本篇帶你更進階的設定你的電子報版型,查看初階的教學:Newsleopard 拖放式編輯器,基本教學
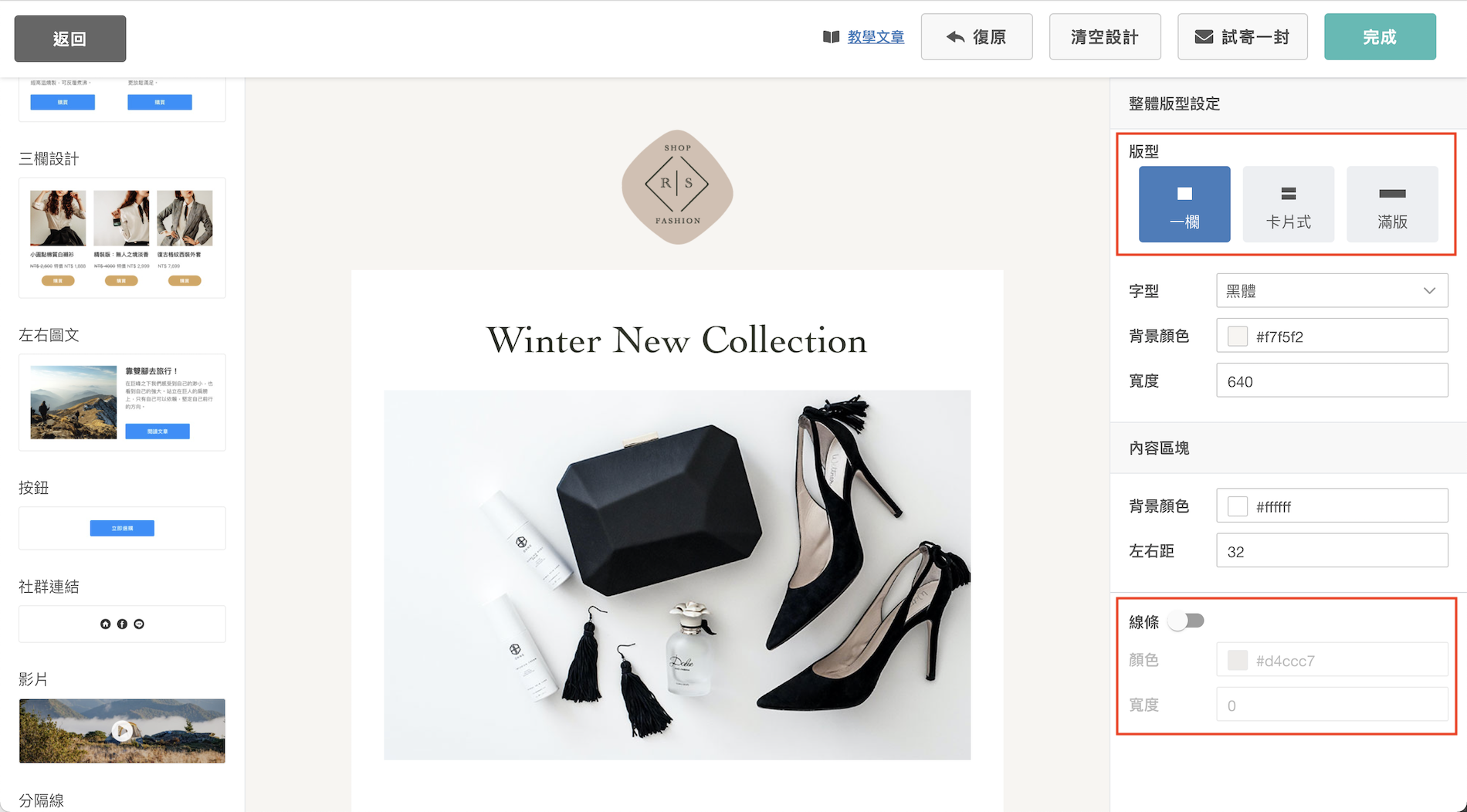
Email 整體版型設定
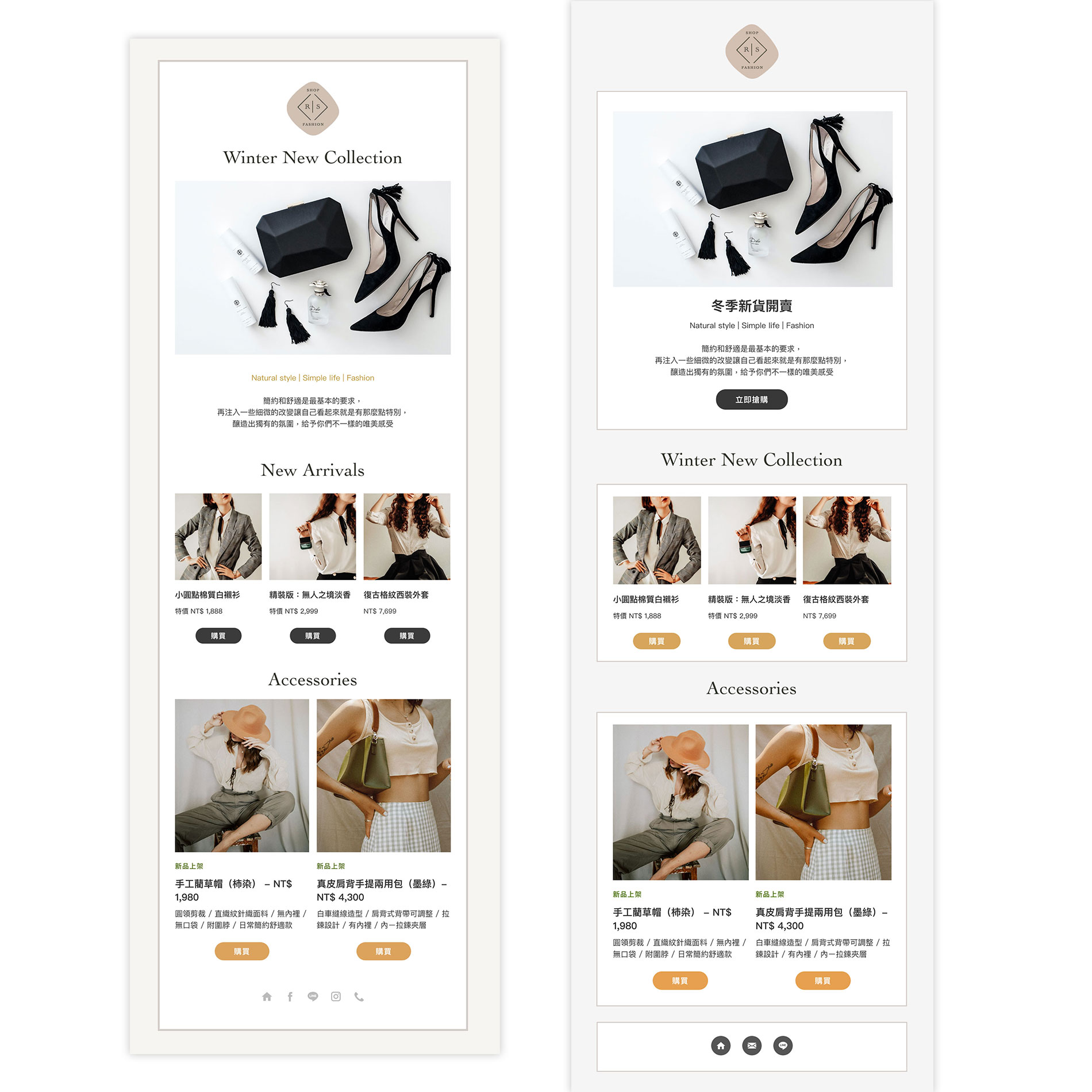
