我們常聽到有人認為台灣民眾的電子郵件使用率不如歐美國家。然而實際調查結果的數據顯示卻並非如此,研究指出,使用行動裝置(如:智慧型手機、平板電腦)上網的台灣客戶中,有高達 68% 的人會使用行動裝置來收發電子郵件。
所以,若忽略客戶電子報的使用目的與習慣而任意發送,也可能使客戶無法真正了解其電子報本身的內容與價值。然而,我們又該如何讓使用行動裝置上網的客戶,在打開你的電子報時能擁有良好的閱覽體驗,就是我們接下來的文章裡討論的內容。針對客戶的上網習慣,如何讓電子報版型設計適應行動裝置的發展趨勢?
一、造成收件者取消訂閱電子報的原因
「等待圖片載入的時間太長、需要不停的往下捲動才能閱讀完一個句子或段落,或者需要先放大畫面才能點擊行動介面上的連結……」,你是否曾對這樣的場景覺得熟悉?
對於習慣透過手機瀏覽電子報的訂閱會員,可能造成流失的原因:
- 等待內容載入的時間過久
- 手機瀏覽體驗不佳
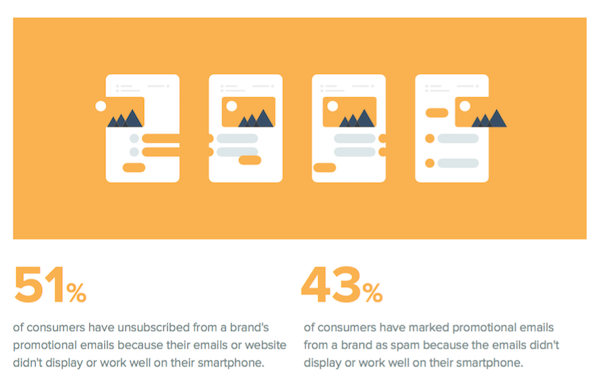
Litmus 調查報告指出,有 51% 的客戶取消訂閱品牌電子報的原因,是因為其電子報或網站無法在智慧型手機上順暢的顯示運作。另外,43 % 的客戶將無法在手機上順利顯示的電子報視為垃圾郵件。

原本在電腦上可順利開啟的頁面,卻讓客戶使用行動裝置瀏覽電子報時,卻產生負面之瀏覽體驗,進而放棄閱讀或取消訂閱。針對上述種種問題,我們必須從了解目標客群的行為出發,並針對不同的裝置和瀏覽器進行優化,才能避免資源的浪費,從而改善客戶流失的問題。
對於電子報在不同的裝置和瀏覽器進行優化的方式,通常會採取以行動優化(Mobile Optimize)、響應式設計(Responsive Design)作為解決多元行動載具並行而產生的(多螢)介面顯示問題。至於這兩種方式的操作技巧,我們則簡單的分述如下。
二、優化手機瀏覽電子報的體驗(Mobile Optimize)
行動優化是以使用手機的客戶角度來看,透過 HTML 語言進行設計,方便以手機瀏覽電子報內容。而行動優化有以下三個實際操作的技巧:
1. 簡單扼要
一般客戶透過手機瀏覽的時間較為零碎且容易分心。保持符合主題與首段標題的信息內容、刪除不相干的文字和圖片,或以摘要說明產品重點,能更有效率的讓客戶做出行動或回應。

2. 易於瀏覽
參考滾動頁面細節的支援手機設計資料,版型設計明確且區分不同資訊區塊,同時利用有組織性的訊息,幫助客戶迅速抓住重點。以 CTA 按鈕導引有興趣的客戶進入相關網頁並進行互動。

3. 點擊容易
手指比滑鼠需要更大的空間完成觸控的動作,所以最好能在不混淆信件的主要前題下,使用夠大的連結和按鈕,並增加元件之間的間距。讓客戶無需放大畫面就能輕鬆的點擊(或讓整個區塊都能回應客戶的點擊)。

三、響應式電子報的設計重點(Responsive Design)
響應式設計則是以 HTML 優化版型,減少多餘縮放、平移和捲動的技術做法,讓信件可在電腦、智慧型手機或其他不同大小螢幕的行動裝置上閱讀或瀏覽,以提供客戶良好的閱讀體驗。操作的技巧有以下三種技巧:

1. 包裝版型元素
透過包裝版型元素可讓電子報在手機螢幕上顯示更為流暢。這時可使用能同時應用於電腦和智慧型手機的網狀單元格( grid structure ),藉一或兩欄的欄寬做為提升電子報可讀性的標準,而無需再做其他調整。
例如:某品牌手機的螢幕寬 320 pixels,所以若把電腦版的螢幕寬度設定成 640 pixels ,就會直接顯示出 2 欄圖示的網狀單元格(320 pixels *2)。
2. 替換顯示圖片
在手機開信時發現某張圖片比例看起來不對稱(在電腦上正常顯示的圖片,手機上不一定也能正常顯示)。可將手機螢幕的顯示圖片換成一張寬 320 pixels 的特製圖片。若圖片不清楚時可嘗試將圖片編輯為“尖銳化”。
例如:圖片的大小原始寬為 320 pixels,就可以 resize 為寬 640 pixels 的圖片,再於手機版型中使用 320 pixels 顯示,就能解決問題。
3. 隱藏多餘圖片
即使電子報的內容引起客戶注意,但在載入電子報頁面時卻遲遲無法完成或載入失敗(圖片上被打了一個 X ),此情況下仍會讓客戶失去耐心而放棄閱覽。這時可透過響應式設計隱藏非必要的圖片,讓客戶仍可收到重要的資訊。或著也可於文字內容下放入「觀看圖片」的按鈕,讓客戶自行決定是否觀看。
四、結論
感覺上台灣上網人口在電子郵件的使用率不如歐美國家來的高。但在實際的調查數據中反倒證實其謬誤,我們可看到電子郵件收發與行動商務之間的趨勢發展。是以,行銷人員在規劃電子報時,除了暸解使用行動裝置的客戶外,還必須掌握各種上網裝置的螢幕顯示狀態,並針對不同裝置作內容瀏覽測試,以避免客戶收到電子報時發生閱覽障礙:內容段落冗長、連結不易點擊、圖片變形、開啟過慢或失敗…等。改變上述問題可確保電子報之可讀性,讓高效電子報結合行動裝置來作為貴公司行銷窗口,以滿足目前大量行動裝置用戶的需求。
延伸閲讀:注意!電子報設計不「手機化」,你可能已喪失 61% 潛在顧客!
延伸閲讀:主旨優化的 7 個秘訣+A/B 測試,教你提升 Email 開信率
訂閱服務確認
已發送 Email 驗證信給你,請點擊信件連結以完成訂閱程序。
訂閱失敗
暫時無法接受訂閱,請稍候重新嘗試




