對於許多不熟悉 Email HTML 的人來說,Email 可以說是噩夢一場。在不同收信系統、不同裝置上不一致的呈現狀況,頭痛程度實在非常的高。
今天要討論的主題是圖片。對於大部分的品牌來說,圖片是電子報中的必要元素。
然而,許多行銷人員並不了解各收信平台上圖片的限制,而造成負面的開信體驗,這對於投入大量時間製作的電子報來說十分的可惜。
常見圖片顯示問題:圖片大小過大、導致載入過久或是載不出來
通常會有這樣的問題,是因為不了解網頁顯示的圖片與印刷需要的不一樣,在一般的 Email 情境下,你只需要輸出寬度 1000px 以下的 jpg, png, gif,檔案大小最好在 200KB 以下,才是最好的 Email 瀏覽體驗。
如果不是設計師,沒有專業的 Photoshop 軟體,推薦:圖片壓縮工具,此網站提供上傳圖片到網頁上,幫助你壓縮圖片卻不影響品質。

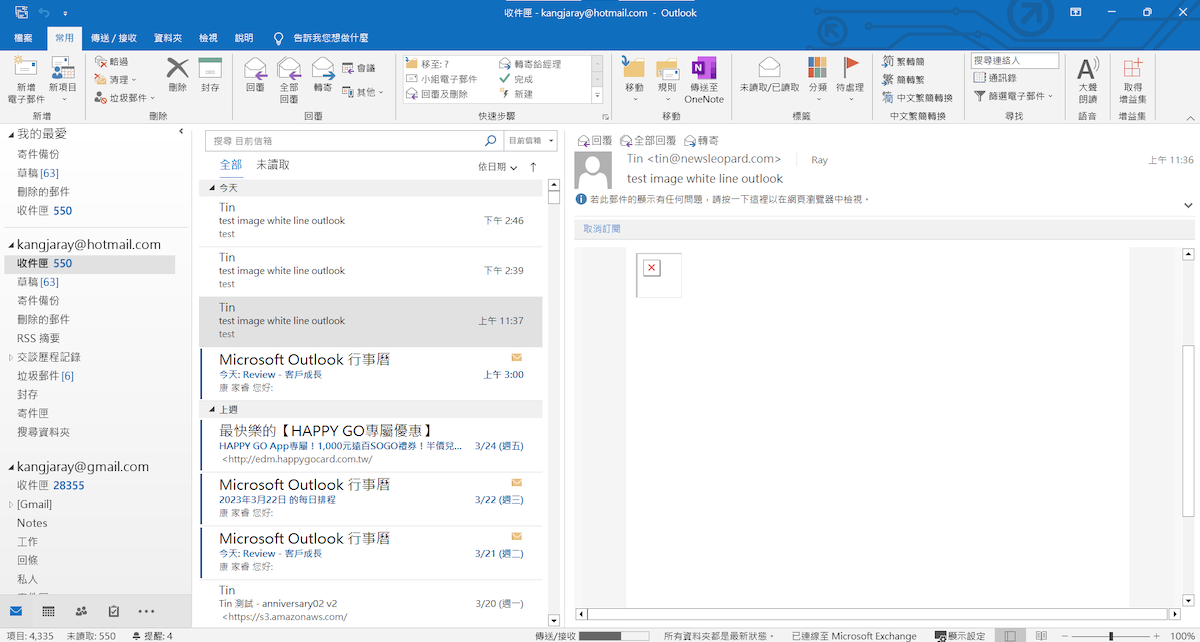
圖片在 Outlook 上呈現的問題
Outlook 是最古老,且令最多人困擾的收信軟體,且因為各種不同 windows 的版本而呈現不同,常見的問題分別為:
- 預設圖片不顯示:
需使用者授權才進行下載。 - Outlook 會壓縮過大的圖片:
在超出限制時會變成一條線,或是會被垂直 / 橫向壓縮。 - 圖片跑版:
寬度過大的圖片需要特別在 html 上面寫上 width=”700″,限制其寬度,避免整封 email 爆出去。

如何解決?使 Email 中圖片正常顯示,你可以這麼做
針對圖片標籤都需要寫上寬度與 style,例如:
<img width="640" style="max-width: 100%; width: 640px; display: block;" src="" alt="" />或是你可以使用電子豹的拖放式編輯器,它將 outlook 圖片呈現問題經由 html, css 調整做最佳的優化,你只需要確保你的圖片大小、內容為最佳的瀏覽體驗。
X 暫時隱藏
訂閱服務確認
已發送 Email 驗證信給你,請點擊信件連結以完成訂閱程序。
訂閱失敗
暫時無法接受訂閱,請稍候重新嘗試