一欄 / 卡片式 / 滿版,線條設定
右側整體版型設定,可以設定不同的版型,並且可以設定是否要線條外框,下圖為包含外框的一欄式與卡片式範例。


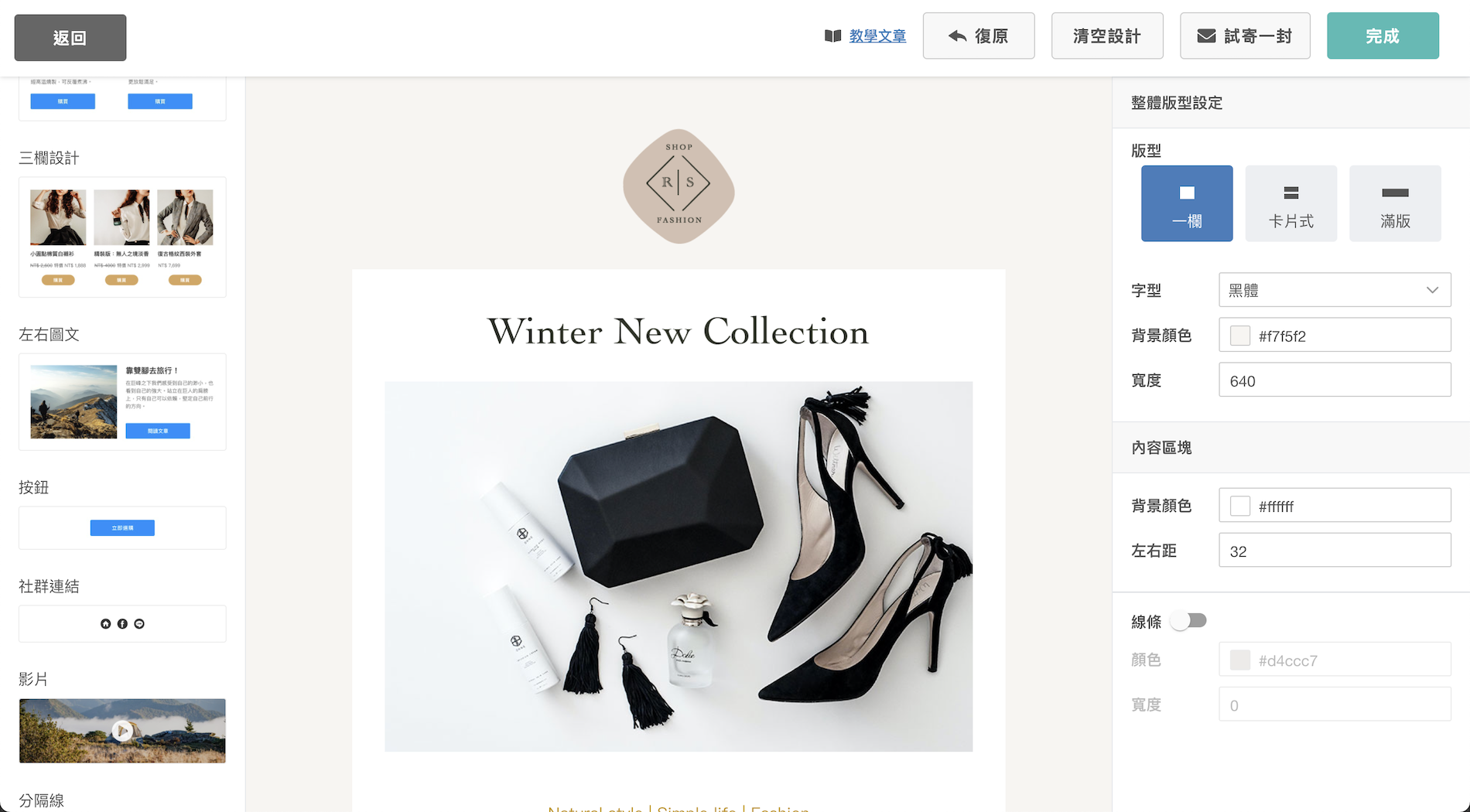
