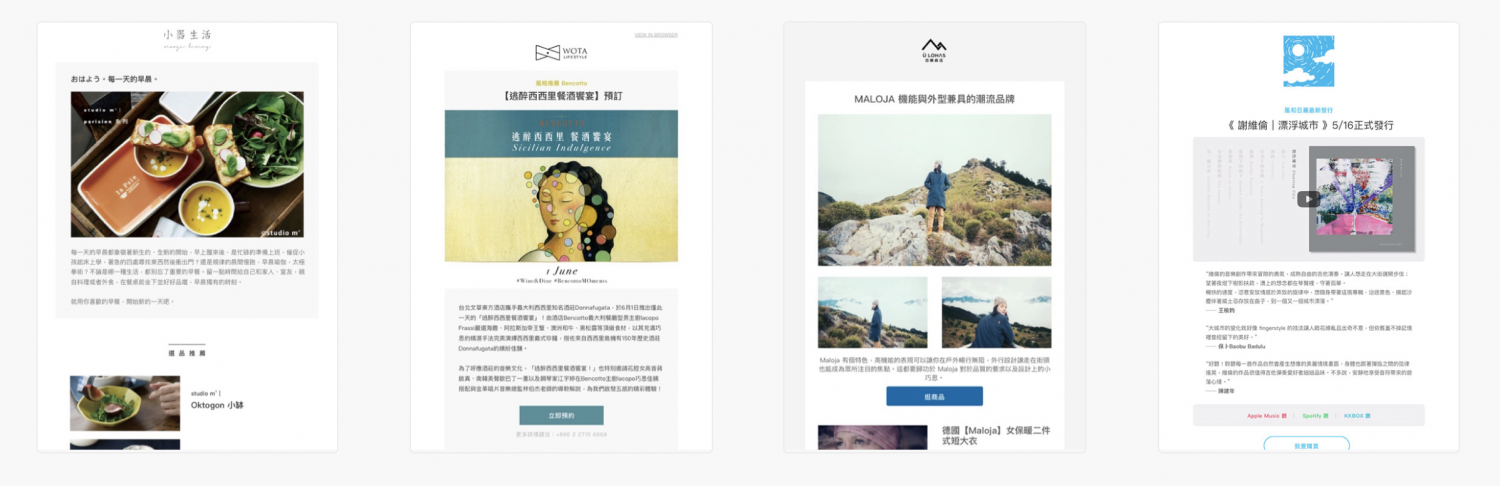
四、中秋節行銷 — 品牌案例參考
沒有設計靈感嗎?參考看看別人電子報怎麼做吧!

看看用電子豹模板製作出來的範例(附贈版型下載)
訂閱服務確認
已發送 Email 驗證信給你,請點擊信件連結以完成訂閱程序。
訂閱失敗
暫時無法接受訂閱,請稍候重新嘗試