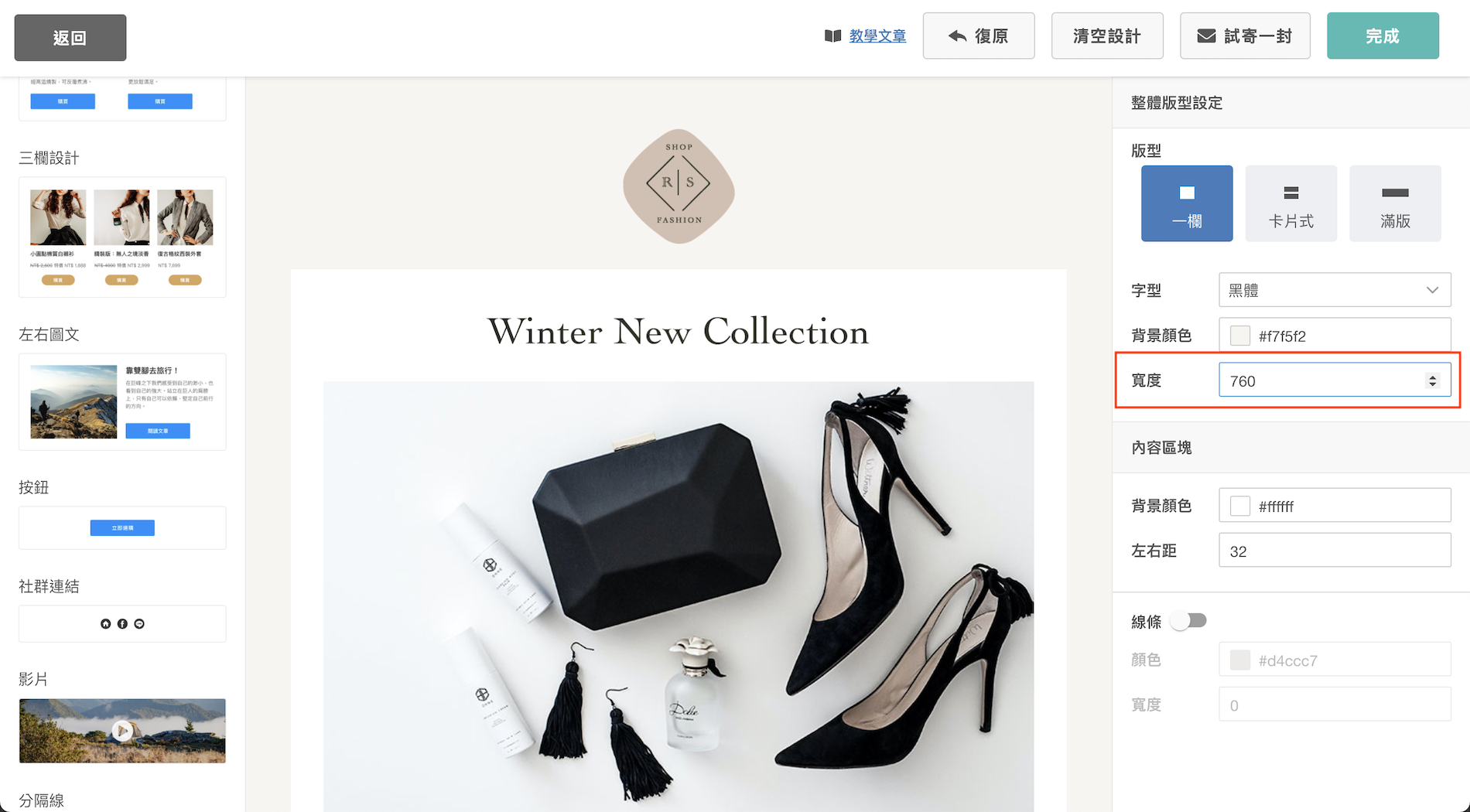
整體寬度
藉由調整整體寬度,讓你的 Email 在電腦版的版型更寬廣。可以調整範圍:640px-800px。


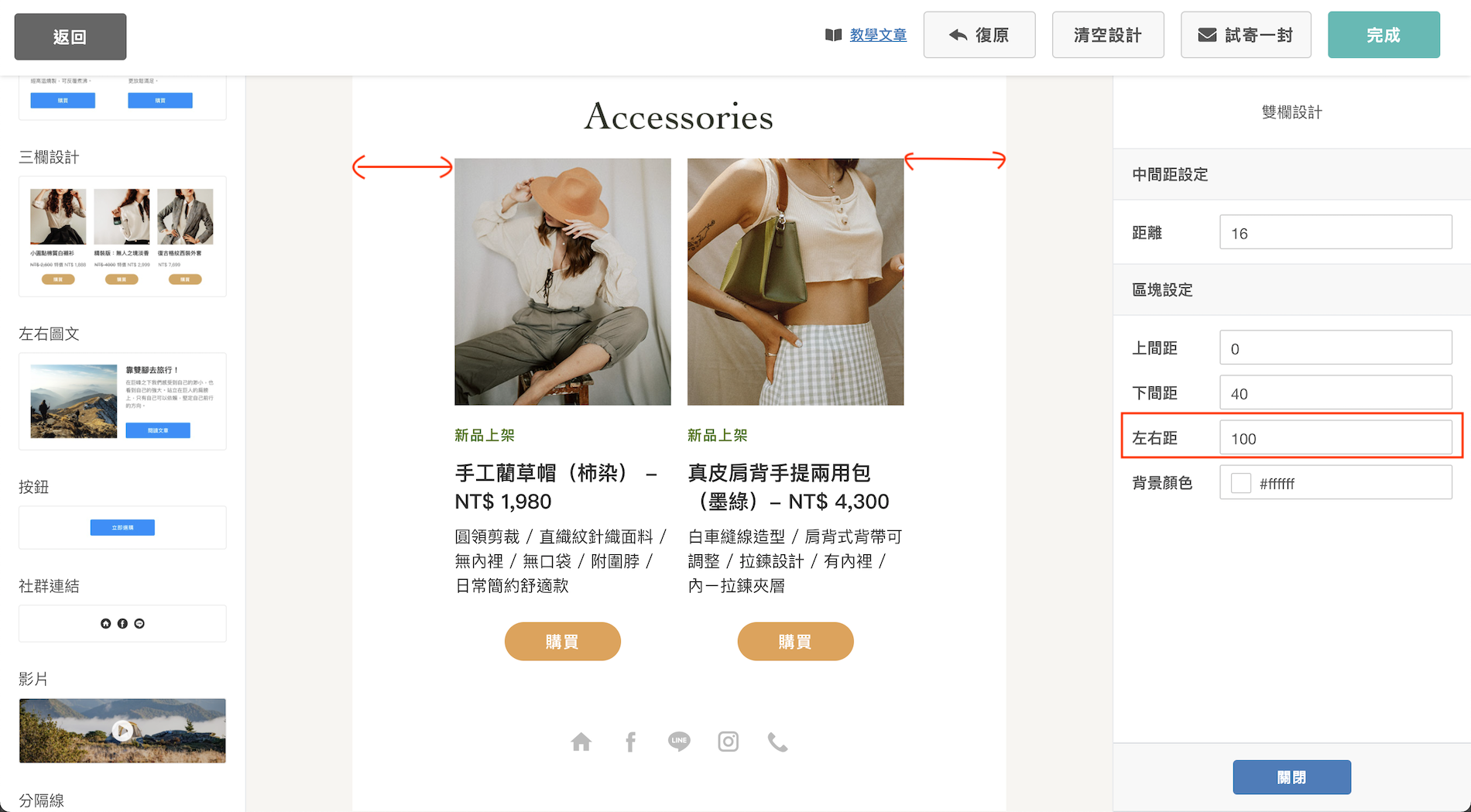
區塊寬度設定
點選區塊邊邊區域,即可進入區塊整體設定,可以設定 0-100px 的距離。

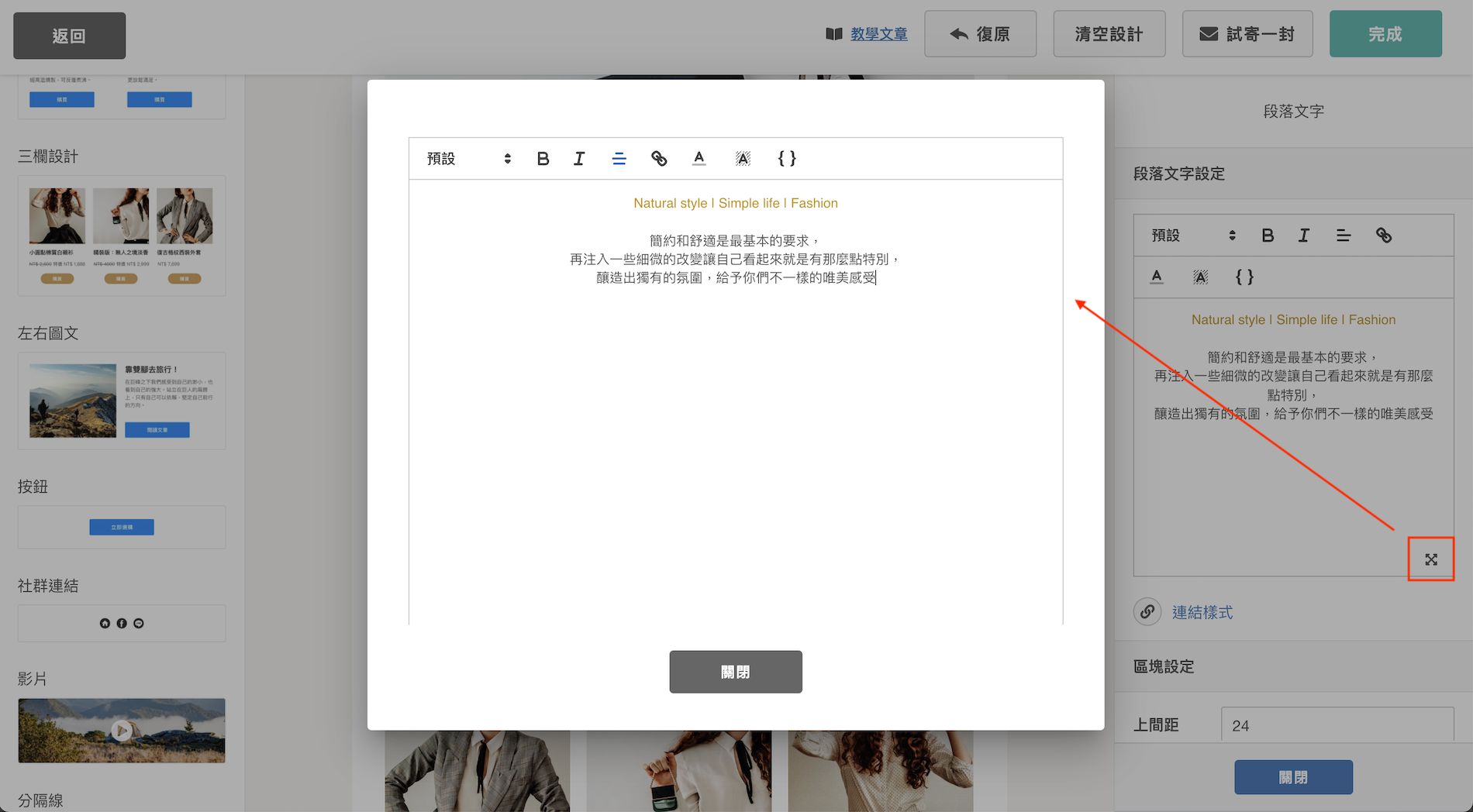
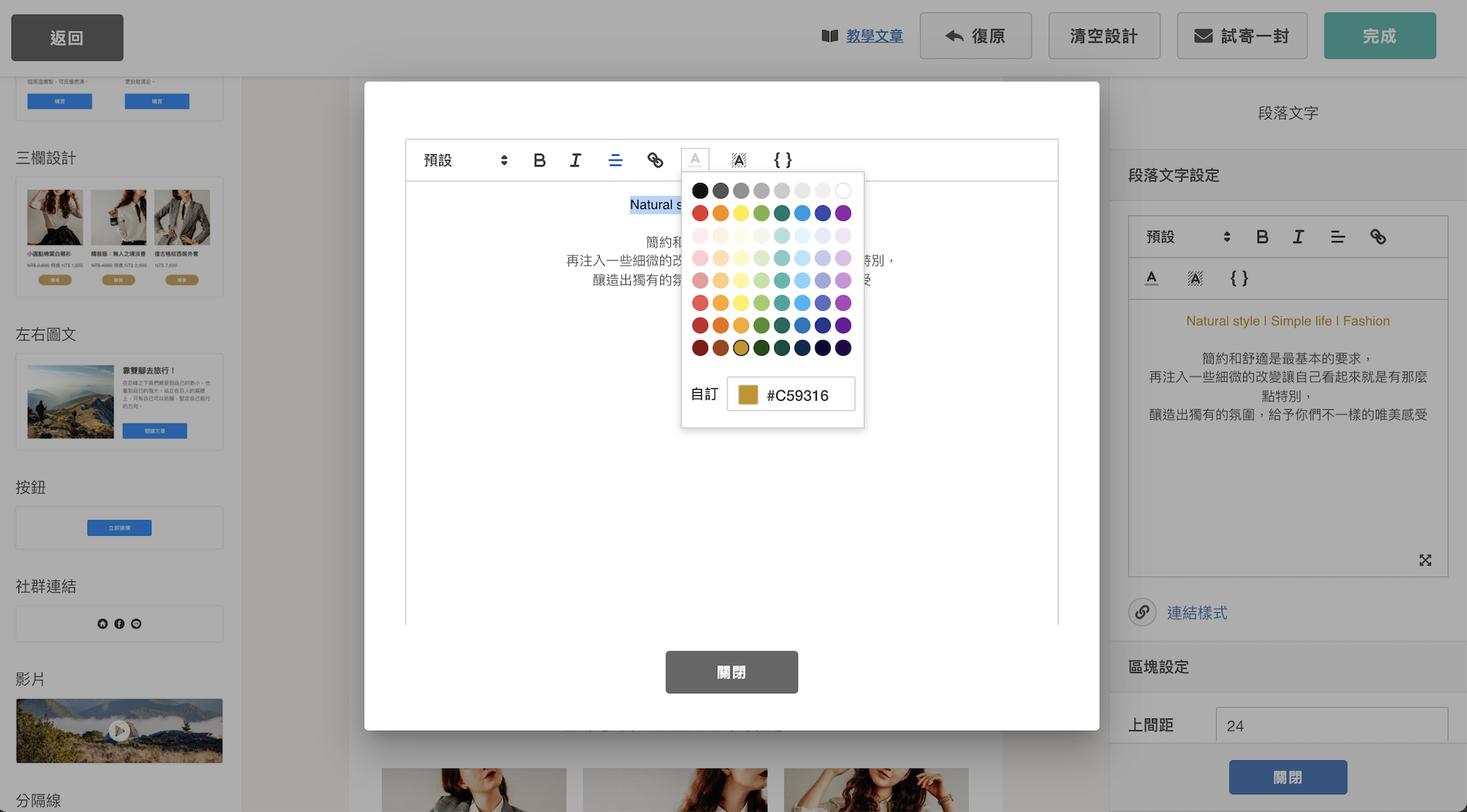
段落文字元件
點選右下角的「展開」icon,即可展開文字編輯器,可編輯文字顏色、背景、粗體、斜體等等。


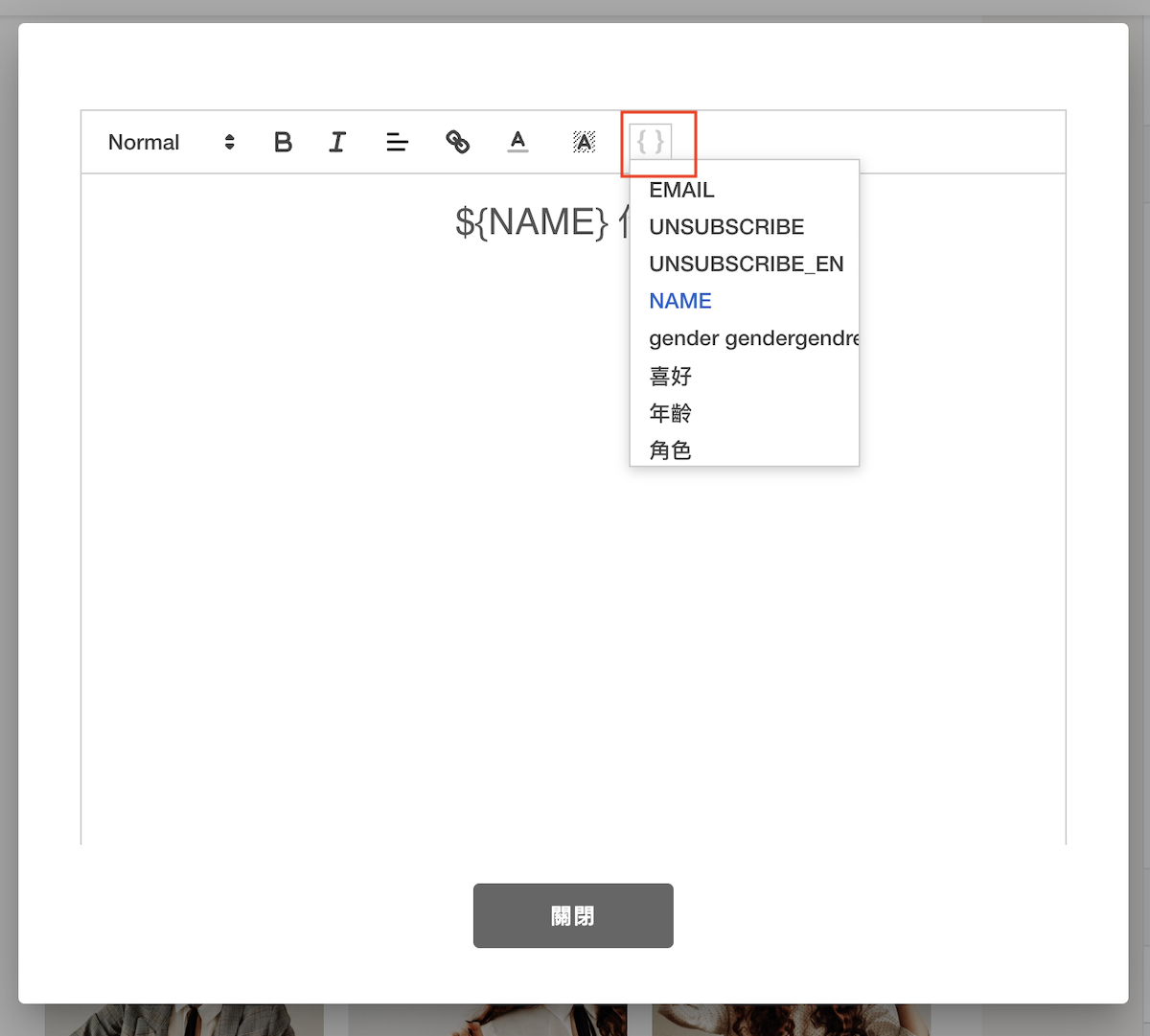
點選 { } 即可插入名單自訂欄位的變數。

雙欄、三欄元件
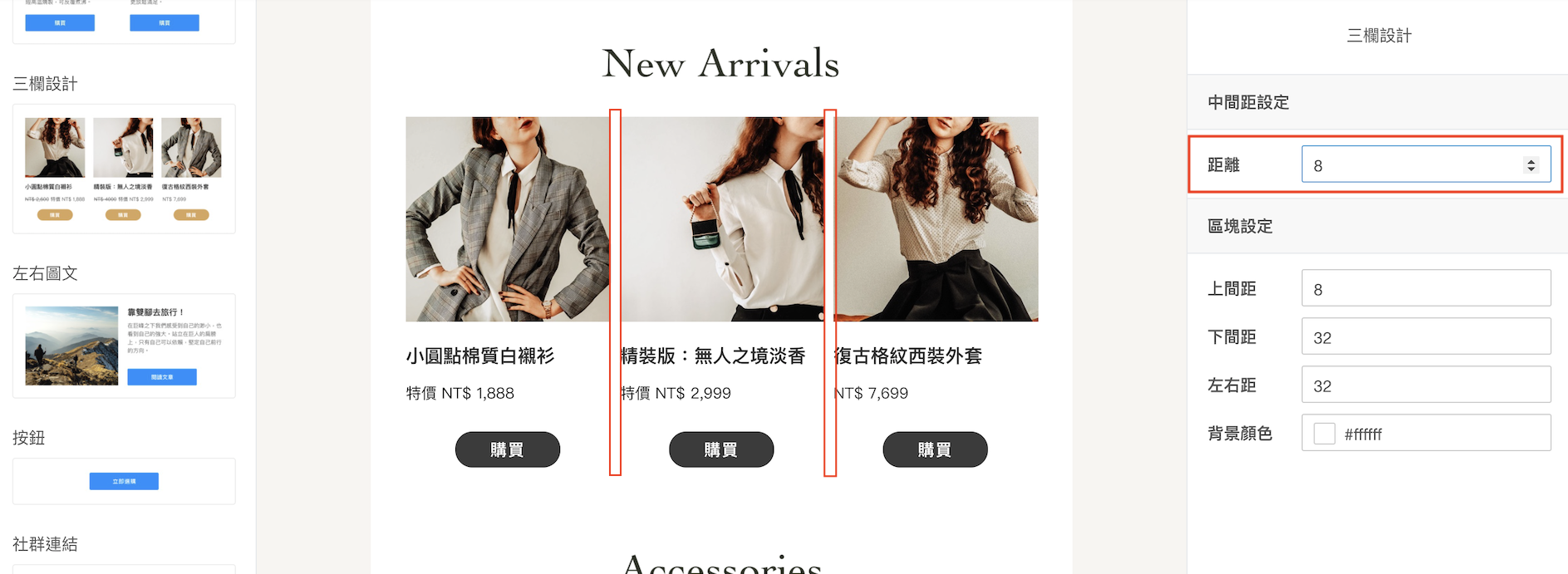
點選區塊整體設定,可以設定雙欄、三欄中間的距離,1-100px。

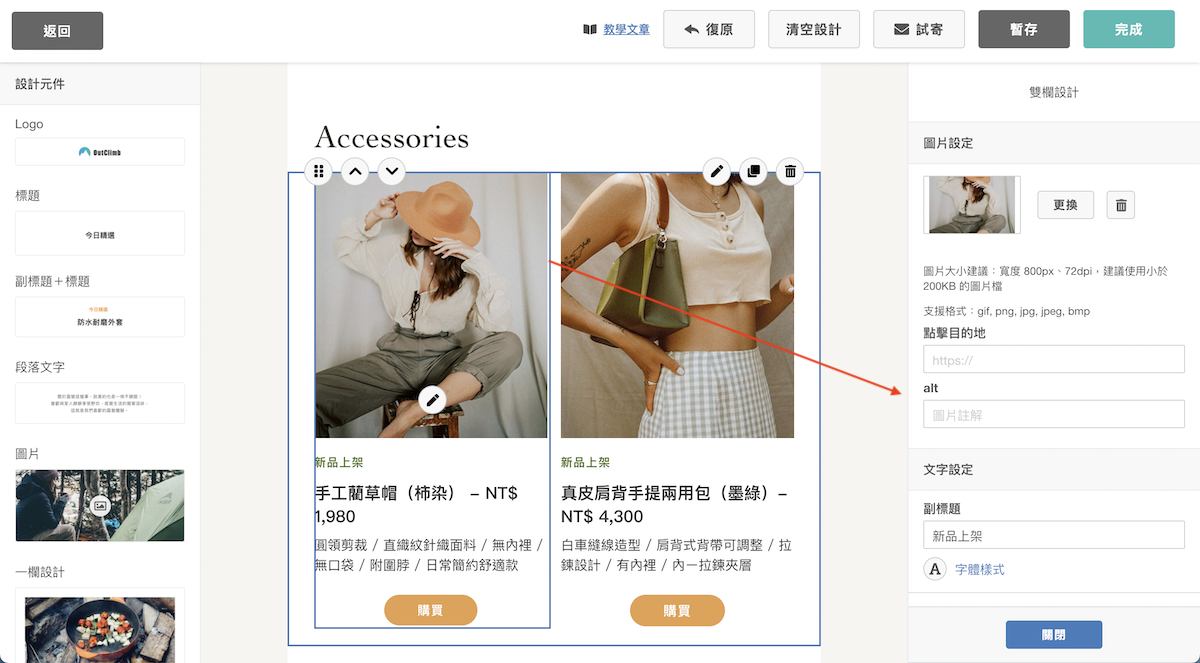
點選各自的區塊,可以上傳圖片、連結、文字、按鈕樣式等等。

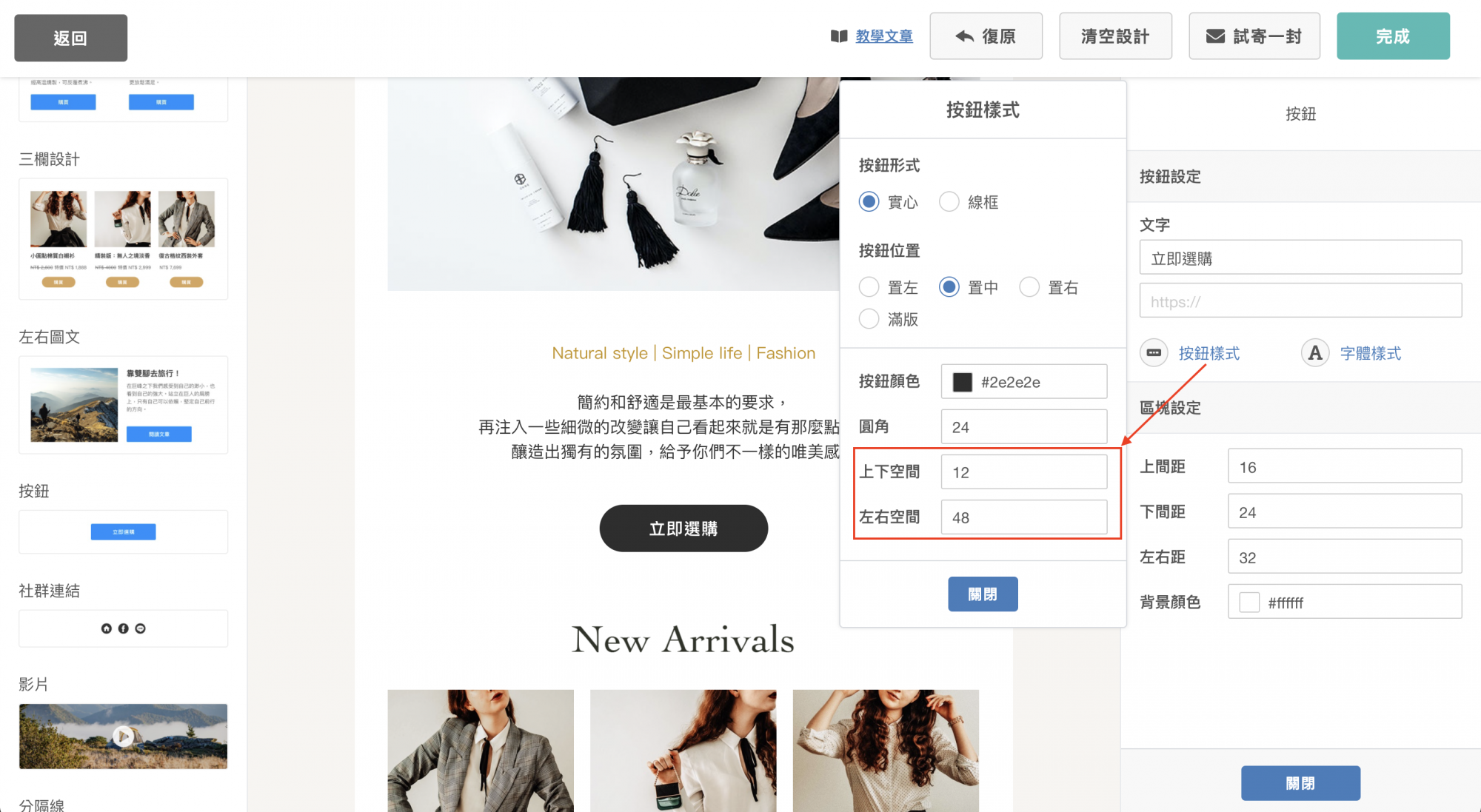
按鈕元件
利用上下、左右的空間,設定按鈕的高矮胖瘦。並且可以設定實心、線框版本,以及按鈕的文字大小顏色。


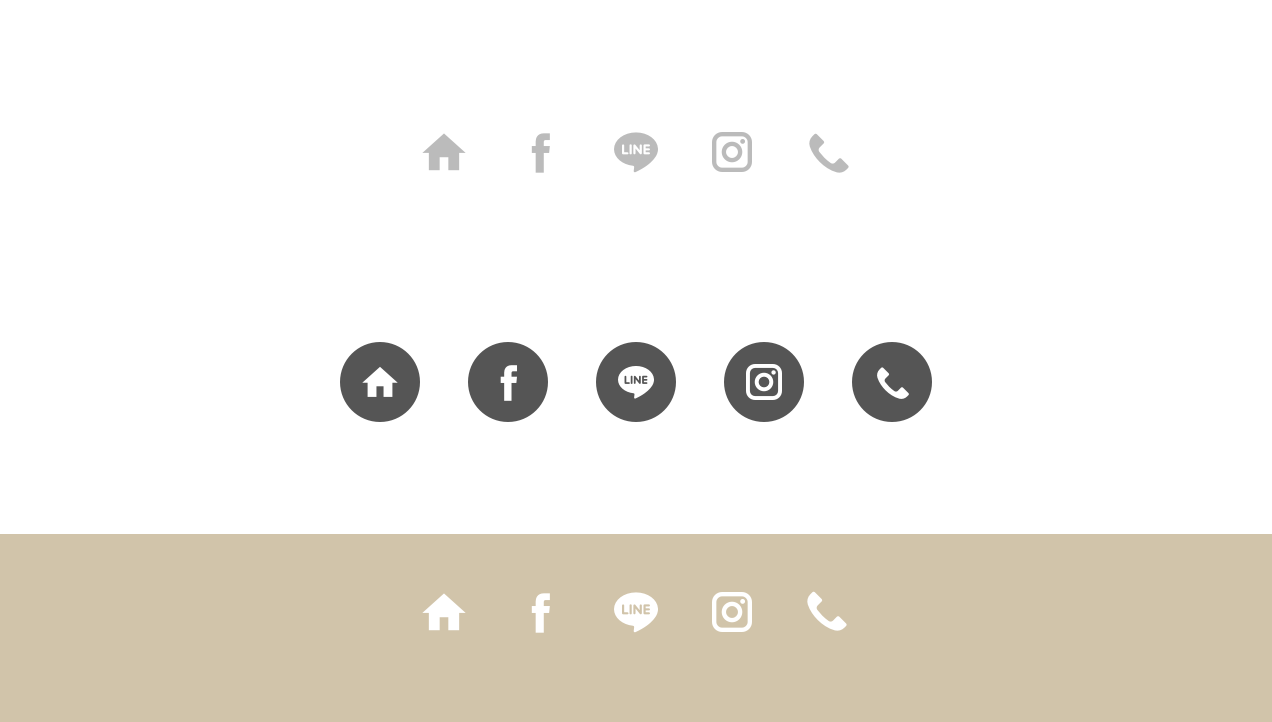
社群 icon 元件
三種不同的 icon 顏色,搭配你的 Email 主題。

X 暫時隱藏
訂閱服務確認
已發送 Email 驗證信給你,請點擊信件連結以完成訂閱程序。
訂閱失敗
暫時無法接受訂閱,請稍候重新嘗試


